Ajax
ajax语法
$.ajax({ type: 'POST', url: url, dataType: 'json', data: { contacts: contacts, mobile: mobile, content: content, checkcode: checkcode }, success: func ......
Vue脚手架及ajax
脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放组件 ......
ajax
ajax $.ajax({ type: "put", url: "http://****.com/role", contentType: "application/json;charset=utf-8", data: JSON.stringify(data), dataType: "json", b ......
进阶-ajax
AJAX(Asynchronous JavaScript and XML)是一种用于在后台与服务器进行数据交互的技术。它可以实现异步数据加载,无需刷新整个页面即可更新部分内容。以下是对AJAX的详细介绍: 异步通信: AJAX利用JavaScript的异步机制,可以在后台与服务器进行数据交换,而无需 ......
ajax如何应用
Ajax(Asynchronous JavaScript and XML)是一种通过在后台与服务器进行异步通信的技术 可以实现网页局部更新而无需刷新整个页面。常用于通过前端与后端进行数据交互。以下是一个使用 Ajax 的简单示例: <!DOCTYPE html> <html> <head> <tit ......
通过前端Ajax访问WebService形式的接口
WebService是早期提供Web服务的一种形式(现在最新的方式是WebApi),其无关于编程语言,有java形式的WebService,也有C#形式的WebService。 我们在项目中,需要和其他外部系统进行接口对接时,常使用WebService或WebApi,这取决于对方提供服务接口的使用的 ......
使用Ajax进行数据请求
一、Ajax开源库有很多选择,大家可以根据需求自己选择 jQuery:jQuery是一个广泛应用的JavaScript库,它提供了简洁而强大的API来处理Ajax请求。通过$.ajax()方法或其简化的$.get()和$.post()方法,可以轻松地发送异步请求和处理服务器响应。 Axios:A ......
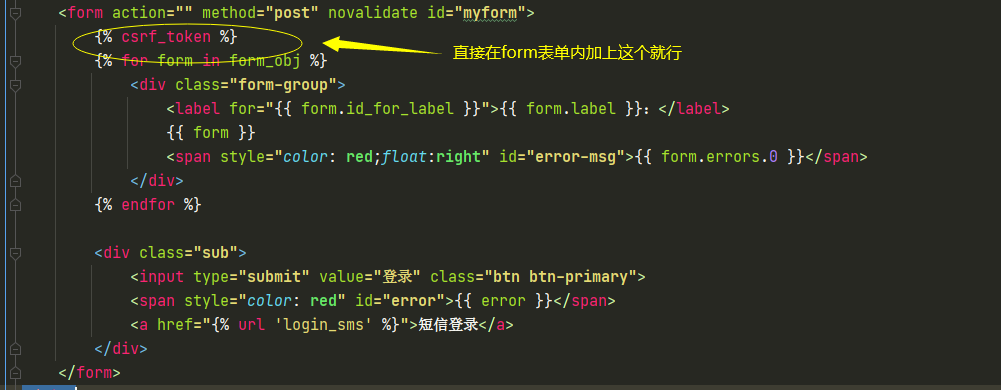
django中使用form表单或者ajax提交数据时如何验证csrftoken
- 使用form表单来提交数据时,如何验证csrftoken  - ajax提交数据时验证csrftok ......
前端知识点(六)Ajax
1 . 客户端与服务器 客户端 在前端开发中 : 客户端特指 “Web 浏览器” 。 实际上线后 : 只要可以访问服务器的设备都属于客户端(手机、平板、电脑中的各种软件都可以是客户端)。 服务器 概念 : 服务器是给客户端提供服务的设备。 作用 : 在用户上网过程中,所有的网络资源不会存储到客户端, ......
AJAX快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //1. 创建核心对象 var xhttp; if (window.XMLHttpR ......
ajax如何应用
Ajax(Asynchronous JavaScript and XML)是一种通过在后台与服务器进行异步通信的技术,可以实现网页局部更新而无需刷新整个页面。常用于通过前端与后端进行数据交互。以下是一个使用 Ajax 的简单示例: <!DOCTYPE html><html><head> <title ......
什么是Ajax?
一、Ajax简介 Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指⼀种创建交互式⽹⻚应⽤的⽹⻚开发技术。 Ajax 是⼀种⽤于创建快速动态⽹⻚的技术。 Ajax 是⼀种在⽆需重新加载整个⽹⻚的情况下,能够更新部分⽹⻚的技术 ......
Ajax
Ajax简介 异步提交局部刷新 朝发送请求的方式 1.浏览器地址栏直接输入url回车 GET请求 2.a标签href属性 GET请求 3.form表单 GET请求/POST请求 4.ajax GET请求/POST请求 AJAX 不是新的编程语言,而是一种使用现有标准的新方法(比较装饰器) AJAX ......
ajax
# 第一章:原生AJAX ## 1.1 AJAX简介 AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。 通过 AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:**无刷新获取数据**。 AJAX 不是新的编程语言,而是一种将现有 ......
ModifyAjaxResponse,修改ajax请求返回值,前后端调试之利器
一、概要 先看图 京豆多的离谱,你的第一想法肯定是:按F12修改了网页元素 没那么简单,你看支持刷新的 肯定还是假的,通过 Fiddler 或 Wireshark 等抓包工具修改了响应包;或者干脆改了本地host文件,指向了一个自己写的页面...... 这些都太麻烦了,如果能在当前网页上拦截这个请求 ......
Ajax简述---快速增量式响应
[toc] # Ajax ## Ajax的简介及用法 > Ajax是指异步JS和XML,使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。 Ajax有很多版本,这里介绍的是jQuery版本的: ```python // 基 ......
巧用AJAX的BEFORESEND 提高用户体验,避免重复数据
https://www.cnblogs.com/lshbk/p/10930679.html jQuery是经常使用的一个开源js框架,其中的$.ajax请求中有一个beforeSend方法,用于在向服务器发送请求前执行一些动作。具体可参考jQuery官方文档:http://api.jquery.co ......
ajax
1.依赖jQuery 2.编写ajax代码 $.ajax({ url : '发送地址', type : "请求方式" , data : { n1: 123, n2: 456, } , success: function (res) { console.log(res); } }) GET请求 $.a ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
前端ajax调用后端下载Excel模板流,解决输出乱码等问题
function importTemplate() { $.ajax({ url: "/importTemplate", type: "get", success: function (data) { let downloadUrl = "../importTemplate" // 创建a标签 le ......
9. SpringMVC处理ajax请求
## 9.1、@RequestBody **@RequestBody 可以获取请求体信息,使用@RequestBody 注解标识控制器方法的形参,当前请求的请求体就会为当前注解所标识的形参赋值** ```html 用户名: 密码: ``` ```java @RequestMapping("/test ......
AJAX
# 1. 概述 `AJAX` (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。 **我们先来说概念中的**`JavaScript` 和 `XML` - `JavaScript` 表明该技术和前端相关; - `XML ......
axios、ajax下载图片,不让浏览器直接打开代码
接口: PMPDownloadZip: params => axios.post('pmpGenerateCertificate/downloadZip', params, {responseType: 'blob'}), // 批量导出证书 // 下载方法 async downloadFn({ i ......
AJAX常用知识点及应用
一、概念相关 Async JavaScript And XML 是JS通过异步方式啦获取响应并且局部更新页面 二、XHLHttpRequest 【在AJAX中被大量使用】 是一个API,挂在window上。 为客户端提供了在客户端和服务器之间进行数据传输的功能 通过URL来获取数据,并且不会使页面整 ......
Python爬虫-Ajax网页爬取过程
## 1、Ajax介绍 AJAX 是一种用于创建快速动态网页的技术。 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 所以你会发现网站在翻页时url不变的 ## 2、普通网页 我们以起点小说中文网为例,找到推荐 ......
ajax请求springboot
老是忘记ajax请求格式,记录一下吧后面看自己的function save(){ var URL = "/reconciliation/wzglWzMaterilApplicationDetail/saveSupplier"; var cc=JSON.stringify({ data: "world ......
web基础漏洞-csrf与ajax
1、cors 如果ajax同源,默认会携带目标域的cookie。而如果不同源,则浏览器在发送请求时默认不携带目标域cookie。 ajax跨域时,服务端必须在响应中设置Access-Control-Allow-Origin字段,否则浏览器不会处理响应,会报cors异常。 ajax跨域不携带cooki ......
ajax之post请求application/x-www-form-urlencoded传参的解决方案
在使用ajax进行参数获取时,始终获取不到参数,但是调用postman可以正常接收参数,所以初步推测是参数格式不正确,那么正确的格式应该怎么写呢? 一般按照正常的逻辑,我们在传递application/x-www-form-urlencoded时,参数应该这样写,但实际操作中发现一直获取不到参数 ......
Ajax-hook之百度图片测试
/* Ajax-hook是一种比较实用的技术,它可以自定义XMLHttpRequest中的方法和属性, 覆盖全局的XMLHttpRequest。当网站在使用Ajax请求动态渲染时,开发者可以对其中的 请求参数和响应数据进行任意修改和展示,有些类似前面讲过的本地覆盖,区别是这里 会去调用原本的XMLH ......