Input
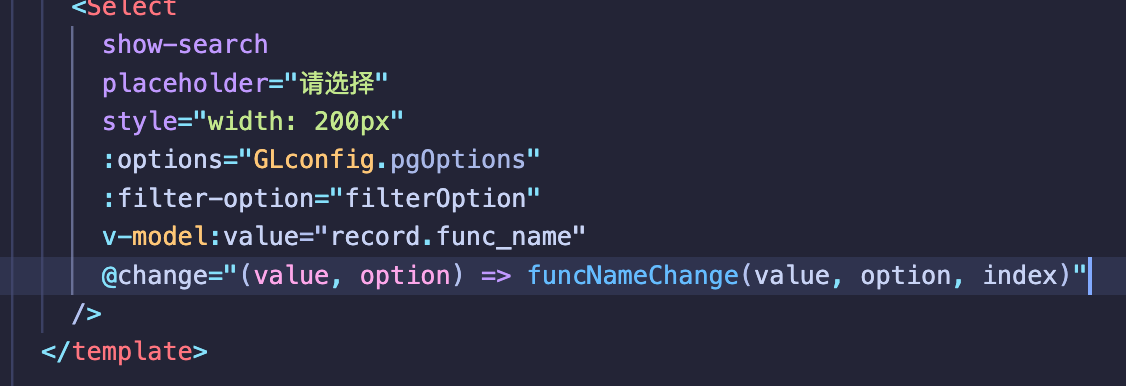
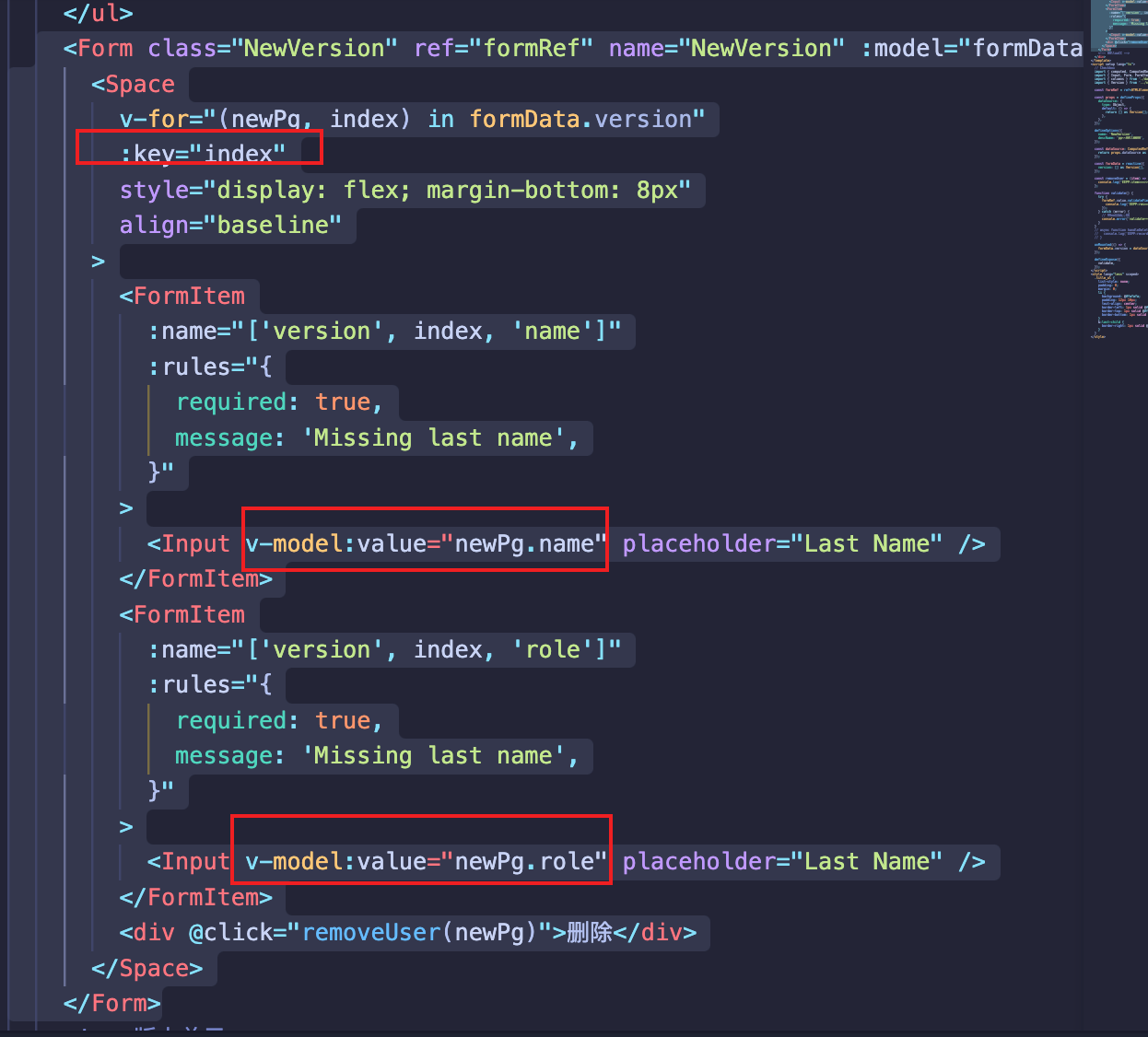
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func " clearable v-model="addReviewForm.passR ......
.NET Core中关于阿拉伯语环境下的坑:Input string was not in a correct format.
### 结论 .NET Core项目(.NET Framework没出现)在阿拉伯语(即语言名称是`ar-`开头的语言)环境下,将负数字符串转成数字,即`int.Parse("-1")`或`Convert.ToInt32("-1")`时,会抛出异常“Input string was not in a ......
直播软件源码,element-table模糊搜索input匹配
直播软件源码,element-table模糊搜索input匹配 <script>export default { data() { return { checklist:[],//筛选值 checkOldlist:[],//总数据 searchContent:'', }; }, methods: { ......
html2Canvas转化为图片时input框错位
把input框改成div即可; 原因是什么,暂不清楚; https://blog.csdn.net/qq_37682202/article/details/123542275 ......
4、输入input
输入,可以实现程序和用户之间的交互。# 1、右边input('请输入用户名:')是让用户输入内容。# 2、将用户的内容赋值给name变量。name = input('请输入用户名:')if name == 'alex': print('登陆成功')else: print('登陆失败') 注意用户输入 ......
正点原子第五十八章 Linux input子系统实验 文档之外(没提到的部分)
使用 input 子系统,不需要分配设备号、注册设备、创建类等等工作。 也就是不需要以下的代码。 //1. 由系统分配设备号 if(Key_Struct.major != 0) { Key_Struct.devid= MKDEV(Key_Struct.major, 0); register_chrd ......
Input text流程
# input text 流程 ## sendMessage前 调用命令 `input text 'helo world'`,会进入到函数 nativeInjectInputEvent ```cpp static jint nativeInjectInputEvent(JNIEnv* env, jc ......
获取input[type="checkbox"]:checked 所在tr中特定元素
1.要求如下 2.html源码 <div class="btn"> <button type="button" onclick="getYuan()">获取</button> </div> <div class="forms"> <table> <tbody> <tr id="0" class="R ......
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
符合input子系统的设备驱动之按键驱动(三)
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(三) 前两节我们回顾了按键实现的硬件原理,这一节我们就实现input系统的设备硬件层的内容; (1)首先看入口函数做了哪些事情? 46 static struct input_dev *b ......
符合input子系统的设备驱动之按键驱动(二)
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(二) 上一节,我们大概的回顾了裸板按键驱动的方法,这一节,我们继续回顾,不带input子系统的按键字符设备驱动是怎么实现的? 这里直接上流程: (1)构造file_operstions结构 ......
符合input子系统的字符设备驱动之按键驱动(一)
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(一) 前面章节,我们分析了input子系统的软件框架; 说到要学习字符驱动得分为两方面:第一方面,了解硬件工作原理,硬件协议,学会看电路图,时序等等;第二方面:了解驱动框架;了解驱动框架的 ......
input的checkbox不显示的问题
参考 https://blog.csdn.net/fly19920602/article/details/112346861 查看input的checkbox显示为0*0 官网CSS描述的input引入其实只要创造了input元素即可显示, 经过准确查看input的style,才发现这个设置为了no ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
element-ui带输入建议的input框踩坑(输入建议空白以及会闪出上一次的输入建议问题)
element-ui带输入建议的input框踩坑(输入建议空白以及会闪出上一次的输入建议问题) 原文链接:https://blog.csdn.net/wyhstars/article/details/81672195 前段时间,在实现带输入建议并且支持模糊查询输入框的时候,发现了两个值得注意的小地方 ......
使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute
## 使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute 大概就是下面这样 .replace('-', '',)" style="width: 220px" ></a-input> ......
5. Q_ 伪类选择器__checked_将作用与_input_类型为_radio_或者_check
5. Q: 伪类选择器`:checked`将作用与`input`类型为`radio`或者`checkbox`,不会作用于`option`。 A: 不对。 伪类选择器`checked`的定义很明显: > The :checked CSS pseudo-class selector represents ......
配置steam input遇到的坑,调用steam input API 之前的准备工作
配置steam input遇到的坑,调用steam input API 之前的准备工作 总共需要3种类型的文件 1.steam_appid.txt 这个文件里面就只有一个id,对应着你正在调试的app,这个文件必须放在你生成的game.exe旁边比如在vc的Debug文件夹中,或者工程的根目录下. ......
python - input()函数
## 1. 示例 ``` message = input("tell me something, and I will repeat it back to you: ") print(message) ``` #### 1.1 提示 - prompt ``` prompt = "If you tel ......