父子
查找父子组件
##查找父组件 this.$parent ==> 返回当前组件的父组件实例 this.$root ==> 根组件(如果当前实例没有父实例,此实例将会是其自己) ##查找子组件 this.$children ==> 当前组件的所有子组件的列表(中返回的是子组件的实例) this.$children[0 ......
父子进程
```c #include #include #include // 父子进程遵循读时共享,写时复制的原则 int var = 100; int main() { pid_t pid; pid = fork(); if (pid == -1) { perror("fork error"); exit ......
Vue 先初始化子组件再初始化父组件的方法(自定义父子组件mounted执行顺序)
> **写在前面:** > > * 本篇内容内容主要讲述了,在使用 `Konva` 进行开发过程中遇到的一些问题。(既然是组件加载顺序,主要牵扯到的就是,父子组件的关系,父子组件的生命周期) > > * 众所周知,`Vue`中父子组件生命周期的执行顺序为: > > ```javascript > / ......
vue2 - 父子组件在生命周期传值,无法获取数据
排查因素:是否是生命周期问题? 情况:父组件mounted时期获取值传递给子组件,子组件无法在生命周期内获取! 原因:生命周期创建流程为create(父)=>完整生命周期(子)=>mounted(等父生命周期),因此mounted在子组件生命周期之后,因此无法获取 解决:1.通过computed进行 ......
二次查询父子表并组装
## 二次查询数据库,获取父表和子表的相关数据 List fathers = fatherRepo.findSomeList(); List fatherIds = fathers.stream().map(Father::getId).collect(toList); List children ......
[-002-]-Python3+Unittest+Selenium Web UI自动化测试之定位元素(包括父子,兄弟)及常见操作
1、常见的定位方式 id定位:find_element_by_id() name定位:find_element_by_name() class定位:find_element_by_class_name() link定位:find_element_by_link_text() partial link ......
多种方案教你实现iframe嵌套页面相互传参(父子通信)
[toc] ## 需求描述 在工作中,我们会遇到一些需求,使用iframe嵌套另一个页面,这个页面大部分情况下不会部署在父页面相同的域名下,但是又需要父子页面进行数据交互,那么我们该怎么处理呢? ## 开始上手  3. 父进程退出后,子进程自动消亡 ......
React学习时,outlet 路由配置 (prop传参处理,跳转的实现,父子数据共享)
index.js ``` import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot(document.ge ......
Element UI 下拉选择树父子脱离关系后仅能选择其中一级
<el-form-item label="业务类型"> <el-tree-select @check-change="CheckBoxClick" v-model="ywdm" :data="yjywdmTree" :cache-data="defaultShowCode" :render-afte ......
uniapp企业微信web-view父子通信问题
**项目背景**:开发工具为HBuilderX,框架为uniapp,开发移动端的Web应用,在企业微信中使用(自建应用),Web开发的应用,不是小程序。 **需求**:页面中用到``组件,加载其他系统的页面(有跨域),需要在父子页面之间相互通信。这里通信的东西其实就是获取定位,通过uniapp获取用 ......
java如何往List<? extends number>中加入元素?体会范型集合父子关系以及范型通配符的使用
以下来自一个stackoverflow的一个问答,写的很清楚。 基本上就是子类集合的引用付给父类引用,如果父类的引用变量声明的是<? extends Parent>, 则父类引用变量只能对集合进行读操作,读出来的变量是Parent类型,这是因为不确定该父类引用变量指向的是什么类型的集合,可以是Chi ......
IDEA Maven父子项目操作
这里以IntelliJ IDEA 2022.3.1为例子 1、新建父项目 (1)、创建 (2)、Maven相关的配置 点击创建,创建成功,如下图: pom.xml内容如下: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="h ......
在项目中,遇到VUE父子组件的传参问题,父组件传参给子组件,子组件在CREATED和MOUNTED等生命周期中获取不到,也无法使用父组件传递过来的参数。
在项目中,遇到VUE父子组件的传参问题,父组件传参给子组件,子组件在CREATED和MOUNTED等生命周期中获取不到,也无法使用父组件传递过来的参数。 父组件传参,一般分为两种情况: 1、父组中的原始数据 (即定义在父组件data中的原始数据),传输给子组件使用,子组件在生命周期中是可以获取并使用 ......
父子元素margin塌陷问题
1、问题 父元素有外边距 子元素有外边距 子元素的外边距不会有作用,父元素会偏移外边距设置较大的那个样式 解决: 1、给父元素设置边框 2、父元素设置内边距 3、父元素添加样式overflow:hidden(推荐) ......
springmvc启动父子容器过程简略源码
1 启动点 tomcat启动的时候会根据spi机制找到sping-web下的SpringServletContainerInitializer 2 根据servlet规范SpringServletContainerInitializer会关注实现了WebApplicationInitializer的 ......
Maven 父子项目
1、创建父项目 cmd进入项目工作目录,执行以下代码: mvn archetype:generate 创建成功,接着修改pom.xml如下: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org ......
vue父子组件通信
一:在子组件中通过this.$parent.event来调用父组件的方法 父组件: <template> <div> <child></child> </div> </template> <script> import child from './components/dam/child'; exp ......
vue 父子组件生命周期执行顺序
挂载阶段执行顺序为:父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted 更新阶段执行顺序为:父beforeUpdate -> 子b ......
vue2和vue3父子组件生命周期的执行顺序
vue3的父子组件生命周期的执行顺序 father setup -> father onBeforeMount -> child setup -> child onBeforeMount -> child onMounted -> father onMounted vue2的父子组件生命周期的执行顺 ......
11-react使用props.children 处理父子组件之间的传值
// props.children 组件传值 import { Component } from "react" import reactDom from "react-dom" // 床架一个 createRef 函数 用来创建 ref 对象 const Hello = (props) => { ......
第四节:组件通信剖析(父传子、子传父、非父子)、组件插槽的用法剖析
一. 二. 三. ! 作 者 : Yaopengfei(姚鹏飞) 博客地址 : http://www.cnblogs.com/yaopengfei/ 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权 ......
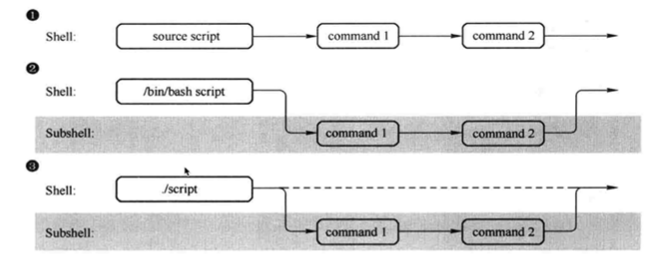
父子shell
  childMessage: string; 2. child to parent: @ViewChil ......
五、父子组件
1、defineProps 父传子 defineProps({ 参数名:{ type: 参数类型, default:'默认值' } }) const prpos = defineProps({ 参数名:{ type: 参数类型, default:'默认值' } }) 2、ts defineProps ......