spirngboot数据vue aes
uniapp 在app和小程序端使用webview进行数据交互
结论:app端支持比较好可以做到实时传递,微信小程序支持比较差,小程序向url传参只能通过url,url向app传参需要特定时机(后退、组件销毁、分享、复制链接)触发才能收到消息。 以下是代码 app端(需要使用nvue) <template> <view class="webview-box"> ......
vue中加载pdf文件
vue中加载pdf文件 方案一: 直接调用事件即可 openPdf { window.open('/assets/BJBVerse.pdf') }, 方案二: npm install vue-pdf --save <template> <div> <pdf v-for="i in numPages" ......
vue 模拟滚动条循环滚动
``` 重大警情 0"> {{ item.level }} {{ item.type }} {{ item.sfdz }} {{ item.ajztmc }} 发生时间:{{ item.time }} 警情内容:{{ item.nr }} 出警处置情况:{{ item.cjczqk }} 警情处理结 ......
hbase数据模型有几种字段类型
HBase数据模型中,主要有以下几种字段类型: 1. 列族(Column Family):列族是HBase数据模型的基本组织单元。它是逻辑上相关的列的集合,通常表示一个实体的属性或者一组相关属性。列族在表创建时定义,所有属于同一列族的列都具有相同的前缀。 2. 列(Column):列是列族中的成员, ......
js判断数据类型的四种方式
### 1.typeof 用法:typeof '123' 'string' 缺点:只能判断基础数据类型(除null以外),如果是引用数据类型(如数组、函数、对象等)会返回Object !!! !!! 因为typeof是直接在计算机里面基于二进制值进行检测的,也就是数据类型都是二进制值,对象存储在计算 ......
表关系(外键)、表关系、外键约束、多对多表关系、一对一表关系、数据准备、多表查询、navicat客户化工具python操作MySQL、SQL文件
表关系(外键) 外键前戏 建立一张表: 1.表不清晰,分不清楚是员工表还是部门表 2.字段需要重复写,浪费资源 3.兼容性差,牵一发动全身 如何解决 把该表拆分成员工表和部门表 拆分后问题 拆分后两张表没有关系 外键 通过字段可以查询到另一张表的数据 四种关系: 一对多、一对一、多对多、没有关系 判 ......
直播 | SDS 容灾方案,让制品数据更安全
 * ......
淘宝API接口技术开发分享,商品页面详情数据,接口高并发案例,Java语言请求示例,也可接入其他多语言
淘宝/天猫页面整体数据 taobao.item_get-获得淘宝商品详情 公共参数 名称类型必须描述 key String 是 调用key(必须以GET方式拼接在URL中)注册key和secret接入 secret String 是 调用密钥 api_name String 是 API接口名称( ......
javascript 高级编程系列 - 数据类型检测
### 1. typeof 操作符 只能判断基本类型,无法判断对象类型 ``` typeof 1 // 'number' typeof 'hello' // 'string' typeof true // 'boolean' typeof function(){} // 'function' typ ......
java判断postgres数据库集群的master节点
1.引入依赖 <!--postgresql--> <dependency> <groupId>org.postgresql</groupId> <artifactId>postgresql</artifactId> <version>42.2.2</version> </dependency> 2. ......
MySQL安装配置+搭建数据库
转载自:MySQL安装配置教程(超级详细、保姆级) 一、 下载MySQL 官网下载地址:https://downloads.mysql.com/archives/installer/ 选择想要安装的版本,点击Download下载(本篇文章选择的是5.7.31版本) 二、 安装MySQL 1、选择安装 ......
python之数据库:表关系(外键),外键约束,一对多, 一对一 ,多对多,多表查询(核心),Navicat客户化工具,Python操作MySQL
## 表关系(外键) ```python # 外键的前戏 建立一张表:emp """ 1. 表不清晰,现在到底是员工表还是部门表 2. 字段需要重复的写,浪费资源 3. 兼容性很差,牵一发而动全身(这个问题是最不能容忍的) """ # 以上问题该如何解决呢? 我们的思路是,把一张表拆分成两张表 拆成 ......
python之数据库: 约束条件
#约束条件 ```python """约束条件的意思是,在数据类型的基础上再添加限制条件""" 1. unsigned 去除符号 create table t1(id int unsigned); 2. zerofill 3. not null非空 create table t2(id int, n ......
vue3响应式原理(小满zs vue3 笔记八)
tip: 带着问题去理解响应式原理why,what,how 1. 响应式原理核心点是什么? ** 数据截持 ** 依赖收集 ** 派发更新 2.vue2的响应式原理? vue3响应式原理?区别是什么? ......
pytest + yaml 框架 -50.支持 redis 数据库配置
# 前言 v1.4.1 新增 redis 数据库配置 # redis 基本操作 环境准备 ``` pip instal redis ``` python 操作redis 基本代码 ``` import redis # 连上redis r = redis.StrictRedis( host='服务器i ......
consul 使用总结 & Nginx 负责均衡,最大连接数据,超时次数,超时等待时间,权重
consul 使用总结 & Nginx 负责均衡,最大连接数据,超时次数,超时等待时间,权重 1. consul agnet -dev 启动consul 2. 启动服务,注册服务: dotnet OrderServer.dll --urls="http://*:5189" --ip="127.0.0 ......
vue常用的小方法(方便实用)
1.判断对象里面是否为空 const isEmptys = (obj) => { for(let key in obj){ return false } return true }; isEmptys ({}); //true //这里你记得分两次打印,return false 后面都不走了 isE ......
数据结构练习笔记——单链表的创建
## 单链表的创建 > 【问题描述】从键盘终端输入若干整数,为其创建带头节点的单链表存储结构 > 【样例输入】 > 5 > 12 23 32 33 45 > 【样例输出】 > 12 23 32 33 45 > 【样例说明】第一行的数为单链表中元素的个数,后面为各元素的值 ```c++ #includ ......
dhtmlx基本使用demo,vue
main.js 引入样式 import 'dhtmlx-gantt/codebase/dhtmlxgantt.css' 父组件: gangtData,数据 <ganttChart v-if="value8" :gangtData="gangtData" /> 子组件: <template> <div ......
关于vue按需引入ElMessage和ElMessageBox未被自动引入到auto-important的问题
相信关于按需引入大家应该都会了,不论是官网还是百度一大堆教程 我这边也是参照https://github.com/youlaitech/vue3-element-admin的写法去写的这里复述一遍,作为笔记:首先安装unplugin-vue-components 和 unplugin-auto-im ......
Vue + Axios全局接口防抖、节流封装实现
Vue + Axios全局接口防抖、节流封装实现 你是否在项目中会遇到过? 在项目中按钮点击做防连点?在请求一个接口中防止一个接口被多次请求?或者你要做一个点赞,防止那种坏坏的人,多次点击,疯狂点击........等一系列类似的问题。 如果有!!!!!! 那么你就要往下读此文章了。 什么是接口防抖和 ......
nginx部署 vue3 同时 配置接口代理(详细)
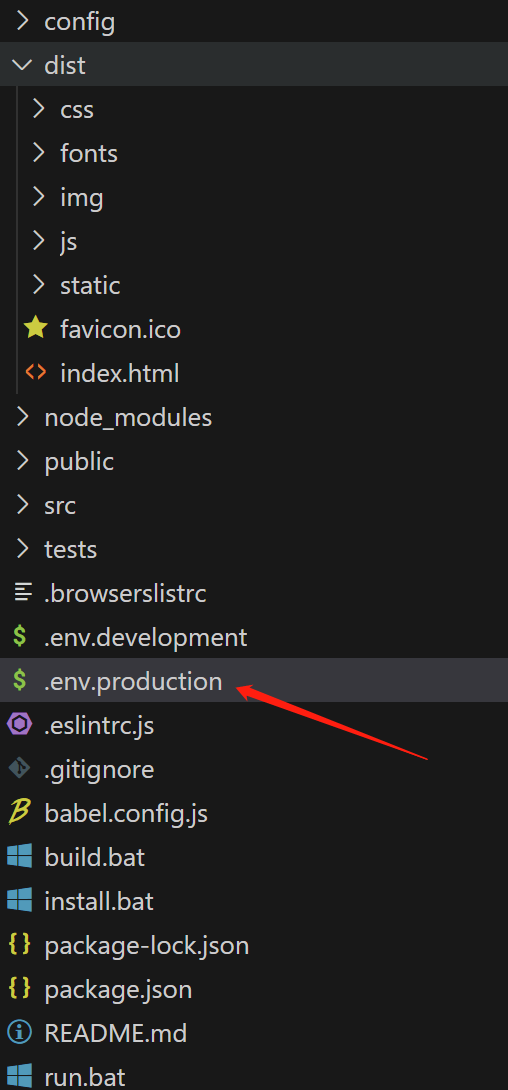
## Vue项目配置.env文件 #### 在项目根目录下创建文件夹(.env.production )  ......
DB2数据库怎么查询到多条,但只取首行数据
#### DB2数据库怎么查询到多条,但只取首行数据 **select * from employee FETCH FIRST 1 ROWS ONLY;** 解释:employee假设是一个数据库表,也就是说在你的查询语句后边加上`FETCH FIRST 1 ROWS ONLY`就可以了。 ......
vue+vite项目在浏览器运行正常,在钉钉白屏报错,在嵌入的app里面白屏报错
1.在钉钉直接打开本地跑的项目白屏并且报错 Uncaught ReferenceError: globalThis is not defined/@vite/client:135:7 ReferenceError: globalThis is not definedat http://192.168 ......
从大数据到AI,华为云存储加速企业大模型快速应用
摘要:AI与大数据算法不断发展,在生产中的应用也越来越广,而应用的场景除了对算法,软件架构要求越来越高外,也对底层IaaS(基础设施即服务)提出了新的挑战。 AI与大数据算法不断发展,在生产中的应用也越来越广,而应用的场景除了对算法,软件架构要求越来越高外,也对底层IaaS(基础设施即服务)提出了新 ......
SimpleITK 重采样数据到固定尺寸
1、resampleSize这个重采样不是重采样Spacing ,却是重采样size,为了达到所有的数据一致的size 例如:(880, 880, 12) 采样统一的(880,880,16) 因为假如3DUnet网络数据设置了输入格式为(N, C, 16, xxx,xxx), 可以把每个数据的siz ......