signaturepad简易 电子vue
vue 获取当月第一天日期和最后一天日期
// 获取当月第一天数据 getCurrentMonthFirst() { let date = new Date() date.setDate(1) let month = parseInt(date.getMonth() + 1) let day = date.getDate() if (mon ......
vite+vue3+ts+elementPlus前端框架搭建 [一]
记录下搭建vite + vue3 + ts + elementPlus项目的过程及遇到的问题。 建议使用pnpm安装依赖,npm切换到pnpm 链接地址:[https://www.pnpm.cn/installation]() 1. 运行环境 node -v v18.17.0 npm -v 9.8. ......
【.NET6 + Vue3 + CentOS7.9 + Docker + Docker-Compose + SSL】个人博客前后端运维部署
个人博客 前端:https://lujiesheng.cn 个人博客 后端:https://api.lujiesheng.cn 个人博客 运维:https://portainer.lujiesheng.cn # 1. 服务器准备 我采用的是 腾讯云轻量应用服务器(2C 4G 8M 80G),配置如下 ......
vue 防连点
```javascript directives: { preventReClick: { inserted: function (el, binding) { el.addEventListener('click', (e) => { if (!el.disabled) { el.style.po ......
Vue3中级指南-如何在vite中使用svg图标
vite-plugin-svg-icons 预加载 在项目运行时就生成所有图标,只需操作一次 dom 高性能 内置缓存,仅当文件被修改时才会重新生成 安装 node version: >=12.0.0 vite version: >=2.0.0 yarn add vite-plugin-svg-ic ......
vite 项目webstorm跳转失效 VSCode、vue 无法对 @ 路径 跳转 ,几乎适用于所有webpack、vue、react项目
在根目录加一个jsconfig.json文件 { "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] }, "target": "ES6", "allowSyntheticDefaultImports": true }, ......
vue 通过css 给html元素增加前缀红色星号
` `前面增加红色星号 要为``的`label`增加红色星号,你可以使用CSS中的伪元素 `::after` 或 `::before` 来实现。下面是如何在样式中添加红色星号的示例: ``` ``` ......
通过Vue + intro.js 实现页面新手引导流程功能
最近需要增加一个新手页面引导流程的功能,在网上搜罗之后发现了intro.js这个插件 1.安装依赖 npm install intro.js --save 2.在main.js中引用插件 // 首页引导插件import intro from 'intro.js' // introjs库import ......
vue--day51--全局事件总线
1.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提示 Vue.config.productionT ......
vue--day50--todolist案例自定义事件修改footer 和header 修改
1.MyHeader.vue <template> <div class="todo-header"> <!--v-model:="title" 是实时绑定的 --> <input type="text" placeholder="请输入你的任务名称,回车键确认" v-model="title" @ ......
Docker简易项目部署
# Docker简易项目部署 ## 私有仓库 ```python # docker pull拉取,都是从hub.docker 上拉取的,公司自己做的docker镜像,放在哪比较合适 # docker push 推到 hub.docker,如果是公开,大家都可以下载,公司内部只希望公司的人用,其他人不 ......
Docker简易部署
#Docker简易部署 ## 应用部署 ### mysql部署 ```python # 在宿主机上不需要安装mysql了,直接拉取mysql镜像,运行成容器即可 # 部署步骤 -1 创建文件夹 mkdir /root/mysql mkdir /root/mysql/conf.d mkdir /roo ......
Linux简易功能介绍
# Linux简易功能介绍 ### 虚拟机关键配置名词解释 ```python # 虚拟⽹络编辑器说明 桥接模式 # 可以访问互联⽹!!! 配置的地址信息和物理主机⽹段地址信息相同, 容易造成地址 冲突 NAT模式 # 可以访问互联⽹!!! 配置的地址信息和物理主机⽹段地址信息不同, 造成不了地址 ......
ruby web 实战(9)-vue 3基础(3)
[TOC] # 选项式 API (Options API) 用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。 ```html {{numSum}} add ``` ......
Vue进阶用法4
#Vue进阶用法4 ## vue3介绍 ```python 1.性能的提升 打包大小减少41% 初次渲染快55%, 更新渲染快133% 内存减少54% 2.源码的升级 使用Proxy代替defineProperty实现响应式 重写虚拟DOM的实现和Tree-Shaking 3.拥抱TypeScrip ......
Vue进阶用法2
# Vue进阶用法2 ## vue项目目录介绍 ```python myfirstvue #项目名字 node_modules # 文件夹,内部有很多当前项目依赖的模块,可以删除,npm install public #文件夹 -favicon.ico # 网站小图标 -index.html # s ......
Vue进阶用法3
# Vue进阶用法3 ## Vuex 的使用 ```python # vue的插件,增强了vue的功能, 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 # Vuex的使用流程 -st ......
Vue进阶用法1
#Vue进阶用法1 ## 计算属性 ```python # 如果 {{函数()}} ,每次页面刷新,函数都会重新执行 # 函数 》当属性来使用,缓存 ``` ```html Title ---》》 {{// name.slice(0, 1).toUpperCase() + name.slice(1) ......
Vue入门命令2
# Vue入门命令2 ## 表单控制 ```python # input:checkbox(单选,多选),radio(单选) Title 表单控制 用户名: 密码: 记住密码 男 女 未知 爱好: 篮球 足球 乒乓球 橄榄球 {{hobby}} ``` ## 购物车案例 ```python # py ......
Vue组件可以使用v-model实现双向数据绑定
Vue组件可以使用v-model实现双向数据绑定。 在组件中,可以在props中定义一个value属性,并在组件中的对应位置使用v-model进行绑定。例如: Copy <template> <div> <input :value="value" @input="$emit('input', $ev ......
讲一讲我用vscode生成的Vue工程
近照官网教程,先建立一个文件夹,然后用vscode打开, 然后执行 npm init vue@latest 命令 出现页面我全部选择NO,那些组件用到之后再往进加,要么太乱了 然后录入自己要创建的项目名称,我的名称起名 myvue ,注意项目名称不识别大写 然后执行命令:cd myvue 再执行命令 ......
vue3路由的两种引入方式useRouter和router进行页面跳转
1.在vue3中有两种路由的引入方式 第一种 import { useRouter } from 'vue-router' const use_router = useRouter() use_router.push('/pathName') 第二种 import router from '@/ro ......
拆 大屏液晶电子时钟
配置 不错功能有温湿度,夜晚荧光、micro口充电、液晶数字够大观感还不错 渣渣体验 开关机或者没电后所有时间要重新设置。 所谓充次电用半年一年就是狗屁,一周不到就完犊子,连着充电线用才是正道,不知道实在是吃电太多还是电池垃圾,所谓床头闹钟嘛要克服不少困难吧。 拆机原因 电量实在拉跨,自带的渣渣锂电 ......
vue3之父组件中封了子组件的抽屉(弹框类),通过update:modelValue来进行父子组件的v-model="dialogVisible"通讯
eg:父组件a.vue <AddAiDrawer :projectId="route.query.id" v-model="addAiShow" title="新增" type="spaceAi" @call-back-table="refreshTable" ></AddAiDrawer> //新 ......
拖拽功能(列表拖拽) vue + 移动端 + vuedraggable
拖拽列表效果图: 1. 安装 yarn add vuedraggable 或者 npm install vuedraggable2.新建文件夹 tagManage.vue代码如下: <template> <div class="home"> <div class="drag-wrap"> <drag ......
vue项目中禁止移动端双击放大
最近有时间做自己的事了,才想起来记录这些事 其实可简单了一句话的事 找到index.html 的这个代码 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 把他替换成这个,就好了 <meta name="vi ......
Vue CLI 安装
安装这个新的包: npm install -g @vue/cli 你还可以用这个命令来检查其版本是否正确: vue --version 启动界面 vue ui ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
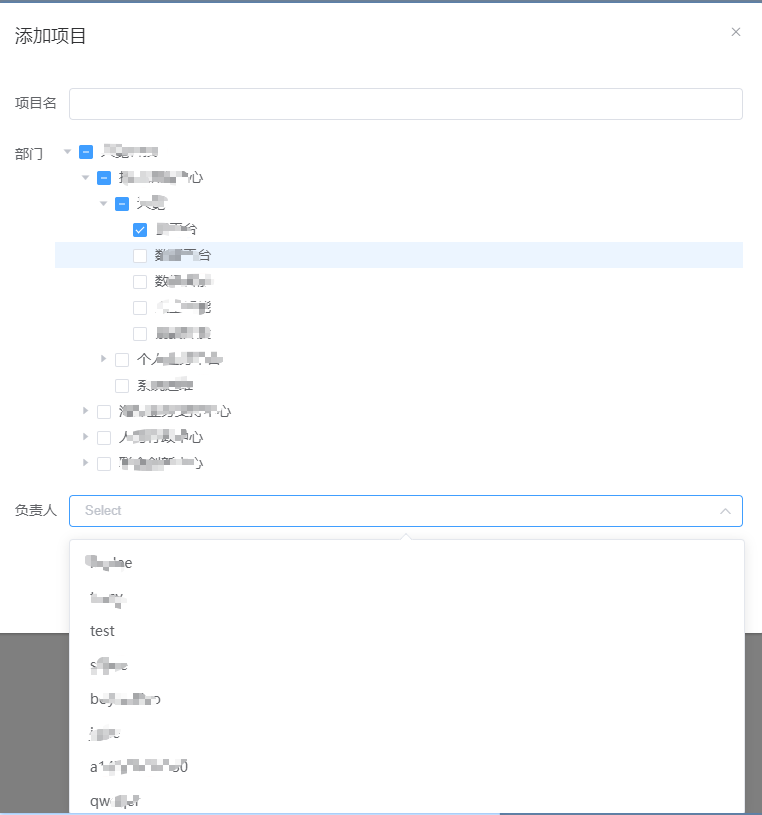
vue + ele 下拉选择框和下拉多选选择框处理
效果图如下:  取消 确定 
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script> ......