react 18
C/C++文件加密解密[2023-07-18]
# C/C++文件加密解密[2023-07-18] 题目27:文件加密 文件的传输会有明文和密文的区别,明文发送是不安全的,用一个程序实现发送文件的加密和解密操作。加密算法,密钥设计由同学自己选择现有的加密解密算法或是自己设计。要求: (1)对文件的字符根据加密算法,实现文件加密。 (2)对操作给出 ......
C/C++学生成绩管理系统[2023-07-18]
# C/C++学生成绩管理系统[2023-07-18] 学生成绩管理系统 开发一个可以管理学生成绩以及学生基本信息的一个信息系统,至少实现如下功能: 1. 信息管理,支持信息的增、删、改、查操作,具体信息类型如下: (1) 管理学生信息 ,包括学号,姓名,年龄,班级等等信息。 (2) 班级信息,包括 ......
每日一题-7-18
202-7-18 1851. 包含每个查询的最小区间 困难 给你一个二维整数数组 intervals ,其中 intervals[i] = [lefti, righti] 表示第 i 个区间开始于 lefti 、结束于 righti(包含两侧取值,闭区间)。区间的 长度 定义为区间中包含的整数数目, ......
Qt实现学生成绩管理系统[2023-07-18]
## Qt实现学生成绩管理系统[2023-07-18] 包括登陆用户识别判定(学生登陆只能查询成绩,而管理员登陆可以查询、修改、删除、增添成绩) 学生成绩的录入(学生姓名、学生学号、学生专业、学生班级、学生成绩) 学生成绩的查找、筛选、排序(特定查找个人、成绩从高到低显示、小于六十分的不及格筛选,以 ......
C/C++电影院会员系统[2023-07-18]
# C/C++电影院会员系统[2023-07-18] 电影院会员系统设计 实践内容:设计一个带有系统菜单的会员卡计费管理系统。 要求: (1)、新会员登记。将每位会员个人信息以及会员卡信息进行录入。 (2)、系统具有会员信息修改的功能,每位会员都具备自己的密码,必须先输入密码才能对信息进行修改。 ( ......
C/C++《计算机程序设计实践》(商店仓库管理系统)[2023-07-18]
# C/C++《计算机程序设计实践》(商店仓库管理系统)[2023-07-18] 《计算机程序设计实践》 设计要求 1、在项目结构上,尽量使用模块化设计程序,以不同的源文件 划分功能,至少要有 2 个以上的源文件(*.c)构成工程; 2、程序设计过程中,以 C 语言设计为主,但如果有同学会 C++ ......
ubuntu 22.04离线安装cuda 11.7.1、cudnn 8.9.3.28、nccl 2.18.3、tensorrt 8.6.1
最近在使用飞桨OCR,有几个特殊的符号需要进行识别,手上只有两台机器,一台1080TI单卡(windows 11),一台1080Ti双卡(linux 22.04),习惯性追新到飞桨最高支持的cuda11.7,其实1080Ti到cuda10就够用了,后面的新版本差没有明显的性能提升。 windows上 ......
React jsx使用svg写法
使用svg的use时候,属性不能使用冒号写法,例如 sketch:type > sketchType xmlns:xlink > xmlnsXlink xlink:href > xlinkHref ......
Stable Diffusion升级版SDXL,一键运行包和18G模型分享!
今天主要分享两个东西,一个是ComfyUI软件包,一个是SDXL的两个模型。 有这两个东西就可以快速出图了 先来简单介绍一下SDXL的特点。 Stable Diffusion XL 或 SDXL 是最新的图像生成模型,与以前的 SD 模型(包括 SD 2.1)相比,它专为更逼真的输出而定制,具有更详 ......
题解 P4183 [USACO18JAN] Cow at Large P
带有小 trick 的点分治。 建议先做完 [弱化版](https://www.luogu.com.cn/problem/P4186) 再看。 假如奶牛在 $u$,那么所需的最少农夫数为 $\sum\limits_{v\in son(u)}[dis(u,v)\ge g_v][dis(u,fa_v) ......
React、Vue框架如何实现组件更新,原理是什么?
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484356&idx=1&sn=10f0cc1989ce788e0b4bc166b2027b14&chksm=ec7cc090db ......
react项目中使用redux的实例
当在React项目中使用Redux,你需要安装redux和react-redux库。下面是一个简单的示例,展示了如何在React项目中集成Redux: #### 1.安装依赖库: `npm install redux react-redux` #### 2.创建Redux store: 在项目的根目 ......
React(二):JSX
一、什么是JSX JSX是一种将HTML和JavaScript结合的语法扩展,它允许在JavaScript代码中直接编写HTML标记。 上一节在学习元素渲染的时候就已经使用过JSX语法来进行元素的定义: const element = <h1>Hello React</h1>; 如上述语句所示,既不 ......
React(一):React元素渲染以及ReactDOM.render()方法
一、React的元素 1.React中元素是什么? 我的理解是元素是组成React应用的一个个的组成部分,是React中的基本单位,是一个用来描述DOM节点或React组件的普通JavaScript对象。 2.React中元素的特点 元素是不可变的,一旦创建就不能对它的属性或者内容进行修改 3.Re ......
用 React 写函数组件,如何避免重复渲染
参考: 用 React 写函数组件,如何避免重复渲染? - 挖个窟窿过年的回答 - 知乎 https://www.zhihu.com/question/442368205/answer/2590697263 一句话概括:memo、useMemo、useCallBack主要用于避免React Hook ......
基于Arduino UNO的DS18B20多点组网测温
https://blog.csdn.net/PHILICS7/article/details/129588728 写在前面DS18B20基于单总线协议,多个DS18B20可以连接在同一个引脚上,通过单总线扫描可以得到地址,并分别对某个地址上的DS18B20进行通信(发命令开启温度转换)完成测温。 设 ......
支持M PD虚拟机永久激活--附Parallels Desktop 18安装教程
说道Mac电脑上强大的虚拟机,小编强力推荐Parallels Desktop 18。Parallels Desktop 18 提供了多种虚拟机配置和管理功能,包括快速设置虚拟机、备份和恢复虚拟机、克隆虚拟机、自动化虚拟机设置等,让用户可以轻松地创建和管理多个虚拟机。该软件还提供了高级性能优化功能,如 ......
vue-day18--vue监测数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>watch ......
在HTML中引入React和JSX
## 前言 Vue 可以非常方便地与 Pure HTML 结合,代替 jQuery 的功能,有一次遇到类似的场景时,我就想 React 能不能也以这种方式接入 HTML 网页,从而提高开发效率。 结果当然是可以的,只不过在 HTML 里直接 JSX 似乎会降低一些性能… 凑合用吧 ## 引入依赖 要 ......
React/Redux/React-Native 代码片段
# ES7+ React/Redux/React-Native 代码片段 ES7+ React/Redux/React-Native snippets 一个使用react开发的代码片段插件。 ## Snippets info 前置知识:代码片段中 每个花括号 `{ }` 和圆括号 `( )` 内部的 ......
免费的网站推广方法 18种
网站推广分为付费与免费两种方式,济南久联网络科技有限公司根据多年经验,为您分享18种免费的网站推广方法(18种最有效推广的方式),欢迎阅览。(全文450 1、SEO优化 众所周知,网站推广分为站内优化与站外推广两个方面,其中,站内优化为基础,站外推广为辅助,两者缺一不可。首先来看站内优化。站内优化又 ......
1-18 编写一个程序,删除每个输入行末尾的空格及制表符,并删除完全是空格的行
# Archlinux GCC 13.1.1 20230429 2023-07-15 16:24:47 星期六 点击查看代码 ``` #include #include #define MAX_LINE_LENGTH 1000 int getline_n(char line[], int maxli ......
React18内核探秘:手写React高质量源码迈向高阶开发
第1章 课程简介 试看1 节 | 8分钟导学介绍课程内容,及你所获得~第2章 登高望远,手写源码前的思想准备8 节 | 54分钟建立全局观,为后续在源码中吸取精华做好思想准备,避免就源码而分析源码。第3章 原始版-初始化渲染:实现最原始的渲染过程11 节 | 122分钟实现初次渲染的基础逻辑,初步体 ......
在React之下,Context 或者 React-query库该如何选择
首先,如果是服务器的状态需要用React-query库最方便,如果是客户端的状态用local state + Context就可以了。 TRANSLATE with x English Arabic Hebrew Polish Bulgarian Hindi Portuguese Catalan H ......
18、安全监控与改进
## 一、安全审计 通常情况来说,企业中的审计是对企业记录进行的独立审查,以确定是否符合标准或政策。具体而言,**安全审计**涉及安全政策以及用于实施该政策的机制和过程。**安全审计跟踪**是安全审计的重要组成部分。 ``` 1)安全审计(Security audit):独立地对系统的记录和活动进行 ......
React18+TS+NestJS+GraphQL 全栈开发在线教育平台
第1章 这里,将带你进行一次全面,高效的进阶 试看3 节 ‖ 36分钟学习本课程你能得到什么?不论是技术提升,职场晋升,面试跳槽,你都会有所收获。第2章 了解用户需求,懂得如何做项目 试看4 节 ‖ 54分钟本章让大家了解一个企业级项目的用户需求是什么,有哪几种角色,是如何使用我们的产品的,知道需求 ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环
新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本更 ......
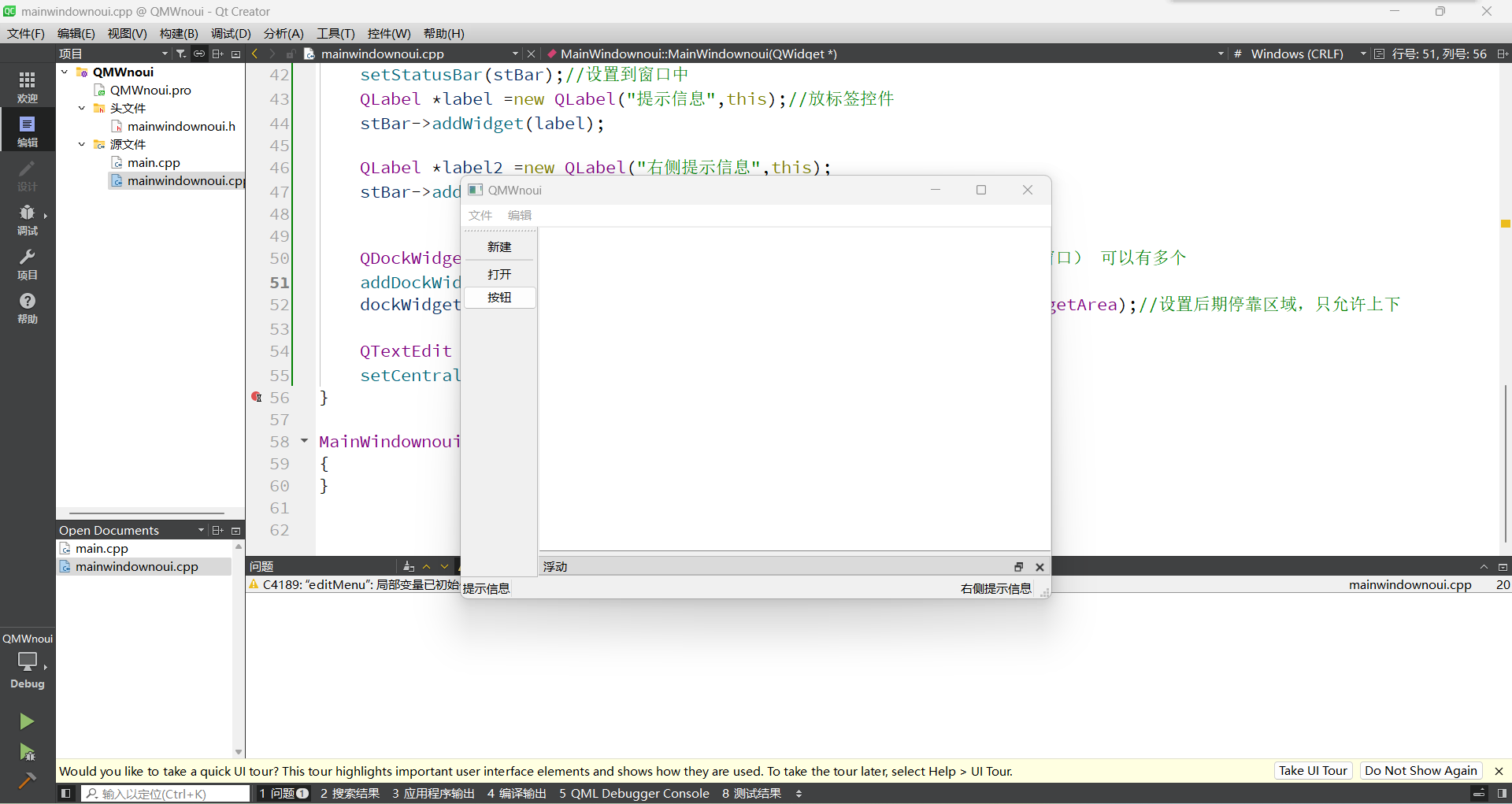
QT从入门到实战完整版 P18
 ``` #include "mainwindownoui.h" #include #include #include ......
Resnet18实现二分类
前面一篇内容讲解了如何利用Pytorch实现ResNet,这一篇我们用ResNet18实现一个二分类。接下来从模型、数据及训练三个方面展开。 ### 一、目标 利用ResNet18将以下数据分为两类 - class_0  的无限循环
[如何解决 React.useEffect() 的无限循环-react.useeffect](https://www.51cto.com/article/654928.html) 使用useEffect()时,你可能会遇到一个陷阱,那就是组件渲染的无限循环。在这篇文章中,会讲一下产生无限循环的常见场 ......