react组件 数组 写法
iview库table组件中标头render函数使用方法
columns: [ { title: "序号", align: "center", width: 80, key: "id", fixed: "left", }, { title: "标题", key: "task_name", width: 300, tree: true, renderHead ......
vue-treeselect的组件使用
一 先通过npm 安装 vue-treeselect 二 页面中引入,声明组件 三 页面使用 data中的数据 最终效果图 ......
整理一些移动端UI组件
1. Mint UI 官网地址: http://mint-ui.github.io/#!/zh-cn 饿了么团队出品,并一直在维护,基于 MIT 授权协议在 Github 开源2. NutUI 官网地址: https://nutui.jd.com/#/ 是京东风格的移动端组件库,使用 Vue 语言来 ......
HarmonyOS—使用Web组件加载页面
页面加载是Web组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载HTML格式的富文本数据。 页面加载过程中,若涉及网络资源获取,需要配置ohos.permission.INTERNET网络访问权限。 加载网络页面 开发者可以在Web组件创建的时候指定默认 ......
数组的处理
push(向数组结尾添加元素) unshift(向数组的头部添加元素) splice(向数组中间添加元素) 数组参数位置调换 $set更新 concat数组拼接 sort排序 reverse颠倒数组中元素的顺序 数组转字符串 fill 替换数组内元素,用新元素替换掉数组内的元素 数组的查找 pop ......
判断回文字符数组
#include<iostream>#include<cstring>#include<algorithm>#include<ctime> using namespace std; const int MAXN=10010; int main() { char s[MAXN];int i=0,n=0 ......
界面控件DevExpress WPF Sankey Diagram组件,让大数据流可视化更轻松!
使用DevExpress Sankey Diagram(桑基流程图)控件,开发者可以非常轻松地可视化大数据的数据流。 P.S:DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础 ......
vue3探索——组件通信之依赖注入
# 背景 通常情况下,当我们需要从父组件向子组件传递数据时,会使用 **props**。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦: ! ......
Go 数组
数组用于在单个变量中存储相同类型的多个值,而不是为每个值声明单独的变量。 声明数组 在Go中,有两种声明数组的方式: 1. 使用`var`关键字: 语法 `var array_name = [length]datatype{values} // 这里定义了长度` 或者 `var array_name ......
GaoNeng:我是如何为OpenTiny贡献新组件的?
本文主要介绍了HSV,HSL,RGB色彩空间及其数学表达方法,并分析了SV与二维XY的互相转换原理,最后以 ColorPicker 组件为例子,总结了 TinyVue 组件开发的流程。 ......
2023-08-30:用go语言编写。两个魔法卷轴问题。 给定一个数组arr,其中可能有正、负、0, 一个魔法卷轴可以把arr中连续的一段全变成0,你希望数组整体的累加和尽可能大。 你有两个魔法卷轴,
2023-08-30:用go语言编写。两个魔法卷轴问题。 给定一个数组arr,其中可能有正、负、0, 一个魔法卷轴可以把arr中连续的一段全变成0,你希望数组整体的累加和尽可能大。 你有两个魔法卷轴,请返回数组尽可能大的累加和。 1 = 0; i-- { right[i] = max(arr[i]+ ......
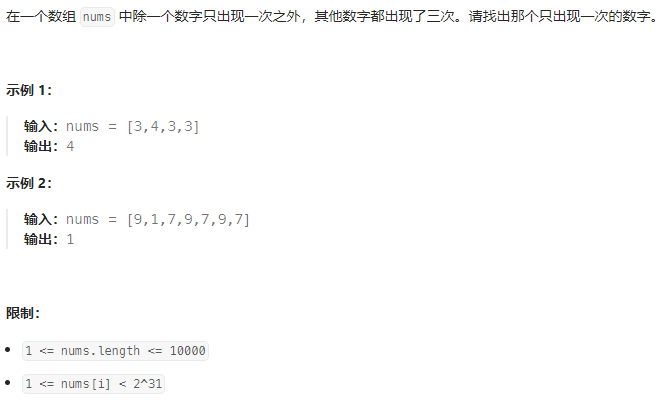
剑指 Offer 56 - II. 数组中数字出现的次数 II(中等)
题目:  ``` class Solution { public: int singleNumber(vector& ......
JS对象数组的遍历和解构的一起使用
<!DOCTYPE html> <html class="no-js"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title></title> <meta nam ......
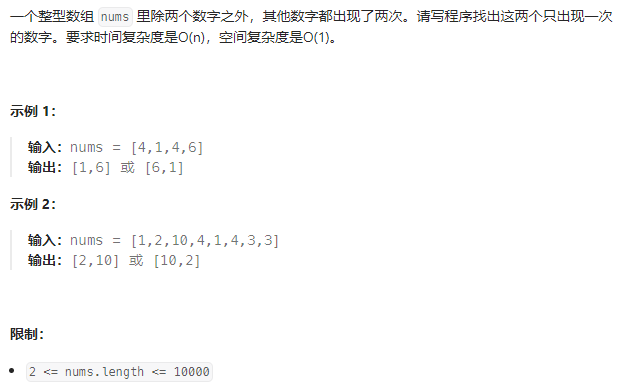
剑指 Offer 56 - I. 数组中数字出现的次数(中等)
题目:  ``` class Solution { public: vector singleNumbers(vec ......
一个卡片展示的前端组件
``` {{ item.total_number }} 个 {{ item.title }} ``` 效果图如下: 全局公共组件和样式以及方法的使用
# uniapp 项目实践总结(三)全局公共组件和样式以及方法的使用 > 上一篇讲解了如何创建一个新的 uniapp 项目,这篇来讲解以下如何注册和使用全局的公共组件,全局样式和全局方法。 ## 目录 - 目录结构 - 公共组件 - 公共样式 - 公共方法 ## 目录结构 创建好项目以后,可以先初始 ......
Python 中将键值对(字典)转成数组
### 将二维数组转成一维数组 ```verilog data = 2D_shuzu().flatten() ``` ### 统计一维数组中重复数字的个数 ```verilog nnn = {}. //字典 for item in t: if item in nnn: nnn[item] += 1 ......
drf-序列化组件
一、序列化组件介绍 基于原生django写接口:json格式数据要自己序列化,urlencoded:传过来的数据要用for循环来取出值,在定义成字典的形式,比较麻烦。 借助于drf提供的序列化组件来完成快速序列化 使用步骤: 1 先在配置文件中注册 : INSTALLED_APPS = [ 'res ......
C++ 数组排序 查找。数值排序、冒泡排序以及顺序查找的方法
#include<iostream>#include<cstring>#include<algorithm>#include<ctime> #define MAX 8using namespace std; int main() { int a[MAX]={1,5,9,6,3,1,4,6}; for ......
shell数组
数组概述 1 数组中可以存放多个值。Bash Shell 只支持一维数组(不支持多维数组),初始化时不需要定义数组大小(与 PHP 类似)。 2 与大部分编程语言类似,数组元素的下标由0开始。 3 Shell 数组用括号来表示,元素用”空格”符号分割开,语法格式如下: 4 my_array=(val ......
二维数组切片numpy
# demo # 二维数据切片 ```python a = np.array([[1, 2, 3, 4], [5, 6, 7, 8], [9, 10, 11, 12]]) print(a) print(a.size) print(a.shape) print(a.ndim) # shape有几位,他 ......
基于vue3 封装一个图片裁切功能组件 vue-cropper.js
##使用的vue-cropper.js,官方文档 https://github.com/xyxiao001/vue-cropper ##附图片各格式之间的转换 https://www.cnblogs.com/huihuihero/p/17667325.html ##注意:下载vue-cropper. ......
子组件样式穿透不生效问题
今天用element-plus的抽屉el-drawer组件,写了一个自定义的子组件,父组件为外层的detail.vue文件。 默认的el-drawer内有padding 然后在detailDrawer.vue组件里,用deep穿透,怎么也覆盖不了,都没有识别到,我甚至用了important,也试过删 ......
[React Typescript] Strongly typed HOC component
import { Router, useRouter } from "fake-external-lib"; export const withRouter = <TProps extends { router: Router }>( Component: React.ComponentType<T ......
Django-rest-framework框架——请求与响应、视图组件
[toc] # 一 请求与响应 ## 1.1 Request REST framework 传入视图的request对象不再是Django默认的HttpRequest对象,而是REST framework提供的扩展了HttpRequest类的**Request**类的对象。 REST framewo ......
SpringBoot集成Shiro组件
项目使用的springboot 版本是 2.7.15 全部 pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www. ......
c++数组基本用法
在C++中,数组是一种最基本的数据结构,用于存储一组相同类型的元素。以下是有关C++数组的一些重要信息: 1. **声明和初始化数组:**```cpp// 声明一个整数数组,指定大小为5int myArray[5]; // 初始化数组的同时赋值int anotherArray[3] = {10, 2 ......
2.x mybatis 使用sharedingJdbc分表组件时间类型LocalDateTime或LocalDate,把Timestamp转成LocalDateTime或LocalDate
可能发生的报错信息: Cause: java.lang.ClassCastException: java.sql.Timestamp cannot be cast to java.time.LocalDateTime; 或 Cause: java.lang.ClassCastException: j ......
vue菜单组件中图标跟随菜单高亮变化颜色
#### 问题 在vue左侧菜单中,使用设计师的svg图标有时候不能跟随菜单高亮而改变颜色 未高亮时显示灰色 
在DevExpress v23.1发布周期中,官方扩展了DevExpress BI Dashboard项的导出功能,这些增强功能适用于WinForms、WPF和Web平台,包括以下选项: 将自定义Dashboard项导出到Excel并自定义导出的文档本身 在导出期间自定义Pivot Grid Das ......