weixinjsbridge js-sdk sdk js
How to use ESM & TypeScript in Node.js All In One
How to use ESM & TypeScript in Node.js All In One { "compilerOptions": { "module": "NodeNext", // "module": "Node16", } } { "name": "esm-ts-package", ......
js_对输入框按下enter键会触发change事件
测试代码 <body> <input type="text" id="i1" /> <script> const oI1 = document.querySelector('#i1') oI1.addEventListener('keydown', function (e) { console.lo ......
Vue-js循环方式、v-model的使用、事件处理、表单控制、购物车案例
js循环方式 在es6语法中:(以后尽量少用var有很多坑) - let:定义变量 - const:定义常量 1. 方式一:for循环,基于索引的循环 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titl ......
Vue之js循环方式、v-model 的使用、事件处理、表单控制、购物车案例、v-model修饰符
js循环方式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js循环方式</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6. ......
rv1126 sdk 升级时遇到的证书问题(ERROR: cannot verify python.org's certificate, issued by 'CN=GlobalSign Atla)
ERROR: cannot verify python.org's certificate, issued by 'CN=GlobalSign Atla 解决方式 : 在wget 里加上--no-check-certificate ......
js循环方式、v-model、事件处理、表单控制、购物车案例
js循环方式 js循环 for(),基于索引的循环 let :es6语法,用于定义变量 const:用于定义常量 var以后尽量少用 、for循环写法一: for循环写法二: 列表循环 循环方式二:in循环 基于迭代的循环,依赖于索引取值 直接console.log是索引值,只有list[i]才是要 ......
Node.js URL 模块:解析和操作 URL
任何基于 Web 的应用程序不可或缺的方面之一是其有效使用 URL 的能力。无论是解析传入的 URL 还是构建 URL 来发出请求,清楚地了解 Node.js 中的 URL 模块对于现代 Web 开发人员来说至关重要。 在这篇博文中,我们将探索 Node.js 的 URL 模块,从基本的 URL 解 ......
如何在uniapp框架中集成H.265流媒体视频播放器EasyPlayer.js?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8)、WebRTC等格式的视频流,并且已实现网页端实时录像、在 ......
js学习
变量 使用var 定义的变量,在最外层定义时,可以是使用window获取 使用 let 和 const 时,就不行,let 和cont是从当前作用域中获取 实现一个const 数据类型 null、undefined 、NaN、0、空字符串 会在转换成布尔值的时候转化为false for循环 可以使用 ......
highlight_highlight.js在vue项目中的基本用法
目录简介安装使用在vue项目中的使用附录获取可选的样式文件快速获取可选样式 简介 highlight.js是一个将代码html, 即通过<pre>标签包裹的<code>标签内的代码字符串文本赋予样式的插件; 安装 npm i highlight.js -S 使用 在vue项目中的使用 在main.j ......
JS防抖和节流
引言: 在前端开发中,性能优化是至关重要的。在处理用户输入、滚动事件、表单提交以及其他频繁触发的操作时,防抖和节流是两个常用的技术,用来减少不必要的资源消耗和提高用户体验。 什么是防抖和节流? 防抖:它限制了一个函数在连续触发事件后的执行次数。如果在一段时间内多次触发同一事件,只有最后一次触发后,函 ......
JS计算数组层级(深度)
如果有一个多层嵌套的数组,想要计算其层级(深度),可以使用递归或迭代方法来实现。以下是两种常用的方法示例: 递归方法: function calculateDepth(arr) { if (!Array.isArray(arr)) { return 0; // 如果不是数组,返回0表示不是层级结构 ......
记录--用js如何实现将手机号中间的几位数字变成****
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 今天,我们要实现一个很常见并且简单的功能:将手机号中间的几位数变成**** 这个功能其实很常见,比如我们微信的账号安全里面显示的手机号、掘金的账号设置里面显示的手机号、支付宝里面的证件号码、各大银行的App卡号.....还有很多有关系到我 ......
js call
js 中 function 其实就是 class,function name 就是 class name; 在方法体中,想要实现继承的效果,可以通过 call 来实现: call 方法更改对象内部 this 的指向; function Animal(name){ this.name = name; ......
el-upload file转blob 用于预览pdf.js和下载文件
// file转blob fileToBlob(file, callback) { const type = file.type; const reader = new FileReader(); reader.onload = (evt) => { const blob = new Blob([e ......
vue通过js代码实例化组件
最近在写项目的一些公共组件(一些选择器),很多个地方都需要用,所以在main.js全局声明了,但发现子页面调用还是有挺多的地方需写。 例如,要在template实例化组件,并用ref绑定,然后在js里的methods里写方法。 main.js 声明全局组件 第一种方案 一开始想到的是用ref绑定组件 ......
tongsuo-python-sdk
SM4 OFB例子 import binascii from tongsuopy.crypto.ciphers import Cipher, algorithms, modes # key = "0123456789ABCDEFFEDCBA9876543210" # iv = "0123456789 ......
使用原生的js实现分享功能,代码非常精简
分享一个原生的js实现移动端分享功能,希望大家喜欢。 兼容性: 实现代码: function share(){ if (!navigator.share) { alert("您当前浏览器不支持分享!"); } else { navigator.share({ title: '{$title}', t ......
js 事件循环
JavaScript 是一门单线程语言,单线程意味同一时间只能做一件事,这样没有造成堵塞就是因为事件循环。 在javascript中所有任务可以分为同步任务,异步任务。 同步任务:立即执行的任务,一般按照执行顺序直接进入主线程执行 异步任务: 异步执行的任务,比如setTimeout,ajax请求等 ......
什么是 SDK
SDK是Software Development Kit(软件开发工具包)的缩写。它是一组工具、库、文档和示例代码的集合,用于帮助开发者创建、测试和部署软件应用程序。 SDK提供了一系列的开发工具和资源,以简化和加速应用程序的开发过程。它通常包括以下内容: 1. 工具:SDK提供了一些开发工具,例如 ......
Dynamics CRM - 使用 JS 对字段取值、赋值、实体属性设置等
整理下平时CRM开发中用到的一些基本的js操作 取值: var oResult = Xrm.Page.getAttribute(sFieldName).getValue(); var oResult = Xrm.Page.getControl(sFieldName).getAttribute().g ......
How to fix Fetch TypeError in Node.js All In One
How to fix Fetch TypeError in Node.js All In One
TypeError: terminated at Fetch.onAborted (node:internal/deps/undici/undici:11000:53)
......
JS实现网页录屏
var body = document.body;body.addEventListener("click", async function () { var stream = await navigator.mediaDevices.getDisplayMedia({ video: true }) ......
详解Node.js开发中不可或缺的7个库
详解Node.js开发中不可或缺的7个库 news/2023/9/14 14:26:05 在Node.js开发中,选择合适的库对于提高开发效率和优化应用程序性能至关重要。本文将介绍七个备受关注的Node.js库,它们在各自的领域中展现了出色的功能和性能。这些库分别是:Config、Fetch、Ior ......
js - callback()回调函数
1、回调函数的定义和概念 回调函数是一种特殊的函数,它作为参数传递给另一个函数,并在被调用函数执行完毕后被调用。 即:函数a的参数为函数b,当函数a执行完之后再去执行b 作用:回调函数通常用于事件处理、异步编程和处理各种操作系统和框架的API 2、代码展示 function a(callback) ......
Js基础-闭包
在介绍闭包之前,我们先看看是什么全局变量和局部变量 全局变量和局部变量 局部变量:定义在函数内部的变量(只能在内部被访问) 形参也是一种局部变量 全局变量:不在函数内部定义的变量, 就称为全局变量,全局变量在任何函数内都可以被访问和修改 假如我们在函数内部 定义了一个和外部相同名字的变量, 那么在函 ......
js 四舍五入toFixe和Math.round(
toFixed四舍五入偶尔不正确的问题 原因:因为toFixed是一个四舍六入五成双的方法四舍六入好理解,那什么叫五成双呢"五"指的是根据5后面的数字来定,当5后有数时,舍5入1;当5后无有效数字时,需要分两种情况来讲:①5前为奇数,舍5入1;②5前为偶数,舍5不进。(0是偶数) (0.5251). ......
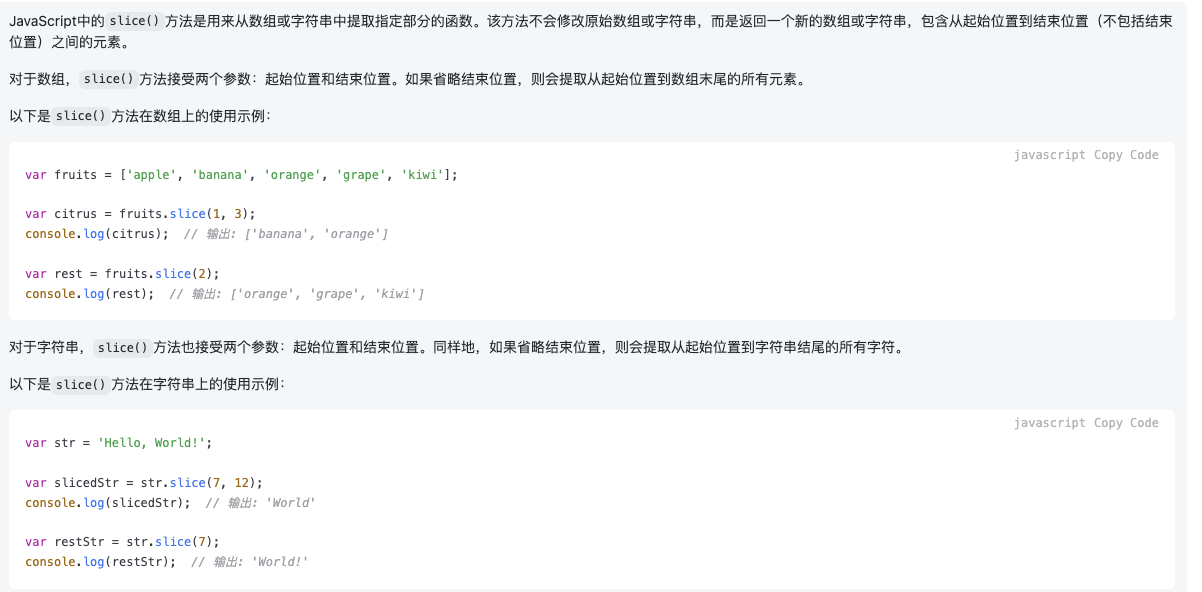
js slice用法,split
 ![](https://img2023.cnblogs.com/blog/1202393/202309/1202... ......
How to use Node.js rename files in folder All In One
How to use Node.js rename files in folder All In One
fs.rename
fs.renameSync
fsPromises.rename
......
解决vue3中抽离出来的js如何调用页面的方法
有时我们会用render渲染表格的columns,里面的按钮如何去调用.vue文件的方法? 思路; 在.vue文件中我们通过参数的方式传给.js文件,然后用变量接收,点击时执行 (注意:.vue文件中setup执行比较早,按钮是点击事件,不会主动执行函数。为防止函数未声名就当做参数传递,必须在最后执 ......