vue-corevideoplayer corevideoplayer组件 播放器
关于EasyPlayer.js播放器检测m3u8视频是否为H.265的优化
EasyPlayer具备较强的灵活性,在视频直播过程中EasyPlayer可通过H5进行视频解码,只要客户端支持H5,就能完美进行视频的无插件直播,同时还支持大码率视频直播(大码率直播目前暂不支持H.265),并可支持H.264、H.265两种编码格式。 ......
EasyCVR作为下级平台级联时,上级平台请求播放无回复是什么原因?
EasyCVR可在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,支持设备树、设备分级分组管理、权限/角色分配,支持设备状态监测、运程云端运维等。为了便于用户二次开发、调用与集成,我们也提供了丰富的API接口供用户使用。感兴趣的用户可以前往演示平台进行体验或部署测试。 ......
vue项目的使用,前后端(vue)实现登录,混入mixin(多个组件都要使用的配置放在一起),插件(用于增强Vue,有很多第三方插件),Elementui的使用(样式)
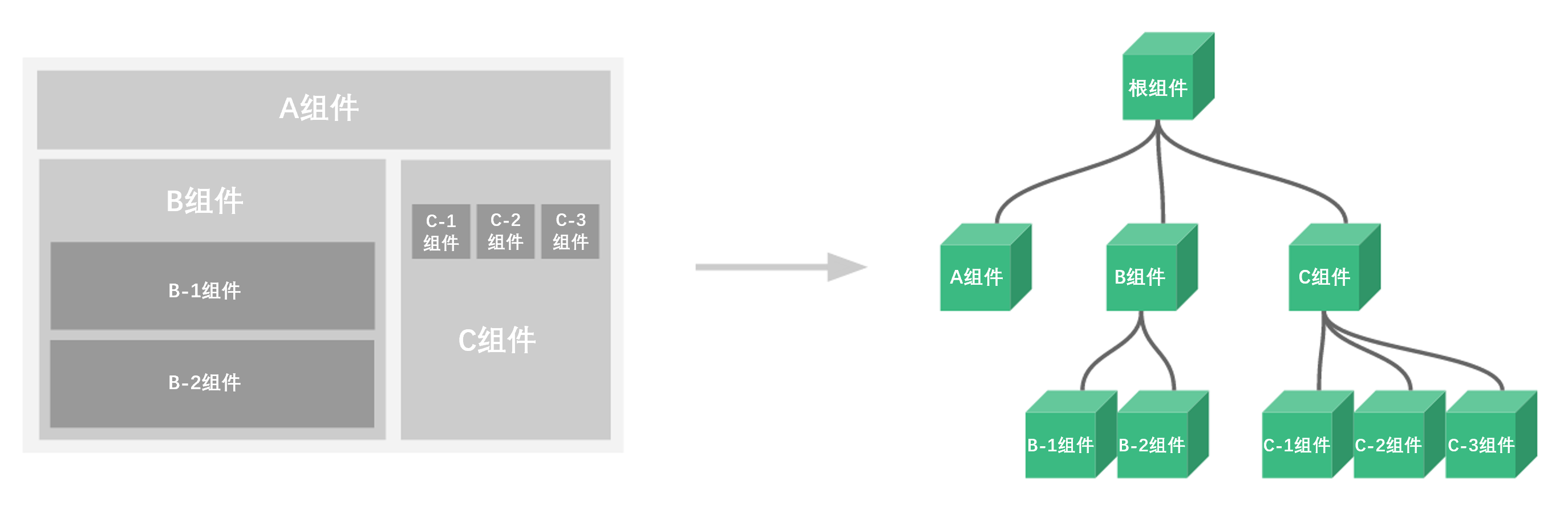
# 解析一下vue项目  ## index.html文件:就是被根组件【template】写什么,这里就 ......
无法启动 parallels desktop 因为您的 mac 操作系统缺少一些必需组件
MacOS更新了正式版macos11 big sur系统后,发现虚拟机Parallels Desktop无法启动怎么办呢?提示如下:无法启动 Parallels Desktop,因为您的 Mac 操作系统缺少一些必需组件。 export SYSTEM_VERSION_COMPAT=1 open -a ......
elementui局部全屏无法显示tooltip,popover等基于vue-popper类开发的组件
因为这些元素都是插入到body里面的,而当某一div全屏后由于层级原因无法显示这些组件,解决办法如下  ......
vue+elementUI 搜索栏公共组件封装,封装多搜索条件通用组件,超实用
1、新建BaseSearch.vue文件 <!-- *名称:弹窗的搜索条件组件 *功能:methods 1.点击搜索的方法:@search 2.搜索条件 props : formItemList --> <template> <div class="dialog-search"> <el-form ......
el-dialog组件封装-El-Dialog---vue
1、封装Dialog.vue文件 <template> <div class="base-dialog"> <el-dialog :type="type" :width="width" :custom-class="customClass" :fullscreen="fullscreen" :tit ......
odoo many2many page组件
在Odoo中,Many2many Page(多对多页面)组件用于在视图中显示和管理Many2many字段的关联记录。这个组件允许用户通过添加、编辑和删除相关记录来操作Many2many字段。 下面是一个简单的例子,演示如何在Odoo视图中使用Many2many Page组件: ```xml ``` ......
视图组件
视图继承关系 两个视图基类 APIView # from rest_framework.views import APIView APIView是REST framework提供的所有视图的基类,继承自Django的view父类 APIView与View的不同之处: 传入到视图方法中的是REST f ......
VUE | Element组件库的 el-collapse 标签的用法
Collapse 折叠面板:通过折叠面板收纳内容区域。 1. 基础用法 可以折叠展开多个面板,面板之间互不影响。 示例代码 <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 ......
vue之动态组件&插槽
## 1.动态组件 ```html --> ``` ```html 首页 订单 商品 ``` ```js var home = {template: `首页`,} var order = {template: `订单 搜索`,} var good = {template: `商品`,} let vm ......
Vue组件和Vue实例的理解
关于VueComponent: 1、组件本质是一个名为VueComponent的构造函数,并且不是程序员定义的,是Vue.extend生成的 2、我们只需要写组件引入<Demo />,Vue解析时会帮我们创建demo组件的实例对象,即Vue帮我执行的: new VueComponent(option ......
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
组件的自定义事件
组件的自定义事件: 1、一种组件间的通信方式,适用于:子组件 》父组件 2、使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件回调在A中) 3、绑定自电影事件: (1)、第一种方式:在父组件中:<MyTest @myHandle="test" /> 或 <MyT ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
Vue组件
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......
EasyCVR接入国标设备后视频直播正常,设备录像无法播放是什么原因?
EasyCVR平台支持海量视频汇聚管理,可支持多协议接入,包括市场主流标准协议与厂家私有协议及SDK,如:国标GB28181、RTMP、RTSP/Onvif、海康Ehome、海康SDK、宇视SDK等,能兼容市面上绝大多数的视频源设备,如:IPC、NVR、编码器、无人机、车载设备、手持智能终端、移动执... ......
AI视频融合平台EasyCVR接入设备后,有流无丢包为何无法播放?
平台基于云边端智能协同,可实现海量资源的轻量化接入,平台支持720P/1080P高清画面展示,视频秒开、画面流畅、不卡顿、不掉帧,支持单画面、多画面,可选择任意一路或多路视频观看,视频窗口数量1、4、9、16个可选。感兴趣的用户可以前往演示平台进行体验或部署测试。 ......