图片
C# 图片分割
```c# public Bitmap[] GetImage(int imageNum, string imagePath = "d:\\coreqi.png") { Image image = Bitmap.FromFile(imagePath); int rowNum = 1; //行数 int ......
基于友晶科技 FPGA开发板 DE2-115、DE1-SOC 和 DE10-STANDARD 的VGA图片显示(ADV7123)
选择一个图 调整像素 转换成mif文件 ......
成品直播源码推荐,android自定义显示图片+文字
成品直播源码推荐,android自定义显示图片+文字 /** * @author Martin-harry * @date 2021/8/10 * @address * @Desc 自定义toast */public class ToastUtil { /** * 显示文本+图片 * @param ......
python使用docx向word文档中表格插入图片并固定缩放
使用python的docx模块对word文档进行编辑时,有时候需要向表格中插入图片,但是插入的图片一般是按照原图片的大小插入的,即使你的word文档一开始就设置好了固定宽高,似乎也是不起作用,这个时候就需要在插入后,用python去调整图片的宽高。 示例代码: ``` from docx impor ......
Django-HTML 中设置图片jquery 属性
img 代码如下 <img id="head-img" src="/static/blog/image/headimg.jpg.jpeg"style="height:100px;width:100px;"> 导入 jquery 在HTML末尾 加入以下代码 <script> // 找到头像的inpu ......
小红书无水印图片视频下载,小红书去水印
小红书无水印图片视频下载网站地址:https://xhs.huangyuehe.com 小红书无水印图片视频下载网站地址:https://xhs.huangyuehe.com ......
Unity 2D如何让背景图片拉伸填满整个窗口
```C# using System.Collections; using System.Collections.Generic; using UnityEngine; [RequireComponent(typeof(SpriteRenderer))] public class SpriteFul ......
如何批量转换图片格式(jpg,png,gif,bmp),一招教你快速搞定
工具一.作图狗 www.huahaotu.com 作图狗是一款非常好用的在线图像批量处理编辑网站,支持将图片批量裁剪、压缩、拼图、转换格式、图片转文字等,还支持给图片添加文字、图片水印,批量处理,节省频繁操作的时间。 工具二:电脑自带工具 软件介绍: 除了使用其他软件来转换图片,如果不想下载软件的话 ......
使用 Java 生成二维码图片
# 0x01 准备 ## (1)软件版本 * IntelliJ IDEA 2023.1.3 * JDK 18 * Tomcat 10.1.11 * Maven 3.8.6 ## (2)技术栈 * servlet * zxing * 谷歌项目 * 生成黑白二维码并可以附上 logo * qrcode ......
图片思路
steghide分离图片文件 steghide --exctract -sf xxx.png 不知道口令直接回车 foremost分离图片文件 WINHEX 使用工具QuickCtypto StegSlove 将图片的所有通道都切一遍 ......
C# GDI+保存图片设置图片质量_C#保存Jpeg图片质量
一、C# GDI+ Image对象保存图片质量 Image bmp = Bitmap.FromFile("3.png"); //默认保存质量 预估80% bmp.Save("default3.jpg", ImageFormat.Jpeg); //保存质量 ImageCodecInfo myImage ......
Django 中实现上传图片配置
models 文件 创建的字段模型,类型为ImageField,在ImageField中 添加以下代码(如果该文件夹不存在则自动创建) settings 文件 代码如下 url配置 ......
图片转base64~base64转图片
# demo ```python import base64 from io import BytesIO from PIL import Image import cv2 def img_base64(): img = cv2.imread('2.png') # 确保 '2.png' 位于相同目录 ......
FCKEditor 从word中复制内容带多张图片
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
elementUI使用el-uplaod上传多个图片并删除部分图片
前端界面: <el-form-item label="商品轮播图" :rules="[{ required: true, message: '必须要上传图片', trigger: 'blur' }]" prop="images"> <el-upload ref="upload" :action=we ......
xhEditor 从word中复制内容带多张图片
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
uiautomator2 截图+压缩图片+放入allure报告中
def save_screenshot(self, screenshot_path): """ 截图保存到某个路径 :param screenshot_path: :return: """ self.d.screenshot(screenshot_path) screenshot_path = f" ......
wangEditor 从word中复制内容带多张图片
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
直播网站程序源码,js判断上传图片格式类型、尺寸大小
直播网站程序源码,js判断上传图片格式类型、尺寸大小 //判断图片类型var f=document.getElementById("File1").value;if(f==" "){ alert("请上传图片");return false;}else{if(!/\.(gif|jpg|jpeg|png ......
在线直播系统源码,java使用Thumbnailator实现图片压缩
在线直播系统源码,java使用Thumbnailator实现图片压缩 1.添加jar包 <!-- Thumbnailator 图片压缩 --><dependency> <groupId>net.coobird</groupId> <artifactId>thumbnailator</artifact ......
TinyMCE 从word中复制内容带多张图片
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
HTML编辑器 从word中复制内容带多张图片
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
在线编辑器 从word中复制内容带多张图片
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受, ......
vscode 中 Markdown 粘贴图片的位置
打开vscode设置, 找到 `Markdown > Copy Files > Destination`, 添加 Item: **/*.md , value: asset/${fileName} ......
C# 使用 PaddleOCRSharp 识别 图片中的文字、 使用QRCoder生成二维码
### 使用PaddleOCRSharp识别图片中的文字 在只用PaddleOCRSharp之前用过另外一种识别:Tesseract。它识别速度是非常快的,但是准确率堪忧,而且使用的时候需要区分语言,这里权当一些经验交流,不是说Tesseract不好。 #### PaddleOCRSharp资料汇总 ......
使用gr.inputs.File(type="fille")输入一个zip包,这个zip包是个图片文件夹,解压并提取其中的图片
要在 Gradio 中使用 gr.inputs.File(type="file") 输入一个包含图片的 Zip 文件,并在函数中解压并提取其中的图片,您可以按照以下步骤进行操作: 在您的函数中使用 Python 的 zipfile 模块来解压上传的 Zip 文件。 从解压后的文件夹中获取图像文件,并 ......
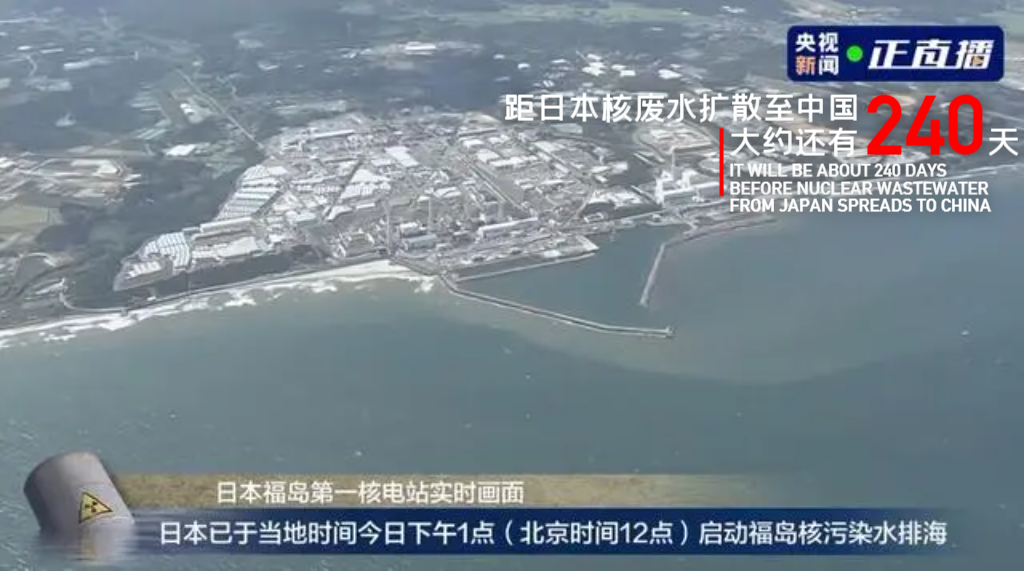
关于日本核废水的流浪地球版倒计时图片
 感谢: 1.央视新闻 2.[Rominwolf](https://www.bilibili.com/v ......
js_使用axios请求图片资源, 并读取图片资源为base64格式
- 情景再现: 今天在写页面时遇到这么一个请求: 有一张图片, 默认隐藏, 要求在该图片加载完毕后, 执行取消隐藏的动画. 目的是不要在执行动画期间图片有空白的样子. 第一个想到的当然是img的onload回调函数. 但是天生反骨不爱用行内元素. 于是想到使用ajax请求图片资源, 再使用FileR ......
VUE- elementUI使用quill富文本编辑器(编辑文本、上传图片)
准备工作:安装 yarn install vue-quill-editor main.js // 编辑器 import VueQuillEditor from 'vue-quill-editor' // 引入样式 import 'quill/dist/quill.core.css' import ' ......