springboot组件shiro
前端Vue仿支付宝自定义可滑动轮播分页宫格菜单组件,可支持九宫格 十二宫格 十五宫格
## 背景介绍 随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进 ......
我开源了团队内部基于SpringBoot Web快速开发的API脚手架v1.6.0更新
# 什么是 rest-api-spring-boot-starter rest-api-spring-boot-starter 适用于SpringBoot Web API 快速构建让开发人员快速构建统一规范的业务RestFull API 不在去关心一些繁琐。重复工作,而是把重点聚焦到业务。 ## 动 ......
springboot 解决高并发下的商品少卖多卖的问题
1. 商品秒杀-超卖 在开发中,对于下面的代码,可能很熟悉:在Service里面加上@Transactional事务注解和Lock锁。 控制层:Controller @ApiOperation(value="秒杀实现方式——Lock加锁")@PostMapping("/start/lock")pub ......
vue--day45---组件的自定义指令
1.App.vaule <template> <div > <h1>{{ msg }}</h1> <!--通过父组件给子组件传递函数的props 实现 子给父传数据--> <School :receiveSchoolName="receiveSchoolName"></School> <!-- v- ......
解决layui的bug 在layui tree 组件中 禁用选中父节点后自动选中子节点功能
最近做权限管理后台,用了layui tree 组件,发现选中了父节点后,自动选中了子节点。不满足现实业务需求。所以微调了下源代码。 在用树形组件中,在用文档中 tree.setChecked('demoId', [2, 3]); //批量勾选 id 为 2、3 的节点 用这句代码,进行自动勾选的时候 ......
element row组件一行显示5个
版本是vue3+element-plus :span="5" style里面写 .el-col-5{ width: 20%; max-width: 20%; flex: 0 0 20%; } ......
Unity UGUI的EventSystem(事件系统)组件的介绍及使用
# Unity UGUI的EventSystem(事件系统)组件的介绍及使用 ## 1. 什么是EventSystem组件? EventSystem是Unity UGUI中的一个重要组件,用于处理用户输入事件,如点击、拖拽、滚动等。它负责将用户输入事件传递给合适的UI元素,并触发相应的事件回调函数。 ......
springboot五
Spring Boot 集成 Thymeleaf 模板引擎 1. Thymeleaf 介绍 Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。 Thymeleaf 的主要目标是为开发工作流程带来优雅的自然模板,既可以在浏览器中正确显示的 HTML,也可以用作静态原型 ......
Mentions组件设计
前言 Mentions组件通常用在评论@某人。Antd是基于textarea实现,功能单一,无法对@xx进行样式设置。 功能 基础API熟悉 1.Range & Selection 在阅读上述Mdn文档后,我们有以下的点需要注意 1)如果当前已经有选区,则调用selection.addRange添加 ......
解决springboot项目,yml文件叶子不变绿
首先说一下,百度了半天,感觉大家说的都大同小异。尝试很多办法都没解决! 启动项目报错如下:我在target目录下也找不到编译后的配置文件,所以明显是找不到配置文件,配置文件不起作用 叶子颜色: 解决方法:打开【Project Structure】 也可以选中对应文件夹,单击右键选择【Make Dir ......
封装一个Redis服务组件
结构说明 ServiceCollectionExtensions类 1 using com.project.Redis.Common; 2 using Microsoft.Extensions.Configuration; 3 using Microsoft.Extensions.Dependenc ......
Springboot初学
Springboot学习:参考网页:https://blog.csdn.net/sunroyi666/article/details/95189938 1.下载maven,修改配置: 参考网页:https://blog.csdn.net/a805814077/article/details/1005 ......
java 多张图片转ODF 返回 base64 springboot
#### 将图片平铺到真个页面 ``` package com.example; import org.ofdrw.layout.OFDDoc; import org.ofdrw.layout.PageLayout; import org.ofdrw.layout.VirtualPage; impo ......
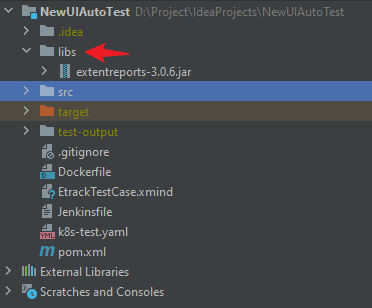
Maven:把本地Jar包引入到SpringBoot项目中
## 实现 1. 把jar包放到项目中如`libs`:  2. 在`pom.xml`中的`dependencies ......
Element-ui源码解析(二):最简单的组件Button
好家伙,为了有足够的能力去开发组件,先研究一下别人的组件 开始抄袭模仿我们的行业标杆element-ui 找到Button组件的源码 只有三个文件,看上去非常易读,开搞 其中最重要的部分,自然是button.vue <template> <button class="el-button" @clic ......
【升职加薪秘籍】我在服务监控方面的实践(2)-监控组件配置
>大家好,我是蓝胖子,关于性能分析的视频和文章我也大大小小出了有一二十篇了,算是已经有了一个系列,之前的代码已经上传到 github.com/HobbyBear/performance-analyze ,接下来这段时间我将在之前内容的基础上,结合自己在公司生产上构建监控系统的经验,详细的展示如何对线 ......
Vue3组件二次封装
# naive-ui的n-input举例 ``` //import { useAttrs, useSlots } from 'vue' //const slots = useSlots() //const attrs = useAttrs() ``` ......
springboot学习之十五(Spring Security-记住我Remember me)
一.记住我概述1.1.什么是记住我 Remember me(记住我)记住我,当用户发起登录勾选了记住我,在一定的时间内再次登录就不用输入用户名和密码了,即使浏览器退出重新打开也是如此。 1.2.流程分析 在SpringSecurity中提供RememberMeAuthenticationFilter ......
Form和ModelForm组件
1. 为什么使用form和modelform 1.1 不使用form时 当不用form时, 想校验浏览器发来的数据需要使用很多request.Post.get拿到信息, 再写函数进行逐个校验 1.2 使用form 不用再在视图函数内进行校验 ......
2023-07-25 uview1.0的u-number-box组件在渲染时会触发change,如何才能避免事件影响?==》设置判断条件并增加时间延迟
前言:购物车用到加减购物车数量的一个步进器组件,使用的是uview组件1.0版本的u-number-box。 该组件设置了一个@change事件,该事件会在页面渲染的时候触发一次,如果你在里面调用了接口,比如增加/减少购物车数量,那么每次一刷新购物车该事件就会被触发,从而导致不必要的报错。 解决方案 ......
【漏洞修复通知】修复 Apache Shiro 认证绕过漏洞,漏洞编号:CVE-2023-34478,漏洞危害等级:高危
> 2023 年 7 月 24 日,Apache Shiro 发布更新版本,修复了一个身份验证绕过漏洞,漏洞编号:CVE-2023-34478,漏洞危害等级:高危。 Apache Shiro 版本 1.12.0 之前和 2.0.0-alpha-3 之前容易受到路径遍历攻击,当与基于非规范化请求路由请 ......
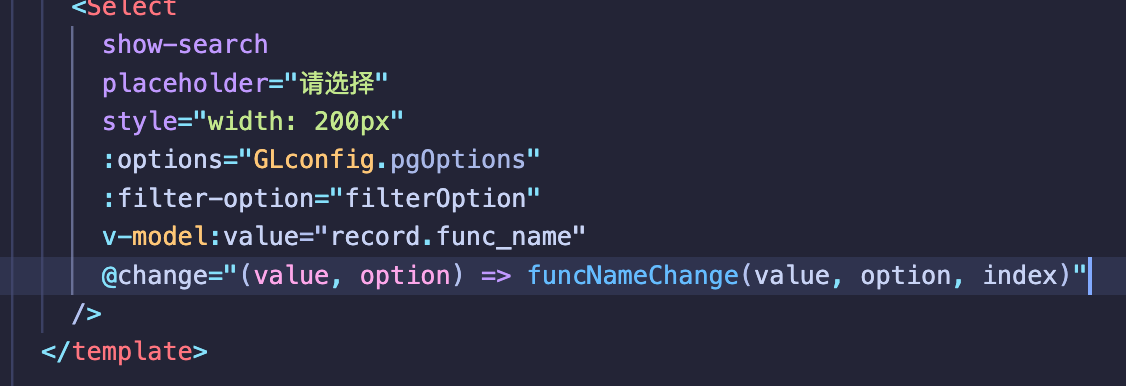
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func ![](https://img2023.cnblogs.com/blog/2773051/2 ......
SpringBoot中使用测试框架MockMvc来模拟HTTP请求测试Controller接口
场景 Java中进行单元测试junit.Assert断言、Mockito模拟对象、verify验证模拟结果、Java8中lambda的peek方法使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/127492361 上面讲了开 ......
SpringBoot配置Mysql连接池
### 一、HikariCP连接池 SpringBoot默认使用连接池HikariCP,不需要依赖。 ```yaml spring: datasource: driver-class-name: com.mysql.cj.jdbc.Driver url: jdbc:mysql://localhost ......
Kendo UI,一个加速Web应用界面开发的JavaScript组件库!
Kendo UI是什么? 首先,Kendo UI是一个由四个JavaScript UI库组成的包,这些库是专为jQuery、Angular、React和Vue原生构建的,每一个都是用一致的API和主题构建的。所以无论开发者怎么选择,所开发的Web应用始终保持了现代的应用界面,响应迅速、可访问且速度快 ......
vue组件中引入自定义js文件
在组件的script标签内直接引入: import myFunction from '@/util/custom.js'; 开始使用自定义js中的方法: export default { // ... other Vue component options methods: { someMethod ......