three vue js
vue2原理初探-数据代理和数据劫持
本篇文章主要想简单聊聊vue如何实现数据修改,页面联动的底层原理。 当然,篇幅有限,只是自己一些浅显的认知而已,我会从一下几个方面去聊,希望对你有所帮助。 几个基础知识点 数据代理 数据劫持 完整demo 一、几个基础知识点 1.普通函数和箭头函数的区别 我们知道,每个函数执行都会形成一条作用域链[ ......
一些vue面试题
1. Vue组件的生命周期有哪些,它们的执行顺序是什么? 答:Vue组件的生命周期包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed等。它们的执行顺序如下: beforeCre ......
Vue2 Modal组件函数式调用封装(基于Ant Design Vue 组件)
一、h函数(createElement函数)版本 import Vue from "vue"; import { Modal } from "ant-design-vue"; // 获取扩展 Modal 组件 function getModalConstructor(modalProps, chil ......
从零开始使用vue2+element搭建后台管理系统(主页)
登录后,应有一个主页,可以展示当前用户的一些信息,例如上次登录时间地点、修改手机号、重置密码等简单功能,如图: 首先在views下新建HomeView.vue文件: <template> <el-row> <el-col :span="24"> <!-- user卡片 --> <el-card> < ......
Vue源码学习(六):(支线)渲染函数中with(),call()的使用以及一些思考
好家伙, 昨天,在学习vue源码的过程中,看到了这个玩意 嘶,看不太懂,研究一下 1.上下文 这段出现vue模板编译的虚拟node部分 export function renderMixin(Vue) { Vue.prototype._c = function () { //创建标签 return ......
How to fix Fetch TypeError in Node.js All In One
How to fix Fetch TypeError in Node.js All In One
TypeError: terminated at Fetch.onAborted (node:internal/deps/undici/undici:11000:53)
......
Electron-vue项目打包遇坑
项目背景 一个Electron+vue2的桌面应用项目,进行打包 使用了vue-cli-plugin-electron-builder将Electron和vue结合 直接使用electron-builder打包 问题一:打包后,background.js中会出现模块引入报错。Electron是com ......
vue导航守卫有哪些
在 Vue.js 中,导航守卫是一组函数钩子,用于控制路由跳转的行为。Vue.js 提供了三种导航守卫: 全局导航守卫:作用于整个应用程序,用于拦截和处理所有路由跳转。 beforeEach(to, from, next):在路由跳转之前执行,可以用于进行权限验证、登录检查等操作。如果要继续路由跳转 ......
问题记录:vue项目中的babel转化器是否可以转换npm install下来的依赖库,使该依赖库也可以兼容es6语法?
vue项目中的babel转化器是否可以转换npm install下来的依赖库,使该依赖库也可以兼容es6语法? 是的,Babel转换器可以用于转换通过npm install安装的依赖库,以使其兼容ES6语法。Babel是一个广泛使用的JavaScript编译器,可以将较新版本的JavaScript代 ......
uniapp VUE-H5页面微信公众号内使用微信JSAPI支付
注意看 本文主要讲解uniapp打包成h5页面并部署在公众号时使用JSAPI的微信支付问题 前期准备工作 .首先要有一个开通商户注册的公众号,我们需要他的appid; .其次要开通商户公众号的公众号支付的功能并添加域名,开通完成后就可以基本开始我们的开发了 既然是jsapi开发 自然是要引入的 np ......
JS实现网页录屏
var body = document.body;body.addEventListener("click", async function () { var stream = await navigator.mediaDevices.getDisplayMedia({ video: true }) ......
详解Node.js开发中不可或缺的7个库
详解Node.js开发中不可或缺的7个库 news/2023/9/14 14:26:05 在Node.js开发中,选择合适的库对于提高开发效率和优化应用程序性能至关重要。本文将介绍七个备受关注的Node.js库,它们在各自的领域中展现了出色的功能和性能。这些库分别是:Config、Fetch、Ior ......
js - callback()回调函数
1、回调函数的定义和概念 回调函数是一种特殊的函数,它作为参数传递给另一个函数,并在被调用函数执行完毕后被调用。 即:函数a的参数为函数b,当函数a执行完之后再去执行b 作用:回调函数通常用于事件处理、异步编程和处理各种操作系统和框架的API 2、代码展示 function a(callback) ......
Js基础-闭包
在介绍闭包之前,我们先看看是什么全局变量和局部变量 全局变量和局部变量 局部变量:定义在函数内部的变量(只能在内部被访问) 形参也是一种局部变量 全局变量:不在函数内部定义的变量, 就称为全局变量,全局变量在任何函数内都可以被访问和修改 假如我们在函数内部 定义了一个和外部相同名字的变量, 那么在函 ......
js 四舍五入toFixe和Math.round(
toFixed四舍五入偶尔不正确的问题 原因:因为toFixed是一个四舍六入五成双的方法四舍六入好理解,那什么叫五成双呢"五"指的是根据5后面的数字来定,当5后有数时,舍5入1;当5后无有效数字时,需要分两种情况来讲:①5前为奇数,舍5入1;②5前为偶数,舍5不进。(0是偶数) (0.5251). ......
Vue的快速上手
01-Vue介绍 0 前端的发展史 1.HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 2.Ajax的出现 -> 后 ......
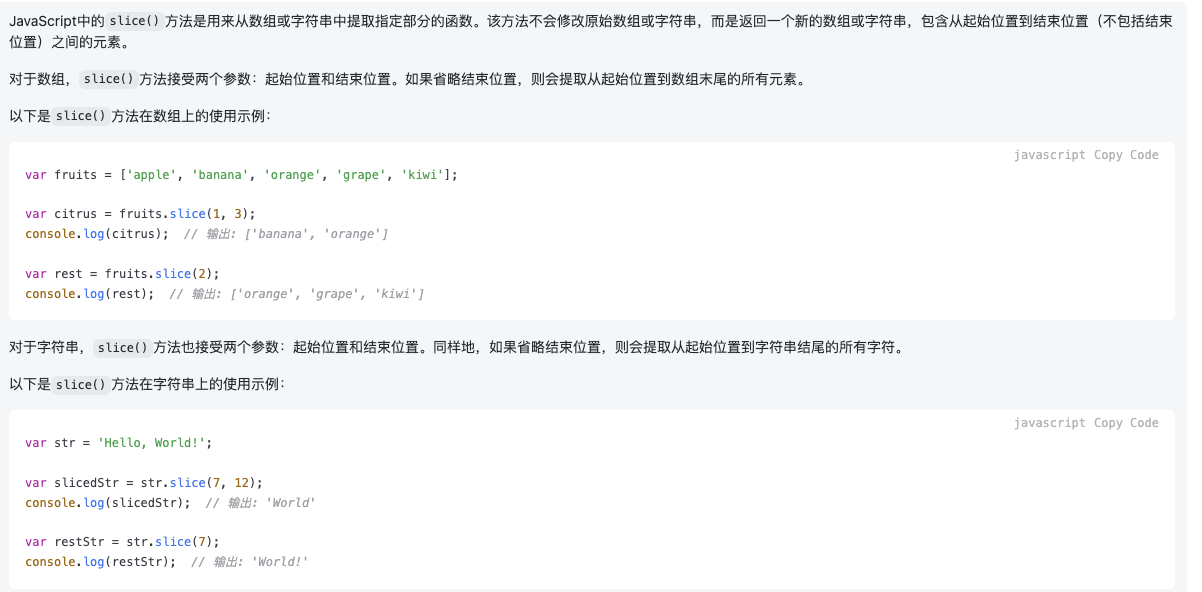
js slice用法,split
 { } )里,指代调用该函数(方法)的对象 this在箭头函数( ()=>{} )里,指代定义该箭头函数的外层对象 在axios调用当前vue实例的data: axios回调函数( .then() )是在执行栈中被执行, ......
Vue-选择器v-model绑定对象
Vue-选择器v-model绑定对象 <template> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" : ......
一个基于Vue模型的表单生成器
哈喽,我是老鱼,一名致力于在技术道路上的终身学习者、实践者、分享者! Vuetify Form Base是一个基于模型的表单生成器,目的是提供一个工具,以便以较少的努力从任何模型数据生成可编辑的表单,即使模型是一个深度嵌套的对象。 Vuetify Form Base作为Vue组件工作,可以很容易地集 ......
How to use Node.js rename files in folder All In One
How to use Node.js rename files in folder All In One
fs.rename
fs.renameSync
fsPromises.rename
......
Vue介绍
前端的发展史 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 2 Ajax的出现 -> 后台发送异步请 ......
解决vue3中抽离出来的js如何调用页面的方法
有时我们会用render渲染表格的columns,里面的按钮如何去调用.vue文件的方法? 思路; 在.vue文件中我们通过参数的方式传给.js文件,然后用变量接收,点击时执行 (注意:.vue文件中setup执行比较早,按钮是点击事件,不会主动执行函数。为防止函数未声名就当做参数传递,必须在最后执 ......
vue 初识
一、前端的发展史 1、前端的发展演变 # 1 HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 # 2 Aj ......
ArcGIS API for JS4.8绘制点、线、面、矩形、圆
实现代码 使用ArcGIS API for JS4.8绘制点(Point)、线(Polyline)、面(Polygon)、矩形(Rectangle)、圆(Circle),使用Draw绘制,具体代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf ......
JS基本原理:对象类型赋值和原生类型赋值
介绍 在本文中,我试图以最简洁的方式来阐明JavaScript编程原理中对象类型赋值和原生类型赋值之间的区别,以及它们各自是如何工作的。这也是我希望在我的JavaScript编程生涯早期就已经理解的东西。 JS中的原生类型和对象类型 首先,让我们回顾一下JavaScript中不同的原生类型和对象类型 ......
js浏览器通信postMessage
1、背景:一个应用中内嵌了iframe,外层应用需要知道iframe做了一些具体的操作来更新页面,所以需要用到postMessage 2、代码模块 发起方: window.parent.postMessage({ type: 'sign-event', //事件名,内外层统一 data: { dat ......
vue3 elementplus 列表中添加排序功能,移动的时候修改背景色
<el-table size="medium" :border="true" :data="branchTableData" :row-style="changeColor" :stripe=false style="width: 100%;"> <el-table-column type="ind ......
js post请求外部获取响应数据
$.ajaxSettings.async = false;//异步请求不往下执行 var v = $.post("", {sbid:sbid},function(data2) { data2 = JSON.parse(data2); return data2; }); $.ajaxSettings. ......