vue模板vscode vue2
vue使用hiprint实现打印(vue-plugin-hiprint)
1、安装插件: npm install vue-plugin-hiprint 或 yarn add vue-plugin-hiprint 2、普通使用: <template> <div class="box"> <div class="box-tool"> <el-button-group> <el ......
vue v-if 和v-permission 共同使用的奇怪问题
背景 后台系统某功能按钮需要订单状态和用户权限共同校验是否显示,将权限校验和v-if共同作用在同一div中,下方为实例代码 <div v-if="status==0"> <div @click="function1"> 某按钮功能 </div> </div> <div v-if="status==1 ......
vue .sync修饰符的使用详解
这篇文章主要介绍了vue .sync修饰符的使用,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下 vue的官网介绍非常不错,先通读一遍。 2.3.0+ 新增 在有些情况下,我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可 ......
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
word常用模板格式
word常用模板格式 # 标书书写格式 > [参考链接](https://zhuanlan.zhihu.com/p/347217325) ### **字体规格** 字体设置: - 文章标题为三号黑体(可加粗), - 节标题为小三号黑体(可加粗), - 正文字体为小四号宋体(不加粗), - 所有字体颜 ......
creo设置默认模板
Creo 6.0设置文件默认模板为公制模板“mmns_part_solid” 在Creo 6.0中,文件的默认模板是英制模板“inlbs_part_solid”,此文件模板中尺寸的单位是inch。我们建模中需要的单位是mm,改变Creo文件默认的单位有两种方法。 1 【新建】对话框取消勾选【使用默认 ......
vue 小写转大写方法
好久好久没更新了啊,其实有好多可以写的, 但是不知道为啥不想写了 方法一: // 输入的金额进行大写转换 function transformation(val) { var fraction = ["角", "分"]; var digit = ["零", "壹", "贰", "叁", "肆", " ......
vue实现自定义进度条
1. Vue项目没有引入element的依赖,自定义实现进度条,效果如下: 2. template代码 <div class="progress-bar"> <div class="progress-bar-outer"> <span class="progress-text" :style="{c ......
vscode 插件 Todo Tree
我用得很顺手的一个插件:[插件地址](https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree) ``` "todo-tree.general.tags": [ "BUG", "HACK", "FIXME", ......
vue前端项目启动
我们拉取了一个前端项目后,如果项目中有说明的文档,可以参照文档的步骤启动项目,如果 项目中没有说明文档,那我们可以按照以下的步骤启动项目 1、首先是安装依赖包 npm install 2、启动项目 npm run dev 这里的npm run 环境名称,这里的环境名称主要取决于项目中的package ......
介绍社交论坛问答发帖系统源码-java+vue+uniapp开发前后端
前后端分离社交论坛问答发帖BBS源码,社交论坛小程序|H5论坛|,app论坛是java+vue+uniapp开发的前后端分离社交论坛问答发帖/BBS项目,包括论坛图文帖,视频,圈子,IM私聊,微信支付,付费贴,积分签到,钱包充值等论坛小程序论坛app完整功能 演示地址:www.runruncode. ......
npm安装教程 搭建vue
# 一、相关概念 npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖 ......
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
day--27--vue生命周期总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>生命周期总 ......
sourcetree pycharm模板 前后端
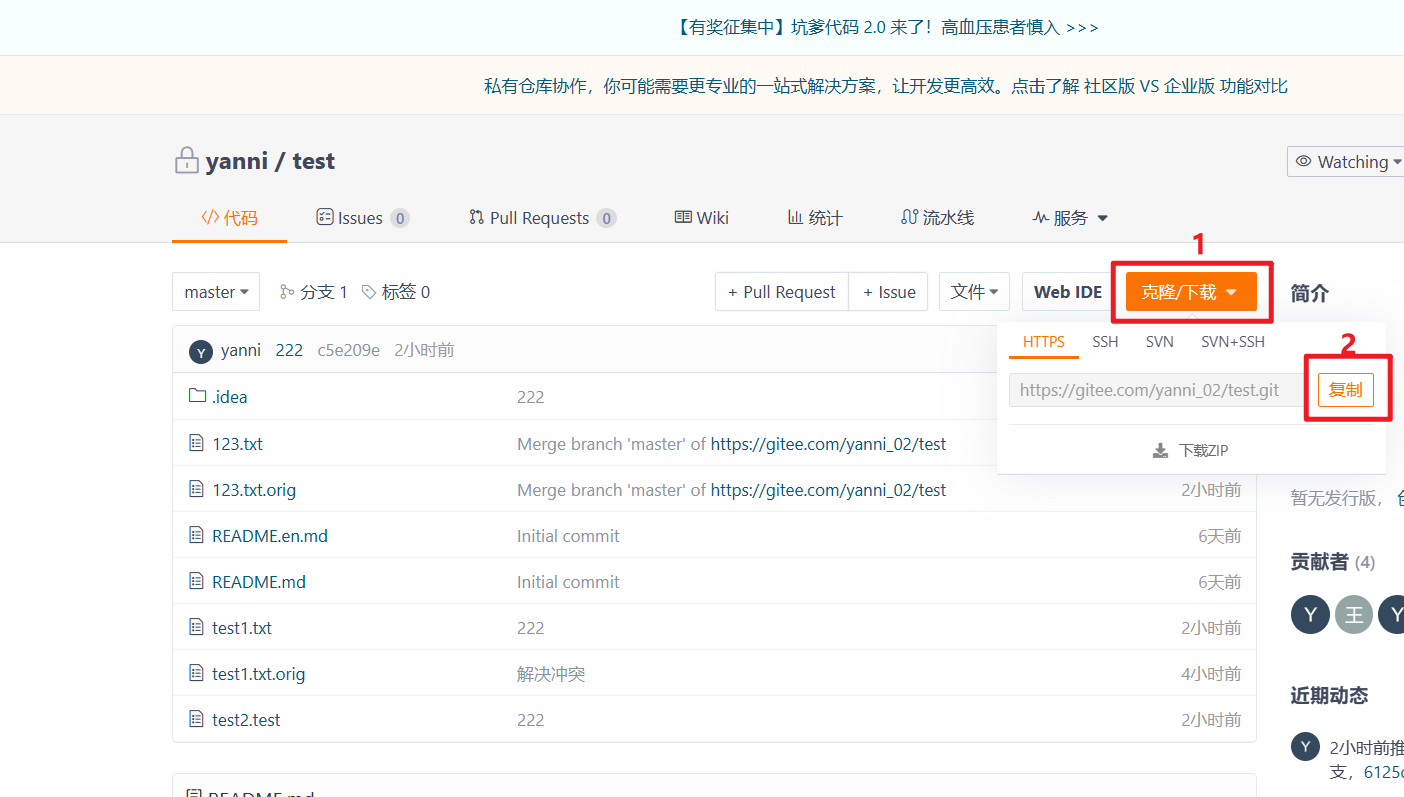
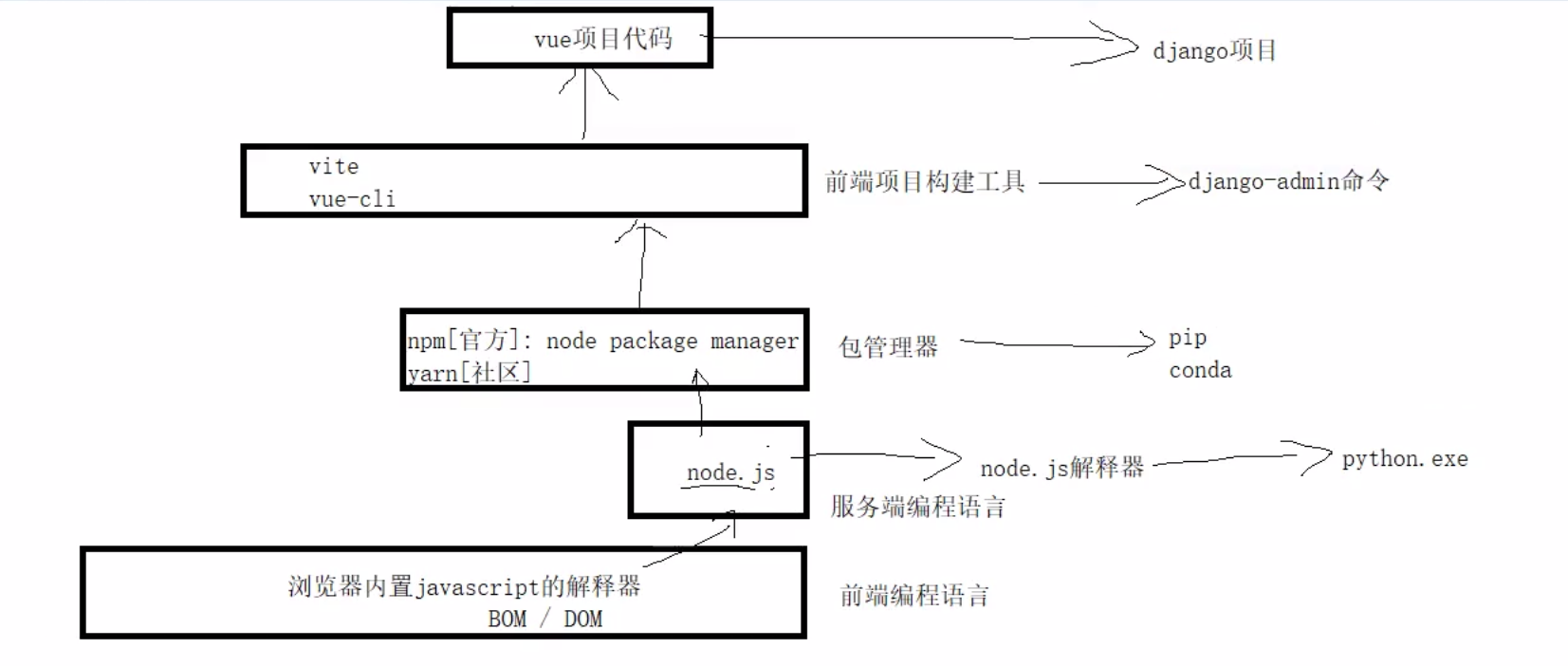
### sourcetree ##### 1 克隆  思想,实现数据的双向绑定,将编程的关注点放在数据上。 3.官网:https://v2.cn.vuejs.org/ 4.框架:是一个半成品 ......
Django+DRF+Vue 网页开发环境安装(windows/Linux)
> 博客地址:https://www.cnblogs.com/zylyehuo/ # 总览 *  # 一、安装 Dja ......
vue实现浏览器端大文件分片上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
保姆级教程:手把手教你搭建vue3+vite+pinia项目,直接上手开发
虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。) 第一步:npm create vite projectName(你的项目名) 第二步,:选择Vue 第三步:选择想要用的语言,这里我选了javascript 第四步:切换到对应项目目录,npm install 下 ......
第十四篇 - vue页面跳转参数传递
本文介绍的一个vue页面调到第二个vue页面时,如何传递参数。 参考链接:https://blog.csdn.net/m0_73493077/article/details/126906574 第一步:先修改LoginPage.vue,跳转携带参数 /* eslint-disable */ <tem ......
从vue2过渡到vue3的配置修改和升级
1.卸载旧的vue-cli npm uninstall vue-cli -g 2.卸载旧版本的node(版本号可能不适用vue3) 3.进入node官网,下载并安装最新的稳定版本node (当前版本号:18.16.1) 3.1.检验是否安装成功 4.安装vue(当前版本号:3.2.13) npm i ......