vue-element-ui日期element vue
vue页面报错vue.runtime.esm.js?2b0e:1888 Error: please transfer a valid prop path to for item
经排查 是prop带上了表单名称, 例如data()里把表单的参数写在一个对象里 queryForm:{ InputA, InputB } v-model是“queryForm.InputA”, prop写“InputA”即可, 这种情况下不要把prop写成和v-model一样的,prop把值默认当 ......
vue中实现文件上传下载的三种解决方案(推荐)
一、概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载。在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了。一般断点下载时才用到Range和Content-Range实体头。HTTP协议本身不支持断点上传,需要自己实现。 二、Range 用于请求头中, ......
《vue短跑》vue的一些概念
# vue工作原理 参考链接:https://www.cnblogs.com/lishanlei/p/8423407.html 参考链接:https://www.cnblogs.com/wzfwaf/p/10553160.html ## MV模式 之前,我们都是通过原生js操作dom元素,比如:获取 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......
C语言 加入16进制格式 编译日期 编译时间
要在C语言中打印16进制格式的编译日期和时间,可以这样实现: #include <stdio.h> int main() { printf("This program was compiled on 0x%x at 0x%x.\n", __DATE__, __TIME__); return 0; } ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可 是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
django python 获取当天日期
from datetime import date today = date.today() print(today) 在Python中,你可以使用datetime模块来获取当前日期。具体获取当前日期的方法如上, 上述代码将打印出当前日期,格式为YYYY-MM-DD,例如:2023-05-22。 请 ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
日期
日期 这道题比较水,但还是十分值得深思的,有点像数学里的分类讨论问题。 日期为 $31$ 月份为 $1,3,5,7,8,10,12$ 无需修改。 月份为 $2,4,6,9,11$ 改 $1$ 次(都改成 $1$ 月)。 除掉以上合法的月份,当个位为 $4,6,9$ 时,修改十位不能达到目的。 其他情 ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
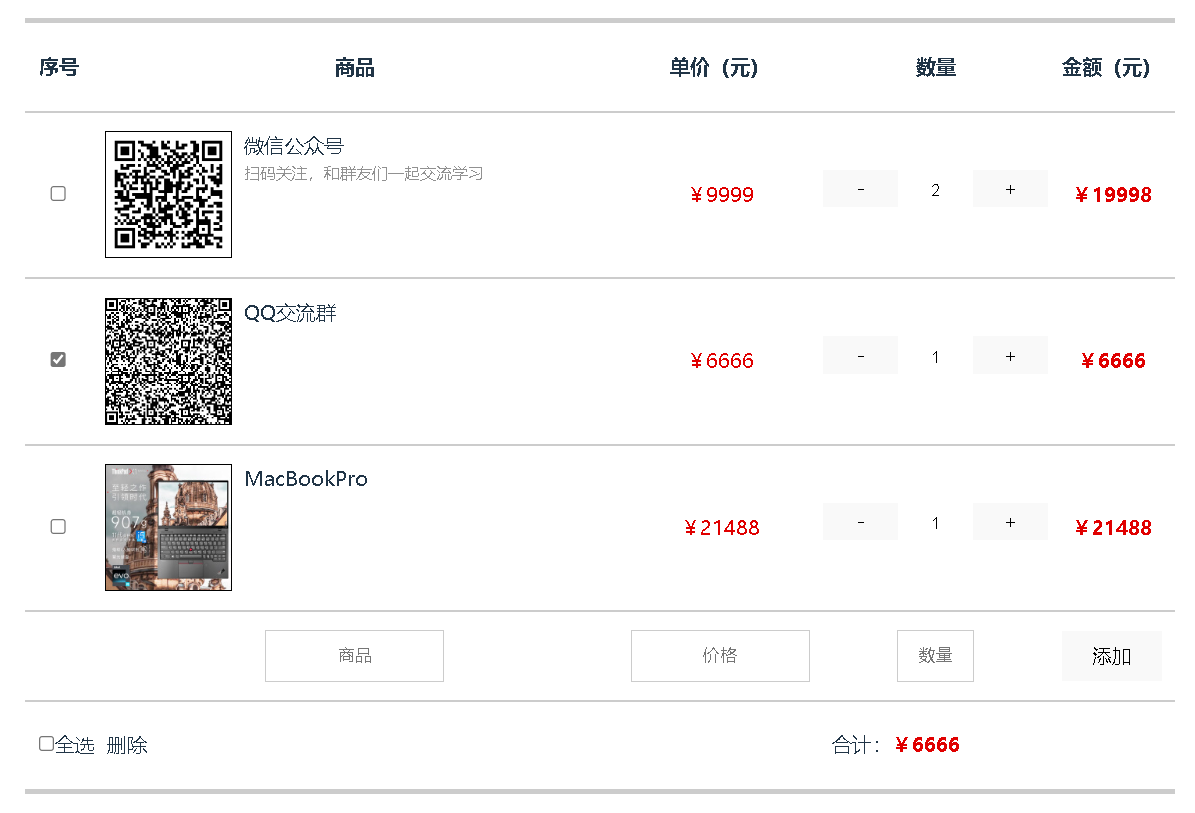
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
日期格式化
Date.prototype.DateFormat = function (fmt) { fmt = fmt || "yyyy-MM-dd"; const o = { "M+": this.getMonth() + 1, "d+": this.getDate(), "h+": this.getHou ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......
element_ui根据编辑和查看打开不同的弹出层
功能描述: 有一个表格,有三个字段,分别为:操作,姓名,日期,在操作字段数据为:有二个种类型,一个是编辑,一个查看,点出编辑和查看打开弹出层,弹出层显示表格,姓名,时间,操作,单击编辑菜单弹出可以编辑,单击查看,只能可查看弹出层的表格<template> <div> <el-table :data= ......
vue项目结合vant,实现上拉加载更多,下拉刷新
上拉加载思路: 1. 引入vant 组件 上拉list 2. 后端数据做了分页处理,获取接口数据,渲染到页面上,(此处只会显示一页的数据) 3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
使用VUE的component is 组件实现切换标签
VUE实现切换标签: <!DOCTYPE html> <html> <head> <title>Dynamic Components Example</title> <script src="https://unpkg.com/vue@2"></script> <style> .tab-button ......
Vue通过v-modal实现子组件通讯
1、在props设置属性value ``` props: { value: { type: Object, default: {} } } ``` 1、设置属性,接收value,在mounted或created中赋值 ``` data(){ return { valueObj:{} } }, mou ......
学习笔记-Java8新特性-第七节-新时间与日期API
# 新时间与日期API ## 本地时间 ### 类 * LocalDate * LocalTIme * LocalDateTime ### 简介 * 人读的时间 * 提供以ISO-8601为标准的日期和时间 * 提供简单的日期或时间 * 并不包含当前的时间信息 * 也不包含与时区相关的信息 ### ......
java基于的springboot+vue4S店车辆管理系统,车辆销售管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 首先介绍了4S店车辆管理的技术发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功 ......
SSM + MySQL + Vue2.x + ElementU 图书管理系统(期末作业)
# 图书管理系统 ## 项目介绍 🔥 SSM + MySQL + Vue2.x + ElementUI 🔥 本项目使用 Idea 开发工具采用当前最火的Java + Web前端框架开发,在保证质量的同时界面美观,交互友好,实在是期末大作业的首选项目。 ## 软件架构 使用软件设计三层架构 + 前 ......
vue集成markdown
安装 (二选一) npm : npm install mavon-editor -S yarn : yarn add mavon-editor -S main.js进行全局注册 //main.js全局注册 import mavonEditor from 'mavon-editor' import ' ......
vue.config.js跨域配置,以及代理配置
1 //配置代理后端路径 2 //并设置跨域 3 module.exports = { 4 devServer: { 5 port: 2222, //启用时的端口号 6 proxy: { //代理访问后端接口 7 8 //配置拦截器替换规则 9 '/api' : { //碰到路径中带有/api的路径 ......