WebStorm
JetBrains WebStorm 2023.3 (macOS, Linux, Windows) - 最智能的 JavaScript IDE
JetBrains WebStorm 2023.3 (macOS, Linux, Windows) - 最智能的 JavaScript IDE 请访问原文链接:https://sysin.org/blog/jb-webstorm-2023/,查看最新版。原创作品,转载请保留出处。 作者主页:sysi ......
装个Webstorm练练手,完美搞定,嘿嘿
前言 Webstorm 目前已经更新到最新的 2023.2 版本了,好在我又更新了新的补丁,针对最新版本,这边笔者亲测可行,仅以下文记录本人 Webstorm 2023.2 版本的激活到 2099 年的全过程,步骤非常详细,跟着图文来就行 ~ 第一步: 下载最新的 Webstorm 2023.2 版 ......
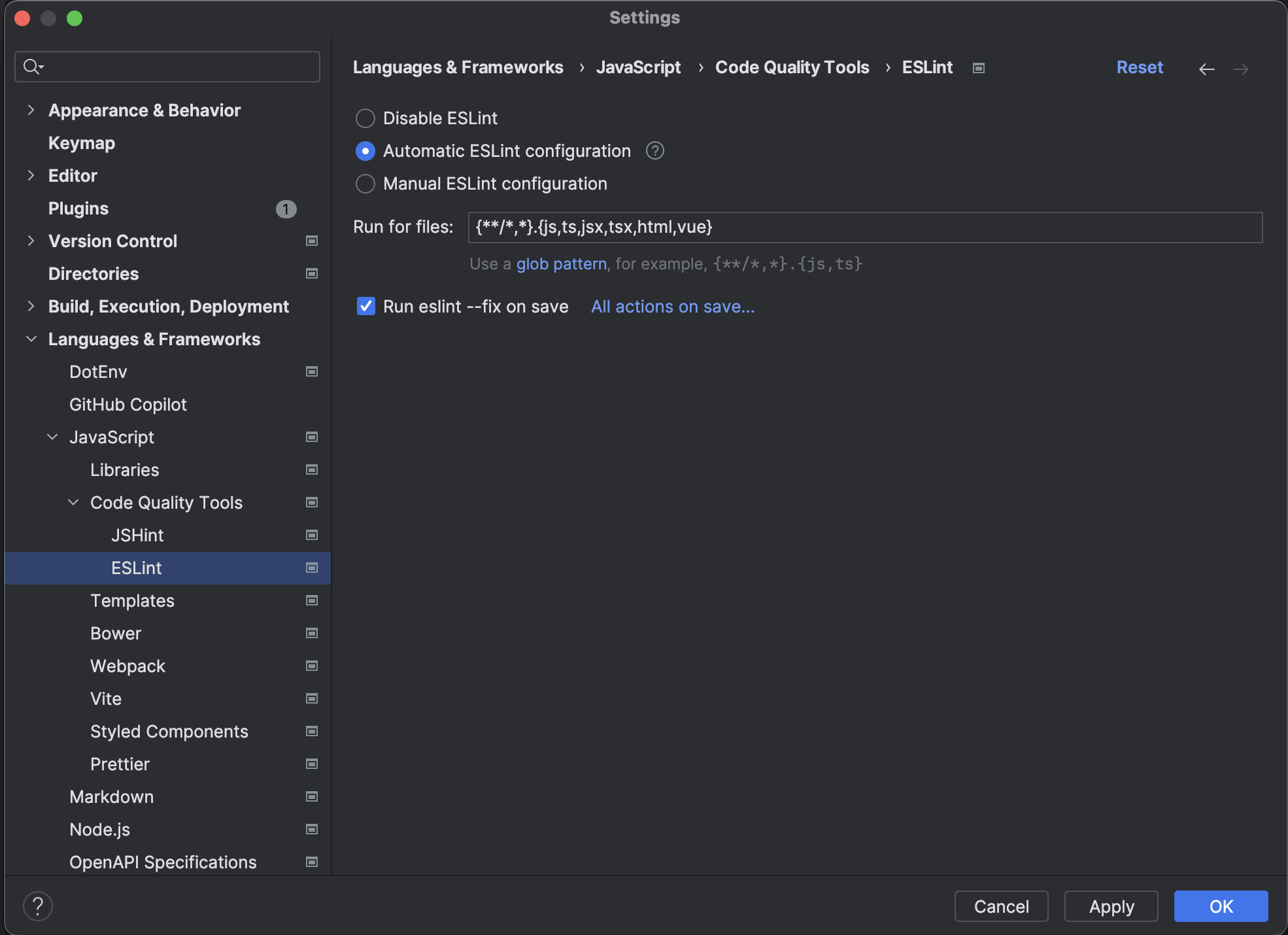
WebStorm 保存并格式化代码
 .Config} */ module.exports = { content: [ './index.html', ' ......
webstorm 激活指南
官网下载安装 并不一定是 webstorm,idea,CLion,DataGrip,GoLand, PhpStorm, PyCharm 等 选择对应系统,下载破解工具解压到桌面,Mac用户可尝试使用 Linux版本,实际操作中2023不行可尝试2022等低版本,并可尝试关闭 sip 1, windo ......
在 WebStorm 里调试 vue3 项目
官方说明:https://blog.jetbrains.com/webstorm/2018/01/working-with-vue-js-in-webstorm/#:~:text=We can debug our application,and start the debug session. 打开 ......
WebStorm 关闭 Alt 聚焦工具栏
关闭如下选项Preferences | Appearance & Behavior | Appearance | UI Options | Enable mnemonics in menu。 参考:Many bindings using alt ......
webstorm配置Prettier
webstorm配置Prettier配置好prettier发现vue文件并没有格式化代码,原因就是webstorm默认没有支持,现配置之。 1、在插件市场下载prettier 2、点击setting找到Languages&Frameworks点击打开找到Prettier,在Prettier pack ......
WebStorm 快捷键打开文件所在的文件夹
可能会以为是给 Show in Explorer 绑定快捷键,但我这里测试无效,需要绑定Show in File Manager: ......
WebStorm 2023:JavaScript开发者的终极利器
WebStorm是JetBrains公司开发的一款强大的JavaScript开发工具,为前端开发者提供了丰富的功能和智能,帮助他们提高开发效率、降低出错率并提高代码质量。 →→↓↓载RubyMine 2023 mac+win版 代码提示与自动补全:WebStorm能够根据用户输入的内容,提供代码提示 ......
WebStorm中git中的“Local Changes”/“本地更改”视图消失如何处理
项目场景: 报表开发,打开页面,前端发起GET请求 问题描述 前端参数未传递到后台 <FormItem label="查询日期:" required="required" style="display: inline;width: 500px;margin-bottom:0px"> <DatePic ......
WebStorm 快捷键插入注释时,注释从开头开始,中间有许多空格的解决办法
前言 有些配置被乱改了,导致写代码时非常难受,我遇到的事儿是在vue模板中添加注释,之前都是在光标处插入的注释块,今天突然发现注释从开头开始插入了,中间还有一堆空格 解决办法 我们在vue中出现的问题,那我们就找vue的template模板中出现了问题,因为vue的template适合HTML有关联 ......
Webstorm2023激活码,Webstorm最新永久激活码,Webstorm最新激活码获取
Webstorm2023激活码,Webstorm最新永久激活码,Webstorm最新激活码获取 激活码视频: https://www.bilibili.com/video/BV17h411T7q9/?vd_source=850e010dd9dd668f8396a9cbed799318 https:/ ......
Webstorm配置
#### 1.插件 - Atom Material Icons:图标美化  v2023.2中文mac版
WebStorm 2022 mac版是一款基于 WebSocket的 Web应用程序编程工具,旨在通过 Web应用程序的代码将 HTML和 CSS文本从浏览器返回到服务器。 WebStorm采用 MVC架构,其中每个模块都在其内部运行。WebStorm 适用于 JavaScript 和相关技术的集成 ......
WebStorm 这么创建 webpack项目
在 WebStorm 中创建一个基于 webpack 的项目需要执行以下步骤: 1.打开 WebStorm,选择 "Create New Project" 或 "New Project"(取决于 WebStorm 版本)。2.在 "New Project" 对话框中,选择 "Empty Projec ......
免费获取最新WebStorm激活码,永久激活WebStorm教程
分享的 WebStorm 2023.2 最新激活注册码,可免费永久激活,亲测有效,下面是详细文档哦~ 申明:本教程 WebStorm 激活码收集于网络,请勿商用,仅供个人学习使用,如有侵权,请联系作者删除。若条件允许,希望大家购买正版 ! PS: 本教程最新更新时间: 2023年08月08日~ 前言 ......
webstorm无法启动、重装后无法启动(mac)
# 删除配置信息目录 rm -rf ~/Library/Preferences/WebStorm* # 删除插件信息目录 rm -rf ~/Library/Application\ Support/WebStorm* # 缓存信息目录 rm -rf ~/Library/Caches/WebStorm ......
vite 项目webstorm跳转失效 VSCode、vue 无法对 @ 路径 跳转 ,几乎适用于所有webpack、vue、react项目
在根目录加一个jsconfig.json文件 { "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] }, "target": "ES6", "allowSyntheticDefaultImports": true }, ......
idea汉化教程 jetbrains系列工具DataGrip PyCharm WebStorm Intellij IDEA Goland clion 汉化教程
这里以pycharm举例演示 其他的ide类似操作。 #### 打开pycharm IDE ##### 如果是初次打开工具 没有任何项目的情况下 界面如下 直接点击左侧 `plugins`-> 输入`chinese` ->选择`Chinese(Simplified)` 点击`Install`。安装完 ......
IDEA,Pycharm,Goland,Webstorm 最新发布2023.2版本,亲测好用!
期待已久的 **IntelliJ IDEA 2023.2** 终于正式发布了,同时发布的还有 **Pycharm,Goland,Webstorm** 等。具体的改变相信大家已经提前有所了解的了,我迫不及待的就下载体验了下,UI变好看了,使用起来感觉更流畅,好用推荐! ![](https://file ......
WebStorm最新永久激活版mac/win
如果你是一名Mac用户,又是一名想要更加高效地进行前端开发的程序员,那么你一定需要了解WebStorm for Mac这个强大的开发工具。作为一款专为Mac开发者打造的IDE,WebStorm for Mac集成了丰富的功能和工具,让你的开发流程更加顺畅,让你能更好地实现你的创意和构想。 WebSt ......
【开发工具】WebStorm 前端开发神器菜鸟必备,全网最稳定靠谱的安装教程 一镜到底、全程图文并茂、通俗易懂!
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注 ### 介绍 🙂 ![](https://img-blog.csdnimg. ......
在idea/webstorm等terminal运行命令报错:Command rejected by the operating system没有权限【已解决】
在idea/webstorm等编译器terminal窗口运行命令报错:Command rejected by the operating system没有权限,Command rejected by the operating system ......