usetablerowselection表格hooks
element_ui实现表格内套表单,点击可以编辑
<template> <div class="app-container"> <el-table :data="list" stripe style="width: 100%" @cell-dblclick="openEditColumn"> <el-table-column prop="camer ......
自定义hook - 双击事件 - useDBClick
1. 问题: 业务场景中同时需要单击、双击事件,但是原生的onDoubleClick触发双击的时候会同时触发单击事件; 2.解决方案: 封装一个自定义hook能独立地触发单击和双击事件; 根据两次点击的间隔是否小于 interval 来判断触发单击双击事件; // useDBClick.tsimpo ......
XML文件批量合并成Excel表格(Python)
import os import xml.etree.ElementTree as ET import pandas as pd folder_path = "C:/xxx/Desktop/2022" # 替换为你的文件夹路径 # 获取文件夹中的所有文件 file_list = os.listdir ......
前端解析markdown处理表格样式
后端返回markdown格式,前端解析,使用的是marked.js 安装 ``` npm install marked --save ``` 另外我也给代码做了高亮 ``` npm install highlight.js --save ``` main.js ``` import hljs fro ......
Element 表格固定列横向滚动条无法拖动的问题解决
在Element-UI中,当对表格列进行固定后,底部的横向滚动条就无法拖动了,主要的问题就是固定区域盖住了横向滚动条。 ## 方案一:修改el-table__body-wrapper样式的层级,随便设个层级就可 ```css ::v-deep .el-table__body-wrapper{ z-i ......
用pageOffice控件实现 office word文档在线编辑 表格中写数据的方法
PageOffice对Word文档中Table的操作,包括给单元格赋值和动态添加行的效果。 # 1 应用场景 OA办公中,经常要在文档的指定位置表格,填充后端指定数据。 如word文档中,表格数据 如下表格中 人员信息 
表格结构识别是表格区域检测之后的任务,其目标是识别出表格的布局结构、层次结构等,将表格视觉信息转换成可重建表格的结构描述信息。这些表格结构描述信息包括:单元格的具体位置、单元格之间的关系、单元格的行列位置等。在当前的研究中,表格结构信息主要包括以下两类描述形式:1)单元格的列表(包含每个单元格的位置... ......
python+playwright 学习-63 table表格定位与数据获取
# 前言 定位table 表格内容以及获取table 表格数据。 # table 表格场景 网页table 表格示例 (非常全面)
# React笔记-Hooks(九) ## Hooks ### 概念 >React Hooks 的意思是 组件尽量写成纯函数 如果需要外部功能和副作用 就用钩子把外部代码"钩"进来 ### 函数组件和类组件区别 >- 函数组件没有状态(state) 类组件有 >- 函数组件没有生命周期 类组件有(挂 ......
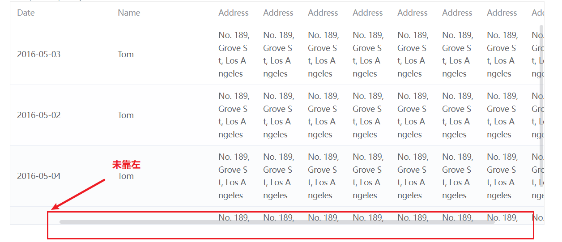
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
Qt tableview表格中换行
网上搜了好多种,,,基本确定使用代理来做,但是坑的是,有个地方很多老哥都写错了,导致折腾了我半小时,特地记录,希望帮助以后相同问题的老哥。 #include "wordwrapdelegate.h" WordWrapDelegate::WordWrapDelegate(QObject *parent ......
HTML标签:表格、添加空白行、td align、加粗
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <!--宽度50%占比,边框粗细“1”--> <table width="50%" border=" ......
实用教程丨如何将实时数据显示在前端电子表格中(二)
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在如何将实时数据显示在前端电子表格中(一)一文中,我们讲述了如何通过WebSocket从Finnhub.IO获取实时数据,那么本文重点讲述如何使用基本的 Spre ......
ant 表格中的分页属性
组件中添加 属性 :pagination="paginationProps" 定义paginationprops const paginationProps = reactive({ total: 0, showSizeChanger: true, pageSizeOptions: ['5', '1 ......
git hook
# git hook https://git-scm.com/book/zh/v2/%E8%87%AA%E5%AE%9A%E4%B9%89-Git-Git-%E9%92%A9%E5%AD%90 https://blog.csdn.net/zstack_org/article/details/5310 ......
使用python执行ansible命令并把结果存储到excel表格(带列名)
需求: 公司内有若干k8s集群,需要每周统计集群的基本信息,因为很多集群不方便纳管,所以只能手动统计。 因此先在每台集群的管理节点部署资源统计脚本,此处脚本忽略,根据需要定制即可,输出的样例数据如下,每个主机返回9个数据: 测试集群1 133 31 456 1256 1257 1123M 123M ......
关于Excel表格中对多个General或者Number数值格式的单元转换为Text文本时-值包含E+的方法处理
对于单元格的值为Number数字时,我们可以直接选中,单元格,或者某个范围,可以直接将上面的格式处选择为Text 这样就完成了一次格式转换,如下默认是General普通格式,我们直接就将其转换成Text文本格式 不过只有当我们将鼠标双击一下单元格式,才会看到左上角看到熟悉的Text绿色直接三角形标识 ......
在DevExpress中使用BandedGridView表格实现多行表头的处理
在之前较早随笔中介绍过实现多行表头的处理,通过手工创建字段以及映射数据源字段属性的方式实现,有些客户反映是否可以通过代码方式更方便的创建对应的处理操作,因此本篇随笔继续探讨这个多行表头的处理的操作,使用代码的方式结合扩展函数处理,快速的实现GridControl的多行表头的处理操作。 ......
基于python实现-根据Excel表格指定的UniqueKey的顺序-到另一个参考表格中查找-补全与自己相关的数据
今天笔者在整理一份数据时,有这样一个需求,已经有多个ID是UniqueKey,每一个UniqueKey及与它相关的数据为一行,存放于Excel表格行中 但他们相关的数据可能有误,而另一个表格中的数据没有问题,但是UniqueKey顺序与第一个表格不一样 现在主要是要修改第一个表格的数据,当然可以使用 ......
记录--Vue中如何导出excel表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一、导出静态数据 1、安装 vue-json-excel npm i vue-json-excel 注意,此插件对node有版本要求,安装失败检查一下报错是否由于node版本造成! 2、引入并注册组件(以全局为例) import Vue ......
Revit二次开发 知识点总结(表格)
Revit二次开发 知识点总结(表格) 宏Macro 概述 宏是一种程序,用来实现重复任务的自动化; 宏可以执行一系列预定义的步骤,从而完成特定任务; 模块是对宏的分组;实际上是一个编程项目; 应用程序级的宏:可以在任何文档中使用,可以自行运行;可以独立于Revit运行; 可以向Revit添加工具; ......
jquery 给表格添加或删除一行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
Js hook Ajax
(function() { var origOpen = XMLHttpRequest.prototype.open; XMLHttpRequest.prototype.open = function() { // console.log('request started!'); this.addE ......
逆向 | frida hook local device的spawn启动
逆向 | frida hook local device的spawn启动 网上没资料,翻了一下frida源代码,感觉这样写比较好。 代码: import frida import sys pid = frida.spawn("hello.exe") frida.resume(pid) print(p ......
钩子(hook)函数与装饰器
在Python中,钩子函数(Hook Function)和装饰器(Decorator)是两种不同的概念和用法。 钩子函数(Hook Function)是一种允许在特定事件发生时执行自定义代码的函数。这些事件可以是程序的不同阶段、特定条件的满足、或者其他特定的触发点。钩子函数通常用于扩展或修改现有代码 ......
设计软件的二次开发总结(表格)
设计软件的二次开发总结 二次开发软件 语言 框架 UG(UGNX的简称) C C++ C# Java UFUN,支持C、C++语言; NXOpen,支持 C++、Java、C#; Open Grip类似于AutoCAD的Lisp; Open C,UG的一个C语言函数库; CATIA C++ VBA ......
【git】报错解决方案-'pre -commit hook failed (add --no-verify to bypass)'
git -commit 报错: 可以看到这个报错有两点,第一点是因为npm缓存问题,第二点是pre-commit导致的commit报错 pre-commit钩子都被存储在 Git 目录下的 hooks 子目录中。 当你用 git init 初始化一个新版本库时,Git 默认会在这个目录中放置一些示例 ......
【React+Antd】可编辑表格
import React, { useContext, useState, useEffect, useRef } from "react"; import { Table, Input, Button, Popconfirm, Form } from "antd"; const EditableC ......
【Antd】表格超出隐藏,显示三点,触碰提示
clumns 行设置: 1 onCell: () => { 2 return { 3 style: { 4 overflow: 'hidden',//控制隐藏 5 whiteSpace: 'nowrap',//控制换行 6 textOverflow: 'ellipsis',//显示三点 7 curs ......