unplugin-auto-import vite全局 插件
Beginner:Client libraries-10 创建并使用插件
目标:学习创建和加载一个简单的插件使用pluginlib 背景 本教程来自于 http://wiki.ros.org/pluginlib and Writing and Using a Simple Plugin Tutorial.pluginlib是一个c++库,用于从ROS包中加载和卸载插件。插 ......
IDEA问题之“MyBatis插件安装【MyBatisX】”
一、场景 在SSM框架中带有XML文件的查找很是麻烦,特别是在ID命名有大量重复时 而这个插件就可以,让你直接从Service实现类中直接跳到XML中 还有些其他功能,可以探索探索 一、配置步骤 1.打开IDEA设置 2.安装MyBatisX插件 】 3.重启IDEA 三、效果图 ......
在Visual Studio中,通过全局搜索功能来搜索变量和函数名
在Visual Studio中,可以使用全局搜索功能来搜索变量和函数名。 打开Visual Studio,打开你的项目。在菜单栏中选择编辑->查找和替换->在文件中查找(或者使用快捷键Ctrl+Shift+F。) 在查找和替换面板中,输入要搜索的变量或函数名,如S或GetVersion搜索 ......
vscode - 插件
参考:https://blog.csdn.net/chaoPerson/article/details/127014981 Ctrl + Shift + x 打开插件商店 open in browser,安装后,点击鼠标右键在菜单可在浏览器浏览 Chinese (Simplified) (简体中文) ......
windows10环境下安装RabbitMQ以及延时插件(图文)
> 安装转载:https://www.cnblogs.com/saryli/p/9729591.html > > 插件转载:https://blog.csdn.net/nbdclw/article/details/107441772 #### 安装及配置环境 ##### 第一步:下载并安装erlan ......
9个必备的vscode插件利器,看看哪些你在用?
为了让开发者更高效、更愉悦地使用 VSCode 这个 IDE,众多开发者和社区贡献者不断推出各种优秀的 VSCode 扩展插件。这些插件提供了丰富的功能和工具,并能够大幅度提高代码编写和调试的速度和效率。VSCode 插件拥有庞大的生态系统,几乎可以做任何事情,从语法检查到代码格式化、版本控制、调试... ......
【亲测有效】wordpress多域名使用wp rocket插件问题
wordpress多域名绑定,但是又想在主域名删除其他站缓存, 这个时候在主站的默认清理按钮是无效的,只能代码方式实现。 // clean http://your-site.com/contact/ rocket_clean_files( 'http://your-site.com/contact/ ......
23) maven deploy:deploy-file 插件部署jar和pom
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html 1. 为什么用这个插件 想直接上传文件到仓库,而不是部署maven项目到仓库 2. 部署哪个文件?file 3. 部署到哪?url 4. 部署时权限怎么 ......
22) 插件指定多个source folder、 插件获取 pom 文件中的信息
操作 1. 增加插件 <build> <plugins> <plugin> <artifactId>maven-resources-plugin</artifactId> <executions> <execution> <phase>generate-sources</phase> <goals> ......
Free MyBatis plugin插件安装
Free MyBatis plugin之前在资源库能搜到并在线安装。现在搜不到了,只能离线安装。截图为在线安装后的效果: Free MyBatis plugin方便IDEA在mapper和mapper.xml之间跳转等非常实用。 离线插件包下载地址: 1.最近很多小伙伴说为什么在idea插件里面找不 ......
vue2项目中使用dhtmlx gantt甘特图插件
官网示例地址:https://docs.dhtmlx.com/gantt/samples/ 可以在这里查看绑定数据的格式 ### 安装依赖 ``` npm install dhtmlx-gantt --save ``` ### 创建一个甘特图组件 ```javascript ``` 到这里传入数据就 ......
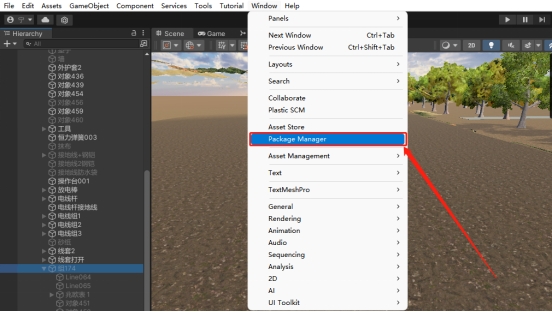
Unity转出FBX模型(Exporter插件)
# Unity转出FBX模型 > 为了解决在Unity场景修改过导出的模型,以后给美工修改不了预制体的问题 Unity版本要求:2021.3.6f1c1(包括但不限于此版本以上)  下载插件 ......
vues全局使用WebSocket 多次吊起
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo' // import ElementUI from 'element-ui'; import { Toast } from 'vant'; function initWebSo ......
jQuery 是javascript的一个库(常用插件、处理器)
jQuery校验官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery就是javascript的一个库,把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率。 极大地简化了 JavaScript ......
基于multiprocessing map实现python并行化(全局变量共享 map机制实用向分析 常见问题 pandas存储数据)
转载:(15条消息) 基于multiprocessing map实现python并行化(全局变量共享 map机制实用向分析 常见问题 pandas存储数据)_goto_past的博客-CSDN博客 基于multiprocessing map实现python并行化之前从来没考虑python可以并行化, ......
别再满屏找日志了!推荐一款 IDEA 日志管理插件,看日志轻松多了!
 ## **1.简介** Grep Console是一款方便开发者对idea控制台输出日志进行个性化管理的插件。 ......
WPF全局样式
WPF全局样式 Theme目录下建立Style.xaml文件 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft ......
前端 React + vite + Typescript 后端 java + springmvc + jwt 跨域 解决方案
首先后端配置跨域: web.xml文件: <!-- 配置跨域 --> <filter> <filter-name>header</filter-name> <filter-class>org.zhiyi.config.Cross</filter-class> </filter> <filter-ma ......
SpringBoot定义优雅全局统一Restful API 响应框架五
闲话不多说,继续优化 **全局统一Restful API 响应框架** 做到项目通用 接口可扩展。 如果没有看前面几篇文章请先看前面几篇 [SpringBoot定义优雅全局统一Restful API 响应框架](https://mp.weixin.qq.com/s?__biz=Mzg4OTkwNjc ......
SOLIDWORKS配置修改插件Solidkits.BOMs工具
使用SOLIDWORKS配置可以实现在同一个文件中表现不同的产品状态,在某些情况下是非常有用的。当我们想要删除多配置时,就需要一个一个打开模型,选中删除的配置删除,比较麻烦。 SOLIDWORKS配置修改插件-Solidkits.BOMs工具就可以实现批量删除配置,比如模型中只想保留默认配置,就可以 ......
辅助测试和研发人员的一款小插件【数据安全】
## 一、为什么要做一款这样的小插件 数据,一直在思考如何让数据更安全的流转和服务于客户,围绕这样的想法,我们做过许多方面的扩展。我们落地了服务端的数据切片支持场景化的设计,实现了基于JDBC协议对SQL的拦截与切片,实现了在应用层的全链路数据库审计方案和实现,实现了WEB端明暗水印和文档水印等等, ......
vues全局使用WebSocket
// import { showInfoMsg, showErrorMsg } from '@/utils/popInfo' // import ElementUI from 'element-ui'; import { Toast } from 'vant'; function initWebSo ......
Tailwind CSS与写全局样式的优势
Tailwind CSS 是一个基于原子类的 CSS 框架,它提供了一系列的 CSS 类,可以用来快速构建网页界面。与传统的 CSS 框架不同,Tailwind CSS 不是提供一些预定义的样式,而是提供了一系列的原子类,诸如 flex, pt-4, text-center 和 rotate-90 ......
docker rabbitMQ 安装延时队列插件
### 1下载插件到容器内 在[这个网站](https://www.rabbitmq.com/community-plugins.html) 上找到插件的下载链接 容器内wget 或 使用docker cp 复制到容器内 ```sh docker cp /rabbitmq_delayed_messa ......
store文件夹 vue_vue-cli2使用store存储全局变量
1.引入store 安装引入vuex,在main.js里面: import store from './store' //store引入 new Vue({ el: '#app', router, store,//store引入 components: { App }, template: '' } ......
AE插件Projection 3D mac(三维投影) v4.0.2破解版
AE插件Projection 3D是一款投影3D插件,可以在AE软件中将静态的二维图片转换制作成带真实三维空间的摄像机动画,自带8种基本模式,支持导入低精度的三维OBJ文件,在二维图片生成三维对象位置,创建粗模网格,还可以对图片进行曲线弯曲变形等等,欢迎大家下载AE插件Projection 3D破解 ......
微信小程序 WXSS模板样式,全局和页面配置,网络请求
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 https://www.bilibili.com/video/BV1834y1676P/?p=26&share_source=copy_web&vd_source=03c1dc52ee ......
vue+vite首页加载白屏解决
1.在html文件中增加过渡css动画,如下图所示,参考若依项目 在资源还没加载完成时,红框中的动画会进行运行,当资源加载完成后,路由会自动替换红框中的静态资源,增加用户体验。 2.vite开启gzip压缩,安装vite-plugin-compression,如下图在config文件中引入 impo ......