Form
lazarus模拟MDI Form
从delphi转到lazarus,发现lazarus不支持MDI窗体,我们可以用PageContorl实现,不过发现使用ATTabs component更简单方便。关键在ATTabs添加: procedure ATTabs1TabClick(Sender: TObject); procedure A ......
django(Ajax、自定义分页器、form组件)
一、Ajax 1 概述 异步提交局部刷新 例子:github注册 动态获取用户名实时的跟后端确认并实时展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 GET请求 2.a标签href属性 GET请求 3.form表单 GET请求和POST请求 4.ajax GET请求 ......
element-ui(Form 表单)
在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker <el-form ref="form" :model="form" la ......
完美解决Content type ‘multipart/form-data;boundary=----------0467042;charset=UTF-8‘ not supported问题
## 一、前言 今天在做文件上传功能出现了该问题,该接口如下: ```java @PostMapping("/upload") public Boolean upload(@RequestParam("file") MultipartFile file, @Validated @RequestB ......
jmeter详解-线程组详解(9)-bzm - Free-Form Arrivals Thread Group
bzm - Free-Form Arrivals Thread Group 介绍: 顾名思义,相当于自由形式的Arrivals Thread Group,它只是提供了自由形式的时间表的能力。相当于我们可以更灵活的控制 每分钟/每秒钟的请求数。 页面说明: Threads Schedule(线程场景) ......
监听form的改变,刷新列表数据
computed: { _searchForm () { return JSON.parse(JSON.stringify(this.searchForm)) }},watch: { _searchForm: { handler: function (newVal, oldVal) { if (ne ......
HTML5中form如何关闭自动完成功能
什么是HTML5的form自动完成功能? 首先,HTML5 中有个新属性autocomplete ,autocomplete 属性规定表单是否应该启用自动完成功能,它自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。如: <form ......
vue el-form 多种校验
rules:Object.freeze({ name1: [{ required: true, message: '请输入发放计划编码', trigger: 'blur' },{ pattern: /^(?!\s+).*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
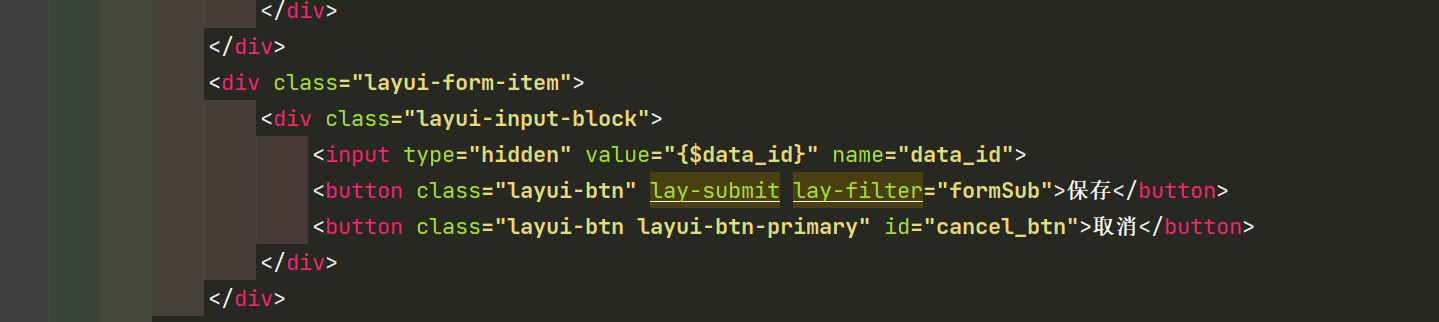
layui-form 提交按钮不生效
 有时候`layui-form `不生效是因为`div`的层级关系错误造 ......
记录--form 表单恢复初始数据
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 form 表单恢复初始数据 在现代的 Web 开发中,表单是不可或缺的组件之一。用户可以通过表单输入和提交数据,而开发者则需要对这些数据进行处理和存储。然而,在某些情况下,我们可能需要重置表单并恢复到最初的状态。 本文介绍了如何使用 fo ......
JSON生成Form表单的方法示例
JSON生成Form表单的方法示例 更新时间:2018年11月21日 14:21:14 作者:熟悉的陌生人 JSON表单是一个基于React的抽象组件,它可以把JSON数据格式描述的表单转换成项目中的表单,这篇文章主要介绍了JSON生成Form表单的方法示例,感兴趣的小伙伴们可以参考一下 JSON表 ......
Django Form钩子方法源码分析
1. 用法 在Form类中定义名称为 clean_ + form字段名称 的方法 校验成功 返回 self.clean_data["字段名"] 校验失败 会raise 报错 2. 源码分析 先从is_valid 方法开始分析 当self._is_bound = True, self.errors 为 ......
form 表单恢复初始数据
在现代的 Web 开发中,表单是不可或缺的组件之一。用户可以通过表单输入和提交数据,而开发者则需要对这些数据进行处理和存储。然而,在某些情况下,我们可能需要重置表单并恢复到最初的状态。
本文介绍了如何使用 form 表单处理库来实现表单恢复初始数据的功能。通过 form 提供的灵活性和方便性,我们... ......
g、Form表单
# Form表单 ## ⼀、概要 通常情况下,我们需要自己手动在HTML页面中,编写form标签和其内的其它元素。但这费时费力,而且有可能写得不太恰当,数据验证也比较麻烦。有鉴于此,Django在内部集成了一个表单模块,专门帮助我们快速处理表单相关的内容。Django的表单模块给我们提供了下面三个主 ......
form的submit阻止表单提交
1. return false 方法 <form onsubmit="return onFormSubmit(this)"></form> //能阻止 <form onsubmit="onFormSubmit(this)"></form> //不能阻止 function onFormSubmit(f ......
使用:required="true"时,el-form 表单验证出现xxx is required
原来的代码: <el-row> <el-col :span=24> <el-form-item :required="true" label="产品图片:" prop="productPicList" ref="upload-element"> <file-upload ref="productPi ......
Form page implements Open in Microsoft office function
Firstly, form code needs to implement the interface as follows: ```c# [Form] public class form_class extends FormRun implements OfficeIMenuCustomizer, ......
dynamic form
It sounds like you're building a dynamic form with various field types and potential interdependencies. This is a more complex scenario, but I'll guid ......
前端post请求方式传参参数各种格式详解,form-data,application/x-www-form-urlencoded,application/json,text/xml
## 前端传参参数各种格式详解 ``` 一、form-data 二、application/x-www-form-urlencoded 三、application/json 四、text/xml ``` ## 总结 ### form-data enctype 等于 multipart/form-da ......
BNF(Backus-Naur Form, 巴科斯范式)
BNF(Backus-Naur Form, 巴科斯范式)是由 John Backus 和 Peter Naur 首先引入的用来描述计算机语言语法的符号集。 ```BNF ::=:是“被定义为”的意思。 " ":双引号内包含的的是字符本身 | :竖线表示在其左右两边任选一项,相当于"OR"的意思。 : ......
《窗体篇》设置Form窗体置顶
# 设置Form窗体置顶 参考链接:https://blog.csdn.net/txwtech/article/details/115478324 只要设置窗体的TopMost属性即可: Form1.TopMost = true; ......
视图层:三板斧问题,JsonResponse序列化,form表单上传文件,request对象的其他几个方法,CBV的书写和FBV的写法,CBV的源码分析.模板层:变量之分配,过滤器
### 视图层 #### 三板斧问题 ```python # 在视图函数中写函数跟普通函数不太一样 # djagno中使用的局部的request def index(request): pass def func(request): pass '''所有的视图函数不能够没有返回值,并且返回值还必须是 ......
【Jmeter问题分享】jmeter 中 Content-Type为multipart/form-data的接口的测试
问题背景: 测试项目中需要对前端提交的表单接口进行压力测试,通过fiddler抓包发现Content-Type为multipart/form-data,fiddler重放能正常提交。但是导入到jmeter上却无法成功一直是错误的结果。 解决方案 刚开始一直在查jmeter如何给Content-Typ ......
el-form一打开就提示校验的红色文字(不能为空等)的解决办法
## 原因 rules没有设置trigger校验触发的方式 ## 解决办法 设置上即可,如: ~~~js rules: { username: [ {required: true, message: '该项不能为空', trigger: 'blur'} // trigger: 'blur' ], . ......
Django Form源码分析(1) (TextInput)
自定义视图函数test widget = forms.TextInput(attrs={'class': "form-control"}) 运行步骤 1. 初始化封装 设置默认值 封装结束 # widge.input_type = "text"# widge.template_name = "dja ......
Django Form源码分析(3) - 课后作业
昨日课后作业(Form源码分析) 问题: 当浏览器请求方式为POST,form如何封装,封装后如何进行valid校验 答案: 1. 分析 form = LoginForm2(request.POST) 这行代码其实等于 form = LoginForm2(data = request.POST) 加 ......
Django Form源码分析(2)
1 前置知识点 1.1 render函数 可以看到render函数先拿到模板, 再进行模板渲染 那么form函数是如何自动生成表单里的input标签呢, 应该是在form里已经渲染好一遍生成了input标签放进了{"form": form}的集合 render函数再进行渲染 2 Form函数 2.1 ......
Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported]
@RequestParam用来处理 Content-Type 为 application/x-www-form-urlencoded 编码的内容,Content-Type默认为该属性。 可以用于接收URL中的参数并捆绑到方法的参数中,也可以接受post请求体中的Content-Type 为 appl ......
why does razor make form with empty action?
why does razor make form with empty action? I create a form with razor to have specific controller and action with asp-controller and asp-action but a ......
Form和ModelForm组件
1. 为什么使用form和modelform 1.1 不使用form时 当不用form时, 想校验浏览器发来的数据需要使用很多request.Post.get拿到信息, 再写函数进行逐个校验 1.2 使用form 不用再在视图函数内进行校验 ......