react 18
ubuntu18.04安装g2o
先对g2o的依赖库进行安装: sudo apt-get update sudo apt-get install libeigen3-dev sudo apt-get install libsuitesparse-dev sudo apt-get install qtdeclarative5-dev ......
umi-qiankun——子应用vue+element返回主项目react+antdReact,样式丢失问题
参考: [Bug]结合 styled components 使用时 dynamicHeadAppend 存在缺陷 #617 https://github.com/umijs/qiankun/issues/617 qiankun官网 https://qiankun.umijs.org/zh/api/# ......
[React Typescript] Updating the Global Namespace for an Additional Attribute
I want to add a common attribute to dom element globally: <> <div testId="123" /> <audio testId="123" /> <video testId="123" /> <a testId="123" /> <ab ......
ceph-18.2.0版本编译安装
从ceph出了最新版本后,网上没有查到相关的编译安装文档,本人自己测试了一下,暂时以一台服务器作为样本来部署,具体环境如下 1. 操作系统 :ubuntu-server版本22.04 2. 磁盘:外挂2个20GB的裸盘 3. ceph版本18.2.0,下载路径如下 https://download. ......
创建web应用程序,React和Vue怎么选?
React和Vue都是创建web应用程序的绝佳选择。React得到了科技巨头和庞大的开源社区的支持,代码库可以很大程度地扩展,允许你创建企业级web应用程序。React拥有大量合格甚至优秀的开发人员粉丝,可以解决你在开发阶段可能遇到的任何问题。 毫无疑问,React是创建跨平台解决方案的最佳框架。V... ......
React Router 6 快速上手
## 1.概述 1. React Router 以三个不同的包发布到 npm 上,它们分别为: 1. react-router: 路由的核心库,提供了很多的:组件、钩子。 2. **react-router-dom:** 包含react-router所有内容,并添加一些专门用于 DOM 的组件,例如 ......
react-player学习
## 一个适用于 react 的视频插件—react-player ``` 说明文档 转载说明:来源于npm库中的readme.md 侵权删 调试工具地址: https://cookpete.com/react-player 1. 可以自动播放 2. 可以实现画中画、倍速、可控播放等功能 ``` R ......
[React Typescript] ElementType, ComponentType
The ElementTypetype helper is a bit unusal because it accepts some props and derives what types of components would be able to recieve those props. He ......
[React Typescript] JSX.IntrinsicElements
interface IntrinsicElements { // HTML a: React.DetailedHTMLProps<React.AnchorHTMLAttributes<HTMLAnchorElement>, HTMLAnchorElement>; abbr: React.Detail ......
Node.Js 13.4.18 Docker 部署后无法访问
将项目 Next.js 升级后,通过 Docker 部署无法访问到服务,通过 `docker logs id` 检查日志,发现没有任何反应,甚至一个访问请求都没看到。 1. 一开始怀疑是打包的问题,将 Docker 容器中的服务文件全部拉下来,在本地跑..诶嘿~正常运行...排除打包问题 2. 检查 ......
[React Typescript] React.ReactNode > React.ReactElement = JSX.Element = React.JSX.Element
This is ReactNode: type ReactNode = | ReactElement | string | number | ReactFragment | ReactPortal | boolean | null | undefined This is React.ReactEle ......
永嘉原厂超强抗干扰VK36N系列 1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20键触摸芯片 适用于厨房秤/智能玩具/筋膜枪/智能电表等产品
概述. VK36N1D具有1个触摸按键,可用来检测外部触摸按键上人手的触摸动作。该芯片具有较 高的集成度,仅需极少的外部组件便可实现触摸按键的检测。 提供了1个1对1输出脚,可通过IO脚选择上电输出电平,有直接输出和锁存输出2个型号 可选。芯片内部采用特殊的集成电路,具有高电源电压抑制比,可减少按键 ......
[React Typescript] React namespace
export = React; export as namespace React; declare namespace React { // // React Elements // type ElementType<P = any> = { [K in keyof JSX.IntrinsicEl ......
[React Typescript] Inferring Type Arguments in Curried Hooks
import { DependencyList, useMemo, useState } from "react"; import { Equal, Expect } from "../helpers/type-utils"; const useCustomState = <TValue>(init ......
[React Typescript] Function overload in React hook
import { useState } from "react"; import { Equal, Expect } from "../helpers/type-utils"; type UseStateReturnValue<T> = { value: T; set: React.Dispatch ......
Web 国际化:新增越南语语系(vue i18n)
前提: 1. 在src/locales文件夹中,新增vi.json文件 背景: 1. vue 步骤: 1. 在main.js中, import VueI18n from 'vue-i18n' Vue.use(VueI18n) const i18n = new VueI18n({ locale: lo ......
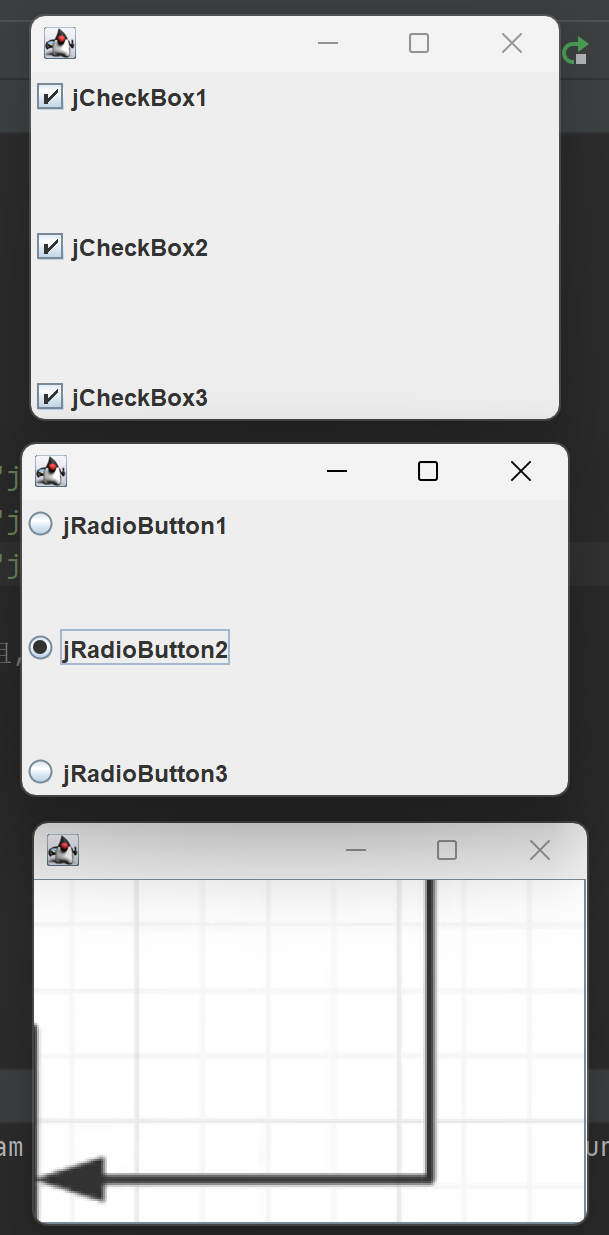
18. 按钮的进一步学习
**图片按钮,单选框,多选框**  ``` package GUI; import javax.swing.*; ......
react hooks 子传父
父组件中: import React,{useState } from "react"; import HeXiaoDialog from "../components/hexiaoDialog"; //引入的子组件 function ShuoMing(props){ let [flag , set ......
8.18 模拟赛小记
A.加速器 洛谷原题指路:[P4822 [BJWC2012] 冻结](luogu.com.cn/problem/P4822) 就是一个分层图的板子。建 k 层图,然后相邻的两层相连时边权除以二即可。 ```cpp #include using namespace std; const int N = ......
2023年8月18日
今天早上起来背了10个英语单词,然后学习了一个小时的java,写了一会英语阅读,然后和朋友出去打了两个小时的羽毛球,最后写了一会作业。 明天打算看一小时的电视剧,然后和朋友出去玩一会,打一两个小时的篮球,最后晚上练一小时的字,然后学习一小时的java。 ......
8.18
适用背景由于项目需求,需查询活动列表名单,并统计活动对应用户数。由于数据库表结构设计,活动基本信息存储在一张小数据量表,活动对应的用户信息存储在大数据量表,直接left join 并SUM的话,性能会急剧下滑,因此采取先拉取活动列表,再循环统计活动用户数的方式。而为了配合新增需求,剔除不满足条件的活 ......
【18.0】Redis使用
# 【一】redis普通链接和连接池 ## 【1】普通链接 ```python from redis import Redis # 建立redis连接 conn = Redis( host='127.0.0.1', # IP port=6379, # 端口 db=0, # 数据库 decode_re ......
8月18日
常用API包装类 基本类型包装类的作用将基本数据类型封装成对象的好处在于可以在对象中定义更多的功能方法操作该数据常用的操作之一:用于基本数据类型与字符串之间的转换 基本类型对应的包装类 基本数据类型 包装类 byte Byte short Short int Integer long Long fl ......
2023/8/18
- 早晨七点起床,早饭吃了个难吃的萝卜煎饺,以及一碗紫米粥 - 上午是尴尬的班会 - 我超,居然有人表演方舟启动,这下我不得不表演崩铁启动了 - 还行,智算七班的女生质量比我预想的高 - 班会下课,我绕着 44教 绕了两圈也没找找我的自行车,果然还是共享单车方便 - 被迫花了 1.5r 骑共享单车找 ......
react项目搭建-路由封装
router v6 路由统一管理与添加,对是否登录进行判断。 1.使用脚手架创建项目 新建一个文件夹 ,在文件夹内部打开命令行工具。 执行命令:npx create-react-app 项目名字 将项目放在开发工具中,打开项目终端运行项目(npm start / yarn start) 注:npx命 ......
「Log」2023.8.18 小记
### 序幕 七点到校,博客整理一下,补全目录。 写 AC 自动机练习题。 ### [$\color{blueviolet}{P3966\ [TJOI2013]\ 单词}$](https://www.luogu.com.cn/problem/P3966) 挺板的,每个模式串当匹配串统计一遍答案即可。 ......
8.18总结
今天五点半起来,检查东西是否都带齐,今天奶奶也要做手术,希望能够快快好起来,中午一点多到学校,搬行李,累死个人,行李很重而且二教离九栋很远,累的我虚脱,晚上洗澡逃了培训会,然后和妈妈打电话询问奶奶情况,做了微创手术,过几天应该可以出院了,然后就找朋友玩了会,就睡觉了 ......
8.18Day2
0+60+60+95=215 # T1 期望还是太差了,说是找规律,看了2个小时都没有找出规律,因为多测,40暴力分暴力还挂了 按每个位置考虑,因为期望的线性性,考虑最终是不是在原位上即可,只有01所以是伯努利分布,E=np,递推或者找通项都ok # T2 原题,吐槽一下大样例,完全没有强度,过了只 ......