购物车
Java实践项目 - 购物车模块
Smiling & Weeping 世界上美好的东西不太多,立秋傍晚从河对岸吹来的风, 加入购物车 1.数据创建--创建t_cart CREATE TABLE t_cart( cid INT AUTO_INCREMENT COMMENT '购物车数据id', uid INT NOT NULL COM ......
在 浏览器中的找到 span 标签中内容是 “加入购物车” 的按钮 并用js代码模拟点击
在 浏览器中的找到 span 标签中内容是 “加入购物车” 的按钮 并用js代码模拟点击 ```js function simulateButtonClick() { // 找到包含“加入购物车”文本的所有span标签 const spanElements = document.getElement ......
前端Vue自定义精美底部操作栏导航栏工具栏 可用于电商购物车底部导航
#### 随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 ......
api接口接入淘宝/天猫平台采集添加到购物车数据调用演示案例
淘宝添加到购物车API接口的作用是向淘宝购物车中添加指定的商品,实现用户将商品加入购物车的功能。通过该API接口,用户可以将商品加入购物车,方便后续进行结算和购买。 使用淘宝添加到购物车API接口,可以帮助开发者和商家进行以下操作: 购物车管理:允许用户将商品添加到购物车并进行管理,方便用户随时 ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: }} 选中了checkb ......
Vue——表单控制、购物车案例、v-model进阶、与后端交互三种方式、箭头函数
## 表单控制 ```html // 1 checkbox 单选 多选 // 2 radio 单选 checkbox单选 用户名: 密码: 记住密码: 用户名:{{username}} >密码:{{password}} >记住密码:{{remember}} checkbox多选 用户名: 密码: 记 ......
表单控制,购物车案例,v-model进阶,与后端交互的三种方式
# 1 表单控制 ```python # 1 checkebox: -单选 -多选 # 2 radio -单选 ``` ```html Title checkbox单选 用户名: --> 密码: --> 记住密码: --> --> checkbox多选 用户名: --> 密码: --> 记住密码: ......
购物车
### 习题链接 [购物车](https://www.lanqiao.cn/problems/2455/learning/?page=1&first_category_id=2&sort=students_count&second_category_id=11&difficulty=20&tags= ......
购物车测试点__肖sir___整理测试点
购物车测试点 1.基本功能1、购物车页面的所有连接是否正常。2、从商品信息页面添加的商品能显示在购物车中。3、若未登录,点击购物车中的商品直接进行结算,则提示用户输入用户名和密码,或者提示用户进行注册。4、若没有选择任何商品,点击结算,则提示用户“请添加要结算的商品”。5、勾选商品后,已选商品的总价 ......
前端仿京东、天猫底部购物工具栏toolsBar、购物车栏、底部悬浮栏
快速实现 前端仿京东、天猫底部购物工具栏toolsBar、购物车栏、底部悬浮栏, 详情请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12554 效果图如下: 代码如下: # 底部工具栏toolsBar、购物车栏、底部悬浮栏 #### HTM ......
05-Vue小案例——购物车
## 效果图  ## 主要代码 index.html ```html ......
京东购物车如何提升30%性能
本文主要介绍在业务复杂化背景下,京东零售购物车团队努力践行工匠精神,通过全异步化改造提升系统性能、提升用户体验。通过本文,读者可以了解购物车中台进行全异步化改造的总体方案,以及方案落地过程中遇到的问题及解决方法,读者可重点关注文中提到的多分页并行后,分页精细控制及底层RPC异常信息问题。 ......
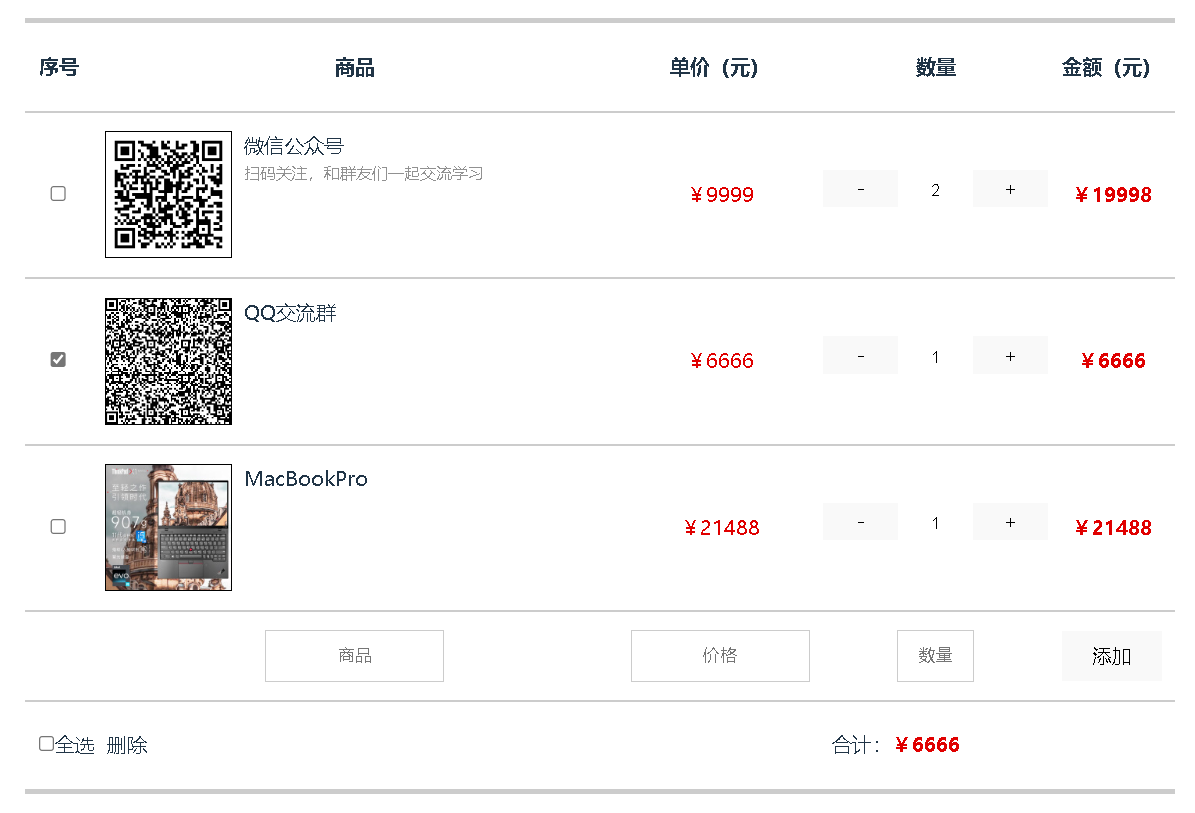
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
django-restful:购物车 学习记录
购物车 就有 获取购物车详情 加入购物车 删除购物记录 同样 直接使用mixins 中的 就够了 view 这里面没有一个陌生的 基本都是前面学习过了的 class ShoppingCartViewset(viewsets.ModelViewSet): """ 购物车功能 list: 获取购物车详情 ......
jQuery的遍历-prev()和next()方法(购物车数量加减)
jQuery的遍历-prev()和next()方法 <div class="box" id="box"> <a href='#' class="a"> <input type="text" class="atxt" value="1"> <a href='#' class="b"> </div> < ......
记录-JS简单实现购物车图片局部放大预览效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一、实现效果 二、代码实现 代码不多,先看一下 HTML 里面结构很简单,初始化 MagnifyingGlass 对象来关联一个 IMG 标签来实现放大。 <!DOCTYPE html> <html> <head> <meta chars ......
vue3微信公众号商城项目实战系列(9)购物车页面
本篇显示购物车中的商品,购物车表结构如下,我们通过接口服务抓取登录用户的购物车信息。 表名 字段 功能 shoppingcart cart_id (int) 购物车编号 user_id (int) 用户编号 goods_id (int) 商品编号 goods_name (varchar) 商品名称 ......
菜单、购物车逻辑
菜单逻辑 菜单方法1 dic = { "北京":{ "北京1":1, "北京2":2, "北京3":3 }, "上海":{ "上海1":1, "上海2":2, "上海3":3 }, "广州":{ "广州1":1, "广州2":2, "广州3":3 }, "深圳":{ "深圳1":1, "深圳2":2 ......
淘宝/天猫添加到购物车 API 接口返回值说明
通过针对商品加购的分析,可以获取商品在市场的转化率,同时能够通过分析来提升商品的购买率,这一提取源数据也被叫做数据挖掘(Data Mining),数据挖掘就是从大量的数据中,提取隐藏在其中的,事先不知道的、但潜在有用的信息的过程。数据挖掘的目标是建立一个决策模型,根据过去的行动数据来预测未来的行为。 ......
jQuery代码实现购物车效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
实战项目-美多商城(六)购物车
购物车应该存储那些数据 sku_id(商品ID) count(购买数量) selected(是否被勾选) - 登录用户: 允许使用服务器资源 - 存储到 redis,每条数据分两种格式存储(为了演示,所以这么搞) - Set:{sku_id_1,sku_id_2......} # 有放入集合(自带去 ......