springboot组件shiro
uniapp系列-超详细教你在uni-app+vue3里通过web-view组件传递信息打开H5页面写入localstorage并解决兼容性
web-view是什么 web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。 点击这里直达官网文档 点击这里下载我的代码demo 本文最下面还有一些==常见或者奇怪问题解决方案==哦~ 为什么使用这种方式搞页面?有什么好处呢? ......
SpringBoot中配置Swagger2
首先在pom.xml添加springfox-swagger2和springfox-swagger-ui两个依赖,并且spring-boot-starter-parent的版本不能太高,可以设置为2.1.6.RELEASE <!-- https://mvnrepository.com/artifact ......
Springboot整合Flowable6.x导出bpmn20
项目源码仓库 BPMN2.0(Business Process Model and Notation)是一套业务流程模型与符号建模标准,以XML为载体,以符号可视化业务,支持精准的执行语义来描述元素的操作。 Flowable诞生于Activiti,是一个使用Java编写的轻量级业务流程引擎。Flow ......
day13_手动构建Springboot项目
SpringBoot项目-手动构建 1. 创建maven项目 在idea中创建一个maven项目,正常填写项目的坐标信息。如下图所示: 输入项目的基本信息之后,点击finish,就可以创建一个maven项目。 但是这个maven项目目前并不是springboot项目,我们还需要做如下两步操作。 2. ......
vue全家桶进阶之路36:Vue3 组件内部路由守卫
在 Vue Router 中,可以为路由和路由组件注册全局的路由守卫,也可以在组件内部注册路由守卫。 组件内部的路由守卫有以下几种: beforeRouteEnter:在路由进入组件前被调用,但是在组件实例化之前被调用,因此在该守卫中无法访问组件实例的 this。 beforeRouteUpdate ......
SpringBoot自定义权限过滤注解详解
#一、需求 我们在做项目的时候,通常会根据不同的账号登录进去,展示的菜单和列表不同,这是因为我们在后端根据定义的角色权限,来筛选不同的数据。我们来看看我们Before和After是如何做的。 #二、Before 在以前我发现项目中是通过数据库来控制权限的。例如现在有这样的需求不同的账号根据部门权限, ......
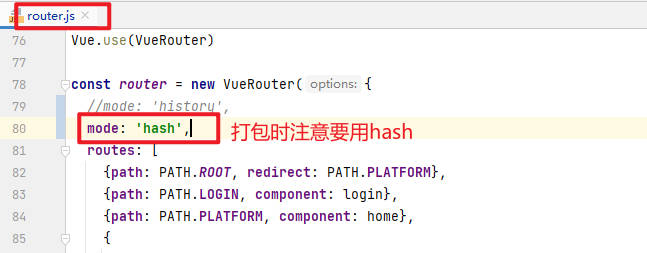
Vue项目打包后放到SpringBoot项目里注意点
  => { console.info ......
vue+springboot 传list
@PostMapping(value = "/aa") public Result<?> aa(@RequestBody List<Map<String, Object>> list) { return Result.ok(); } let dataSource = [];postAction(th ......
Springboot集成dubbo完整过程(三)
准备工作 1,准备mysql服务环境 2,准备redis服务环境 3,准备zookeeper服务环境 4,准备逆向生成bean的xml配置文件 5,准备slf4j日志xml配置文件 6,准备一个sql脚本 1,搭建创建服务工程 1,创建一个空的父工程,用来统一管理依赖 2,创建一个interface ......
vue3微信公众号商城项目实战系列(7)自定义底部tabbar组件
在开始之前,先看看官方对组件的定义: vue3的生态非常丰富,有各种各样的开源组件库可以拿来就用,比如vant、element-ui等,本系列不使用任何第3方组件, 完全使用原生的语法来写,只为聚焦vue3技术本身,本篇写一个自定义tabbar组件,效果如下图所示: 要实现如下功能: 1. 底部ta ......
SpringBoot学习笔记
一、Springboot 简介 目的:设计目的是用来简化Spring应用的初始搭建以及开发过程 Spring程序和SpringBoot程序对比 SpringBoot项目快速启动 对SpringBoot项目打包(执行Maven构建指令package) 执行启动命令(cmd中) java -jar sp ......
springboot统一响应实体封装+统一异常类管理
前言: 在日常前后端分离的接口开发过程中,需要我们按相应的格式给前端返回响应的数据,常见的方式就是我们后端自己封装一个包装类,每次返回给前端数据的时候都需要我们自己手动构建一。 短时间内来看或许并没有什么,但是一旦接口量变大,我们每个接口都去构建返回值的话,那样就会浪费我们很多的开发时间,所以我们就 ......
kkFileView 安装office组件失败
wget https://kkfileview.keking.cn/LibreOffice_7.1.4_Linux_x86-64_rpm.tar.gz tar -zxvf LibreOffice_7.1.4_Linux_x86-64_rpm.tar.gz cd LibreOffice_7.1.4.2 ......
Vue3 Vite H5 拖拽条组件,可下拉收起/关闭,上拉展开
同样是懒人想找现成的但没找到,参考其他朋友提供的思路现写一个。 效果 代码 简单的demo。 DragBar.vue <template> <div class="popup__top" @touchstart="onTouchstart" @touchmove="onTouchmove" @tou ......
【HarmonyOS】解决Line组件在预览器跟模拟器显示不一致的问题
【关键字】 ArkUI、HarmonyOS、Line组件、预览器、模拟器 【问题描述】 最近项目中使用到了Line组件,在使用时遇到了一个问题,简单写了一个Demo复现一下,代码如下: 代码很简单,此时打开预览器看一下效果如下: 然后又打开了远程模拟器进行调试,结果得到的效果如下: 问题 ......
SpringBoot中的ThreadPoolTaskExecutor
SpringBoot中的ThreadPoolTaskExecutor 一、官方文档说明 ThreadPoolTaskExecutor是SpringBoot提供的默认线程池 。也就是说如果没有自定义线程池,那么会自动装配这个默认的。 1.1、查看官方文档ThreadPoolTaskExecutor说明 ......
小程序的animation如何在组件中使用
关于小程序的animation使用方法,在页面中使用可以参考小程序的api文档。 在组件中如何创建和使用呢,首先关于组件和页面的生命周期中,小程序页面控制组件的if要写在页面组件上防止提前创建组件 然后在组件中参考小程序组件和页面的生命周期,created和attached都是在渲染前的 因此组件的 ......
界面控件DevExpress WPF甘特图组件,让项目管理拥有极佳性能!
DevExpress WPF Gantt(甘特图 )控件允许开发者在任何WPF桌面应用程序中快速集成项目计划和任务调度功能。在上文中(点击这里回顾>>)我们介绍了DevExpress WPF甘特图的性能、动态缩放等,本文将继续分享甘特图的其他功能,持续关注我们获取更多产品中文资讯哦~ DevExpr ......
vue往组件中传值,值在组件内如何实现修改
Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or compute ......
SpringBoot 集成 Quartz + MySQL
Quartz 简单使用 Java SpringBoot 中,动态执行 bean 对象中的方法 源代码地址 => https://gitee.com/VipSoft/VipBoot/tree/develop/vipsoft-quartz 工作原理解读 只要配置好 DataSource Quartz 会 ......
(三) vue组件化-组件通信
父子组件之间的通信 父组件传递给子组件:通过props属性; 子组件传递给父组件:通过$emit触发事件 父组件传递给子组件 在开发中很常见的就是父子组件之间的通信,比如父组件有一些数据,需要子组件来进行展示: 这个时候可以通过props来完成组件之间的通信; 什么是props props是可以在注 ......
React 组件进入和退出动画实现
实现了React中组件的进入和退出动画效果,主要是通过props给组件传参来决定进入和退出,然后根据props选择不同的animation class,并将组件停留在动画的结束阶段。 ......
大公司为什么禁止SpringBoot项目使用Tomcat?
前言 在SpringBoot框架中,我们使用最多的是Tomcat,这是SpringBoot默认的容器技术,而且是内嵌式的Tomcat。同时,SpringBoot也支持Undertow容器,我们可以很方便的用Undertow替换Tomcat,而Undertow的性能和内存使用方面都优于Tomcat,那 ......
java springboot+mysqlplus+restassured+xxl-job 实现接口测试平台
体验地址 http://114.132.186.78:9905/login 账号admin 密码123456 后端代码 后端代码 https://gitee.com/dingwen-star/ittest.git 微信交流群 群主微信:ding17121598 ......
vue常用组件之confirm用法及说明
vue常用组件之confirm用法及说明 原文链接:https://www.jb51.net/article/263587.htm +目录vue组件之confirmvue自定义confirm弹窗(全局组件)全局组件方式vue组件之confirm 一些自带的方法,比如alert,confirm等,往往 ......
ue全家桶进阶之路30:Vue定义组件
要定义 Vue 3 组件,你可以使用 Vue 3 提供的 defineComponent 函数。 例如,以下是一个简单的 Vue 3 组件定义: import { defineComponent } from 'vue'; export default defineComponent({ name: ......