unplugin-auto-import vite全局 插件
vite-plugin-federation vite&rollup 模块联邦插件
vite-plugin-federation vite&rollup 模块联邦插件,和webpack 的模块联邦插件兼容模块联邦是一个很不错的前端模块化机制,对于微前端领域是一个很不错的选择,而且vite-plugin-federation 可以直接与webpack 的构建兼容,对于使用不同构建工具 ......
springboot 使用filter 增加全局 traceId,方便日志查找
1、编写过滤器 package com.example.demo.filter; import org.slf4j.MDC; import org.springframework.util.StringUtils; import javax.servlet.*; import javax.servl ......
VUE中定义全局配置方法
#方法一: ##main.ts中 ``` const wsapi = "ws://localhost:8081"; const appConfig = { wsapi, }; const app = createApp(App); // Provide the appConfig as a glob ......
vite插件
### 插件是什么?  ### vite常用插件 vite-aliases 帮忙生成@别名  参考文章: [文章1](https://blog.csdn.net/jxhln/article/details/129288940 "文章1") [文章2](https://blog.csdn.net/chengde6896383/article ......
如何使用SU插件一键生成通道图
通道图有什么作用? 以材质ID为例,最大的作用就是在PS通过选择材质ID图上的颜色,将颜色区域转化为蒙版,进而可以调节颜色区域所对应的效果图区域,原理类似于PS自带的通道:而AO、线稿和阴影通道图则常常在画拼贴风场景时派上用场,用来强化轮廓、添加阴影、增强景深感等:通道图虽然好用,但要获得却得通过渲... ......
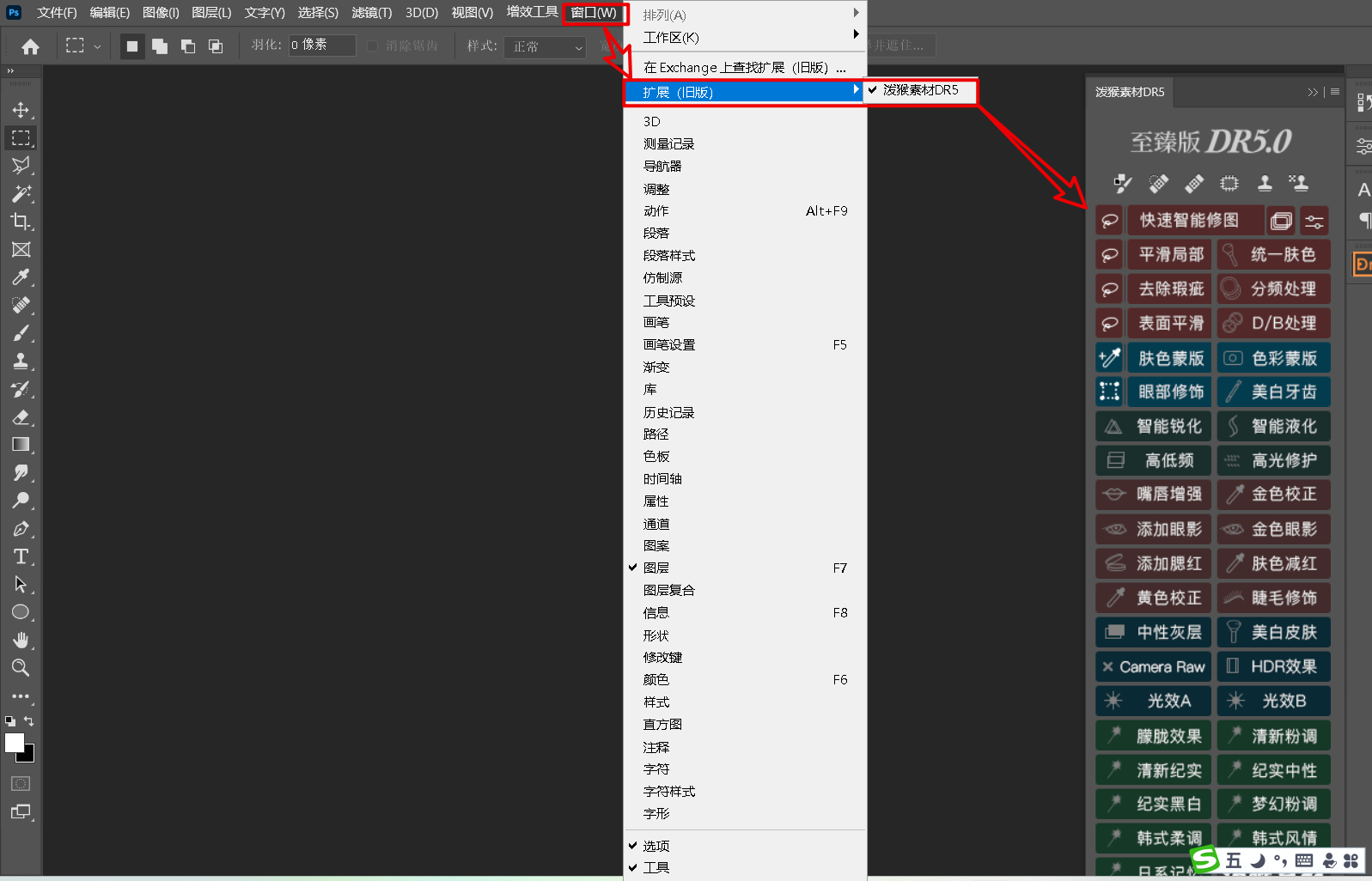
PS修图插件,一键美颜,你知道吗?
**PS修图插件,你知道吗?**  **快速智能修图** **统一肤色、美白皮肤** 多种功能等你解锁 快来和酷酷看看修图效果吧~ ![] ......
vite插件
### rollup-plugin-visualizer 打包耗时打印 ```shell pnpm add rollup-plugin-visualizer -D ``` ```ts import { visualizer } from 'rollup-plugin-visualizer'; exp ......
AE插件中文汉化丨创意半调圆点填充效果 Halftone V1.1.2 Win
Halftone是一个After Effects中文汉化插件,可帮助你使用点阵效果填充 gradients 和形状。 主要特点 • 使用不同尺寸的点来生成渐变效果。• 自定义点的形状、颜色、大小、随机性、旋转等参数。• 易于使用的界面,简单设置即可。• 支持AE CC 2015 及更高版本。• 此版 ......
idea常用插件
Alibaba Java Code Guidelines 阿里java编码规范 CodeGlance Pro 右侧窗口拖动代码 Gsonformat 根据json生成实体类 maven helper 分析maven冲突,依赖 mybatisX xml跳转工具 Rainbow brackets 彩虹大 ......
ALaunch 0.7 := 全局快捷键
使用说明: 将文件或文件夹拖到格子上会固化为图标,点击图标即可启动;如果 Alt+1 全局快捷键未被占用,会激活程序,再按会隐藏。 ALaunch v0.7 新特性: 1. 支持自定义全局快捷键;2. 支持右键修改格子; 2023-07-07 下载地址: ALaunch-0.7.7z 历史特性: A ......
python基础40 gil全局解释器所、互斥锁、线程队列、进程池和线程池、进程池爬取网页、携程、协程实现高并发程序
GIL全局解释器锁 Python在设计之初就考虑到要在住循环中,同时只有一个线程在运行 虽然Python解释器中可以‘运行’多个线程,但在任意时刻只有一个线程在解释其中运行 对Python解释器的访问有全局解释器来控制,正是这个锁能保证同一时刻只有一个个线程在运行 1.Python代码运行在解释器上 ......
Vue3 响应式全局对象
项目需求 实现一个 响应式全局对象,在A模板页修改全局对象 ,在B模板页中自动响应改变为新值 main.js 全局对象 globalVars import { createApp } from 'vue' import { reactive } from 'vue' import App from ......
vue组织结构插件vue2-org-tree 功能交互
先上效果 可以切换节点颜色,展开与否,坚排或者横排都可以配置。 安装 安装vue2-org-tree, 然后再安装样式 less-loade ``` cnpm install --save-dev less less-loader cnpm install --save-dev vue2-org-t ......
vscode插件转移到另一台电脑
## 将vscode插件转移到另外一台电脑中 ### 需求 外网电脑的vscode安装了很多插件,内网电脑无互联网环境,需要一个个插件下载离线安装包很麻烦。 ### 解决方法 1、打开之前电脑,找到原电脑VS Code的插件安装目录 一般是在:`C:\Users\用户名.vscode\extensi ......
开发 Jenkins 插件
一、环境准备 Jenkins 是基于 Java 开发的。所以要开发 Jenkins 插件,首先要安装 JDK、mvn 等工具 二、创建 Jenkins 插件项目 1、新建一个项目目录,并在命令行进入该目录后执行如下 mvn 命令 mvn -U archetype:generate -Dfilter= ......
chrome浏览器添加xff头插件-X-Forwarded-For Header
## 下面情况下使用的(管理员账号只允许本地登录!)  ## [X-Forwarded-For Head ......
4.1 探索LyScript漏洞挖掘插件
在第一章中我们介绍了`x64dbg`这款强大的调试软件,通过该软件逆向工程师们可以手动完成对特定进程的漏洞挖掘及脱壳等操作,虽然`x64dbg`支持内置`Script`脚本执行模块,但脚本引擎通常来说是不够强大的,LyScript 插件的出现填补了这方面的不足,该插件的开发灵感来源于`Immunit... ......
其实MyBatis的插件机制可以帮我们解决工作很多问题,建议收藏
MyBatis插件 插件是一种常见的扩展方式,大多数开源框架也都支持用户通过添加自定义插件的方式来扩展或者改变原有的功能,MyBatis中也提供的有插件,虽然叫插件,但是实际上是通过拦截器(Interceptor)实现的,在MyBatis的插件模块中涉及到责任链模式和JDK动态代理,这两种设计模式的 ......
阿里架构师万字总结:Mybatis插件实现原理,Mybatis就要这么用
mybatis中的插件,也就是拦截器interceptor,也挺有意思的。 它的简单使用,就直接拿文档中的示例来简单说下 一、使用 使用方式很简单 Copy// 使用这个注解,表明这是一个拦截器 @Intercepts( // 方法签名 {@Signature( // 被拦截方法所在的类 type= ......
eclipse 如何通过OSGI 服务从一个插件给另一个插件发通知
**注册服务:** ``` BundleContext bundleContext = FrameworkUtil.getBundle(当前类.class).getBundleContext(); EventHandler eventCreateNewConfigEventHandler = new ......
SOLIDWORKS电控柜设计插件
电控柜设备的种类有很多种,但它们大体都是箱柜式的结构。电控柜是有标准的,但对于公司产品而言,针对不同的项目,如果都使用同一种规格的电控柜,又有可能空间太大,造成浪费,因此一般来说,不同的项目所用到的电控柜的大小也不相同。 像这种结构变化不大,大多数情况是改变尺寸大小的产品,其实是可以通过参数化来实现 ......
GGTalk 开源即时通讯系统源码剖析之:服务端全局缓存
GGTalk 对需要频繁查询数据库的数据做了服务端全局缓存处理,这样做将大大降低了数据库的读取压力,并且使得服务端能更快地响应客户端的请求,极大地提升了用户体验。这篇文章将会详细剖析关于 GGTalk 服务端全局缓存的设计与实现。 ......
Qt 插件框架的使用及优化
Qt插件框架是一种机制,可以让用户在应用程序运行时通过插拔的方式扩展其功能,并且不需要重新编译整个应用程序。它是一个强大的工具,可用于实现许多不同类型的应用程序和库。 模块化设计 - 通过将应用程序分为几个模块,您可以更轻松地管理和更新您的Qt插件。同时,模块化也有利于代码复用和维护性。 核心统一管 ......
zTree -- jQuery 树插件
https://www.treejs.cn/v3/main.php#_zTreeInfo 官方文档,demo和api https://www.cnblogs.com/fonour/p/zTree.html https://www.cnblogs.com/longlyseul/p/12111143.h ......
2023-07-06 微信开发者工具上传代码,在体验版查看时发现小程序的一些全局字体样式不生效
前言:在less中使用【@样式变量】如: @global_color: var(--global_color, red); 问题描述:在开发工具中字体样式能正常显示,预览扫码到真机上也能显示字体颜色,结果上传代码到了提样版就不行了,样式不生效。 这里用到了一个var函数,“var() 函数用于插入自 ......