unplugin-auto-import unplugin import eslint
python 循环 import模块
关于循环 while 条件: 当条件为true时,不断执行 子代码 for i in range(20): 循环20次 子代码 break 结束当前循环 continue 跳过当前循环 import random模块 random.choice() 随机一个参数 random.sample(数据源, ......
import引用自定义包、模块sys.path.append() ---转
https://blog.csdn.net/Frank_LJiang/article/details/122656604 import引用自定义包、模块)sys.path.append(问题sys.path.append()os.path.dirname(__file__)问题当引用不同文件下的自定 ......
[881] Import symbology to a feature layer
Ref: Import symbology to a feature layer The implementation method is different from ArcGIS. The main difference is that tools are embedded in the top ......
解决pycharm报错:_jb_pytest_runner.py:7:....from pkg_resources import iter_entry_points
遇到问题 执行pytest用例出现警告 D:\pycharm\PyCharm 2020.1.5\plugins\python\helpers\pycharm_jb_pytest_runner.py:7: DeprecationWarning: pkg_resources is deprecated ......
微前端启动子应用出现的eslint提示
前言 在管理较大的多人协同开发项目时,为了规范大家的代码书写习惯,我们往往都会用eslint来约束,但这也导致我们在拉项目时以及开发时都增加了不少麻烦,本文着重讲解微服务启动不同子项目时常规报错的解决方式。 步骤一:在package.json将 "lint": "vue-cli-service li ......
webpack打包报错:Unexpected token (Note that you need plugins to import files that are not JavaScript)
关于这个问题,我在网上查找了一些资料(博客、问答),得到的答案多种多样: 1. 可能是缺少rollup的某种plugin; 2. 可能是系统环境的问题(windows/linux/macos); 3. 可能是某段代码引起的问题; 4. 。。。 经过对自身情况的逐步测试定位,发现 -> 出问题的代码片 ......
遇到错误:ESLint:TypeError:this.libOptions.parse is not a function
遇到错误:ESLint:TypeError:this.libOptions.parse is not a function 打开vue文件之后遇到如下错误: ESLint: TypeError: this.libOptions.parse is not a function 该问题是由 ESLint ......
Web项目如何配置Eslint
介绍 ESLint 是一个根据方案识别并报告 ECMAScript/JavaScript 代码问题的工具,其目的是使代码风格更加一致并避免错误。在很多地方它都与 JSLint 和 JSHint 类似,除了: ESLint 使用 Espree 对 JavaScript 进行解析。 ESLint 在代码 ......
出现这样的报错,该如何处理cannot import name 'soft_unicode' from 'markupsafe' (d:\python39\lib\site-packages\markupsafe\__init__.py)
在使用httprunner学习接口测试的过程中,刚开始学习的是har2case。通过这个将文件转化成yml或者json的格式,在写完一个以yml为后缀的代码后,运行时出现了报错 ERROR No Valid testcases found,exit 1,然后通过尝试多种方法,比如卸载了httprun ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint) 因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、sty ......
import 使用变量出错
最近做项目,需要根据config文件里面的值进行不同页面的展示。一开始想着用 v-if 解决算求了,后来发现类型好像有点多,那还是针对路由下手吧。 为此根据类型进行了路径的拼接,然并卵。报错直接告诉我 can not find module ../components/xx 经过查询发现好像webp ......
前端科普系列-ESlint:守住优雅的护城河
前端科普系列-ESlint:守住优雅的护城河 无名之辈 一个有代码洁癖的前端小开发,热爱生活,追求极致 关注他 47 人赞同了该文章 摘要 本系列文章旨在帮助学习者了解前端,主要覆盖前端的基础知识,但不深入讲解,定位为大而全并非细而精,适合非前端开发的同学对前端有一个系统的认识,能更好的与前端开发 ......
No system found in another group for import queue
Symptom You find all the transport requests that in the import queue have a "green arrow" icon, which means the status is "Data file must still be tra ......
export ‘Vue‘ (imported as ‘Vue‘) was not found in ‘vue‘
export 'Vue' (imported as 'Vue') was not found in 'vue' (possible exports: $computed, $fromRefs, $raw, $ref, BaseTransition, Comment, EffectScope, Fra ......
关于 Angular eslint-disable-next-line 注释的使用
在 Angular 开发中,开发者经常会使用 Lint 工具来保持代码质量的一致性和规范性。其中,ESLint 是一个用于识别和修复 JavaScript 代码问题的流行 Lint 工具,而 @typescript-eslint 则是一个专为 TypeScript 设计的插件,它为 ESLint 提 ......
Idea中导入import org.junit.Test时飘红
转载自:https://blog.csdn.net/aahdjdb/article/details/132186198 如图,导入import org.junit.Test时飘红 解决方法: 1.选中FIle——Project Structure 2.选择——Libraries——Java 3.找到 ......
ABAP 数据簇(IMPORT&EXPORT)
RELID IMPORT/EXPORT 数据表中的区域 SRTFD 键值,和RELID一起用来标识数据的唯一 SRTF2 存储数据过大时分行的计数器 CLUSTR 数据长度字段 CLUSTD 数据(长字节字符串) 以上字段为数据簇存储必须字段,另外也可以定义一些自定义字段方便数据的查看读取。 使用: ......
导入import cv2时报错ImportError:DLL load fail:找不到指定模块解决办法
因为用conda安装包会检查版本兼容关系,所以我一般用conda安装包,但是今天在安装opencv的时候遇到了诡异的事情,用 conda install opencv 安装之后,可以正常import cv2了,但是后面在装另一个包的时候conda自动把刚装的opencv降了一个版本,然后发现就报错I ......
虚拟环境中明明安装了对应包,但是在jupyter对应的虚拟环境中import却报错说不存在该包
虚拟环境中明明安装了对应包,但是在jupyter对应的虚拟环境中import却报错说不存在该包,而在虚拟环境命令行下进入python却能import成功 1.问题分析: 这种情况大概率是在jupyter中虚拟环境内核添加不成功导致的,也就是说虽然在jupyter中已经切换到了虚拟环境,但事实上还是使 ......
有关Vue-Cli5.X工程中ESLint组件命名检查问题解决
个人开发环境简介,工具用的Visual Studio Code,因为每个人的开发环境不同,不可能所有解决方案通用,防止踩坑。 ```js PS F:\VueWorkSpace\vue_router_test> node -v v16.12.0 PS F:\VueWorkSpace\vue_route ......
TS 项目加入 ESLint 进行代码检查
1. **安装依赖** ```text npm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev ``` - `eslint`:ESLint 核心包。 - `@typescript ......
vscode自动import导致报错
vscode自动添加了这么一句 import { Template } from "webpack"; 导致出现奇葩错误 Can't resolve 'fs' in '/xxx/Desktop/ncpub/node_modules/.pnpm/move-concurrently@1.0.1/node ......
vue 报错:npm ERR! peer eslint@">= 1.6.0 < 7.0.0" from @vue/cli-plugin-eslint@4.5.19
npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency treenpm ERR! npm ERR! While resolving: admin@0.1.0npm ERR! Found: eslint@7.32.0np ......
eslint_关闭no-unused-vars报错
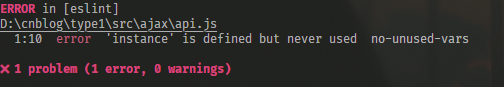
- 如果使用了eslint, 但是代码中存在定义但没有被使用的变量, 就会报`no-unused-vars`错误  ......
搭建前端Vue框架的步骤,包括TypeScript、ESLint、Prettier和Vite的配置
搭建前端Vue框架需要以下步骤: 1. 安装Node.js和npm 2. 创建一个新的Vue项目 ``` vue create my-project ``` 3. 安装TypeScript ``` npm install --save-dev typescript ``` 4. 配置TypeScri ......
ESM import.meta All In One
ESM import.meta All In One
获取 ES Module 的 meta 原数据
使用 ESM 在 Node.js 中实现 __dirname 功能, 获取模块所在的文件夹的绝对路径
......
eslint-config-prettier和eslint-plugin-prettier有什么关系
`eslint-config-prettier` 和 `eslint-plugin-prettier` 是用于与 ESLint 和 Prettier 集成的两个不同的包。 1. `eslint-config-prettier` :这是一个 ESLint 配置规则的包,它将禁用与 Prettier 冲 ......
vue eslint 报错 error “Component name “*****“ should always be multi-word”,该怎么办?
出现的问题: 在 vue-cli 创建的项目中,创建文件并命名后,会报 “Component name "*****" should always be multi-word” 报错; 报错截图示例如下: Component name "******" should always be multi- ......
pip install --no-cache-dir -r requirements.txt 报错ImportError: cannot import name '_get_object_size' from 'bson' (/usr/local/lib/python3.11/site-packages/bson/__init__.py)
错误如下: Traceback (most recent call last): 2023-08-23 10:29:47 File "/app/main.py", line 12, in <module> 2023-08-23 10:29:47 from base.MongoDb import Mo ......