vue源码 周期 生命
Spring 6.x源码编译
## 环境 - Windows 10 - IntelliJ IDEA 2023.1.2 (Ultimate Edition) - jdk-17.0.7 [Spring6要求jdk17+](https://github.com/spring-projects/spring-framework/wiki ......
Vue
## 一、Vue概述 1.Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。 2.基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。 3.官网:https://v2.cn.vuejs.org/ 4.框架:是一个半成品 ......
Django+DRF+Vue 网页开发环境安装(windows/Linux)
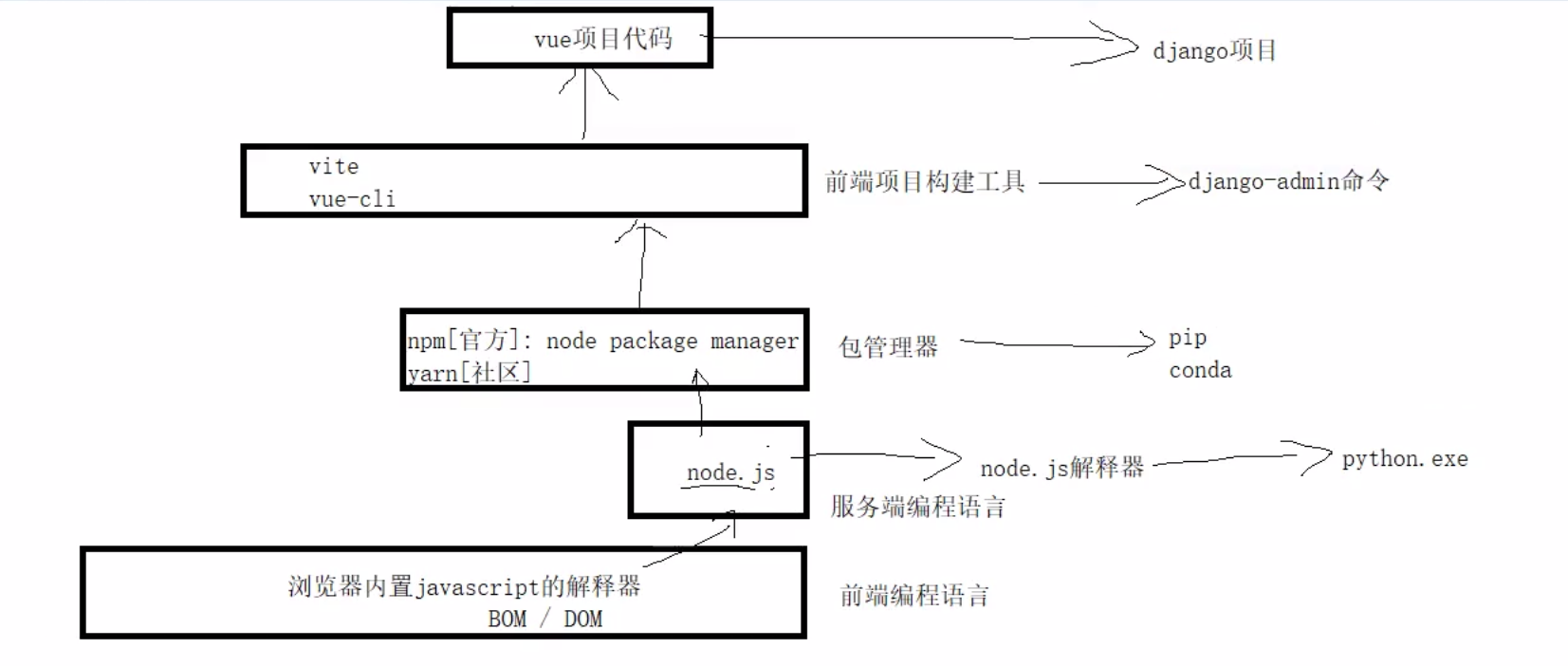
> 博客地址:https://www.cnblogs.com/zylyehuo/ # 总览 *  # 一、安装 Dja ......
开发运维一体化平台 应用研发全生命周期管理
在国家大力发展信创建设及云计算、大数据、5G等新技术加速创新,日益融入经济社会发展的方方面面的背景下,数字经济正成为新的经济增长点和改造提升传统产业的支撑点。2022年,中国数字经济规模超过50万亿,占GDP比重超过40%,继续保持在10%的高位增长速度。 越来越多的企业投入数字经济的建设中,如火如 ......
vue实现浏览器端大文件分片上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
保姆级教程:手把手教你搭建vue3+vite+pinia项目,直接上手开发
虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。) 第一步:npm create vite projectName(你的项目名) 第二步,:选择Vue 第三步:选择想要用的语言,这里我选了javascript 第四步:切换到对应项目目录,npm install 下 ......
第十四篇 - vue页面跳转参数传递
本文介绍的一个vue页面调到第二个vue页面时,如何传递参数。 参考链接:https://blog.csdn.net/m0_73493077/article/details/126906574 第一步:先修改LoginPage.vue,跳转携带参数 /* eslint-disable */ <tem ......
从vue2过渡到vue3的配置修改和升级
1.卸载旧的vue-cli npm uninstall vue-cli -g 2.卸载旧版本的node(版本号可能不适用vue3) 3.进入node官网,下载并安装最新的稳定版本node (当前版本号:18.16.1) 3.1.检验是否安装成功 4.安装vue(当前版本号:3.2.13) npm i ......
vue开发 tinymce.js富文本插件报错:Cannot read properties of undefined (reading 'open')
应该是预加载的问题 因为需要同时展示多个富文本框 所以网上搜索到的 把v-if 换成 v-show是行不通的 最后想到办法 就是 再最外面再加一个 富文本 宽高设置成0 这样里面的富文本就能 正常使用了 k-rich-editor 是基于 tinymce 封装起来的富文本编辑器 ......
直播app源码,canvas 环形刻度 进度条
直播app源码,canvas 环形刻度 进度条 let ctx = nulllet obj = {}Page({ data: { }, onLoad: function (options) {}, onReady() { this.animation() }, animation() { const ......
直播网站源码,cover-view 中button 设置宽度无效
直播网站源码,cover-view 中button 设置宽度无效 <cover-view class="btns"><button class="btn" bindtap="addCartSureBtn">确定</button><button class="btn" bindtap="hideMod ......
Vue3+.net6.0 八 监听器 watch,回调
有时候我们需要根据变量的变化去更改dom或者输出结果,也就是需要监听data部分,和Vue2一样,需要用到watch监听器。 简单例子,输入框绑定了context,当我们改变输入框的值时,watch里同名监听器context监听到了变化,通过判断新旧值是否有变化弹出提示。 需要注意的是: 1、监听器 ......
百度飞桨PP-YOLOE ONNX 在LabVIEW中的部署推理(含源码)
[TOC](文章目录) # 前言 PP-YOLOE是百度基于其之前的PP-YOLOv2所改进的卓越的单阶段Anchor-free模型,超越了多种流行的YOLO模型。如何使用python进行该模型的部署,官网已经介绍的很清楚了,但是对于如何在LabVIEW中实现该模型的部署,笔者目前还没有看到相关介绍 ......
Vue3 遍历显示Json数组
在Vue项目中 遍历显示Json数组 以列表的形式显示的页面上 main.js 全局 json 对象 //全局json const globalData=reactive({ extTelTalkData: [ { userExten: "1000", userName: "刘亦菲", callSt ......
vue3 provide/inject使用
provide/inject 可解决深层组件传值问题 父组件 import { provide } from "vue"; const curValue = ref(props.modelValue); provide('curTabName',curValue); 子组件 import { inj ......
手机直播app源码部署搭建:带货潮流,商城功能!
商城功能对山东布谷科技手机直播app源码平台是非常重要的功能之一,手机直播app源码平台商城功能丰富了用户的购物体验,促进了用户之间的交流和社交,形成了更加健康、活跃的社区生态。可以预见的是,手机直播app源码平台商城功能将在未来为用户带去更多的乐趣和便利。 ......
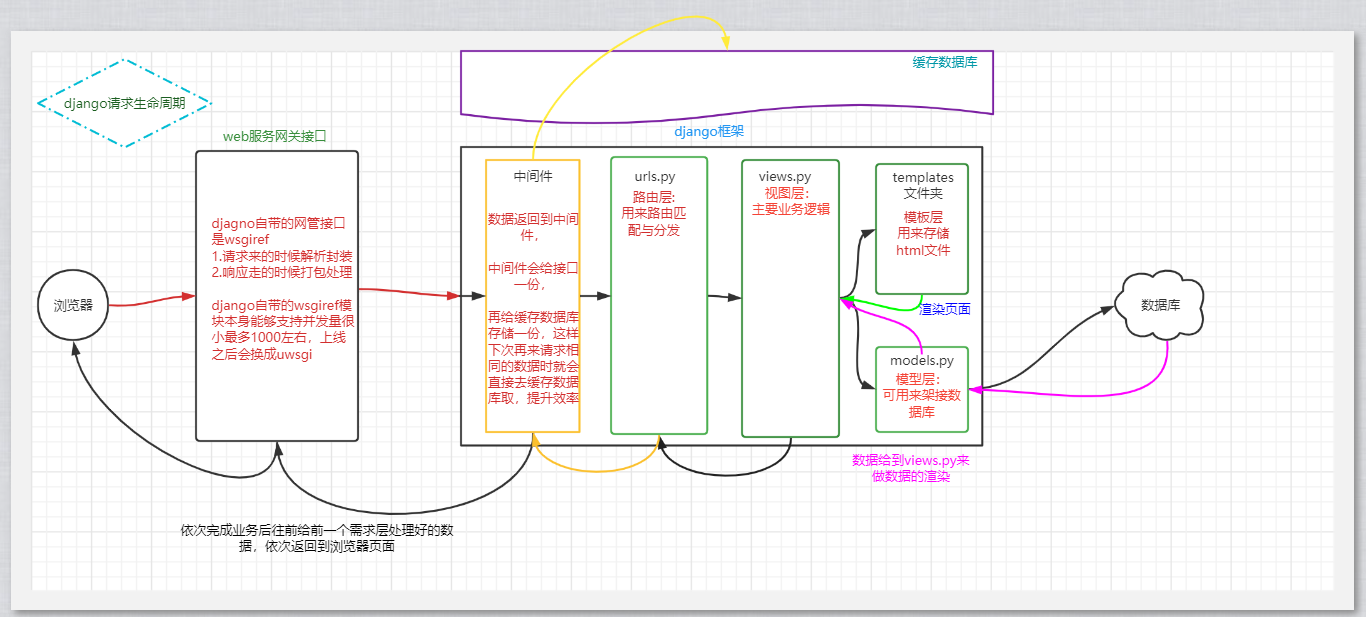
【5.0】Django框架之请求生命周期流程图
# Django框架之请求生命周期流程图  解释图: - 浏览器>> - 发送请求(Http请求) >> - we ......
VUE|创建一个基础的VUE应用
## 1 应用实例 参考官方文档 [应用实例 API | Vue.js (vuejs.org)](https://cn.vuejs.org/api/application.html) > 示例 ```javascript const {createApp} = Vue // 通过createApp创 ......
kube-scheduler 源码调试
1. 创建一个 nginx Deployment,nginx-pod.yml 文件内容如下: apiVersion: apps/v1 kind: Deployment metadata: name: nginx-deployment spec: selector: matchLabels: app: ......
js:http-vue-loader从浏览器直接引入vue文件
doc ``` github: https://github.com/FranckFreiburger/http-vue-loader ``` index.html ``` ``` my-component.vue ``` Hello {{who}} ``` 使用 sass ``` ``` 使用 l ......
读 Go 源码,可以试试这个工具
编程发展至今,从面向过程到面向对象,再到现在的面向框架。写代码变成了一件越来越容易的事情。 学习基础语法,看看框架文档,几天时间搞出一个小项目并不是一件很难的事情。 但时间长了就会发现,一直这样飘在表面是不行的,技术永远得不到提升。 想要技术水平有一个质的飞跃,有一个很好的方法,就是读源码。 但读源 ......
spdlog日志库源码:CMake构建项目
[TOC] # spdlog项目构成 Github源码:https://github.com/gabime/spdlog spdlog项目采用CMake构建,其一级目录结构如下 ```shell $ tree -L 1 . ├── CMakeLists.txt // 根目录CMake文件 ├── I ......
前端Vue自定义可自由滚动新闻栏tabs选项卡标签栏标题栏组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
key在vue中的作用与虚拟dom与diff算法
一。虚拟dom:(它是存在于内存中的) VNode的全称是Virtual Node,也就是虚拟节点;事实上,无论是组件还是元素,它们最终在Vue中表示出来的都是一个个VNode。VNode的本质是一个JavaScript对象。 其实虚拟Dom是真实Dom的一种状态。当真实Dom发生变化后,虚拟Dom ......
[Python]信号与系统实验[1]-周期信号的分解与合成
## 摘要 使用Python进行信号与系统实验-信号的分解与合成。 ## 实验目的 1. 熟悉信号的合成、分解原理,加深对傅里叶级数的理解。 2. 了解和认识吉布斯现象(Gibbs)。 3. 学会使用 Python 分析傅立叶级数展开。 ## 实验环境 Python+Jupyter notebook ......
underscore.js源码分析
一、介绍 提到underscore.js大家可能不太熟悉,但是大家肯定对于lodash很熟悉。在我们日常工作中主要用lodash操作一些js操作起来比较麻烦的方法。underscore和lodash类似,他们都是对于js表现力的增强,就是说原生js在处理数据方面是比较薄弱的,像lodash和unde ......
vue-day26--引出生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>引出生命周 ......