components
[React Typescript] Generics in Class Component
interface TableProps<T> { rows: T[]; renderRow: (row: T) => ReactNode; } export class Table<T> extends React.Component<TableProps<T>> { render(): Reac ......
[React Typescript] Generic function component
export const Table = <T>(props: TableProps<T>) => { return ( <table> <tbody> {props.rows.map((row) => ( <tr>{props.renderRow(row)}</tr> ))} </tbody> < ......
Visual Components正版软件报价 多少钱一套
Visual Components在模拟仿真时,可实时采集仿真数据生成数据图表。在模拟仿真中,让用户了解整线的效率,产出率,寻找自动化产线瓶颈,查看各工位的实际效率,对各个设备的实际使用率了如指掌,对成本控制相当的有帮助。还可通过API,导出excel表格,做数据分析,工艺排程等使用。 ① 更强大: ......
ASP.NET Core – View Component
前言 以前写过 Asp.net core 学习笔记 ( ViewComponent 组件 ), 这篇作为翻新版. 参考 Docs – View components in ASP.NET Core Don't replace your View Components with Razor Compo ......
Weblogic WLS Core Components 反序列化命令执行漏洞(CVE-2018-2628)
Vulhub - Docker-Compose file for vulnerability environment 1、介绍 名称:Weblogic WLS Core Components 反序列化命令执行漏洞(CVE-2018-2628) 编号:CVE-2018-2628 原理: 应用:Webl ......
微信小程序 Component构造器
Component 构造器可用于定义组件,调用 Component 构造器时可以指定组件的属性、数据、方法等。 详细的参数含义和使用请参考 Component 参考文档。 Component({ behaviors: [], properties: { myProperty: { // 属性名 ty ......
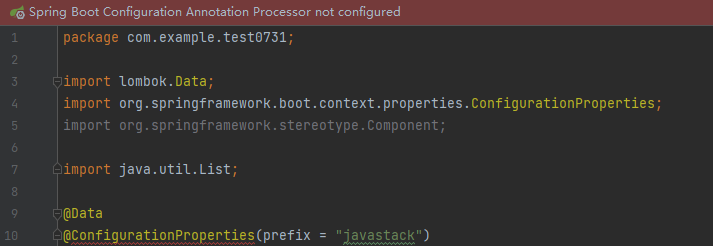
[SpringBoot] Not registered via @EnableConfigurationPropertise or marked as Spring component
# 问题描述 在Springboot进行参数绑定时,出现  # 解决 添加以下依赖 ``` org.springf ......
Web Component 简单示例
# 前言 学习内容来源: - https://www.youtube.com/watch?v=2I7uX8m0Ta0 - https://developer.mozilla.org/zh-CN/docs/Web/API/Web_components # 基本概念 - Custom element(自 ......
Visual Components数字化工厂仿真软件 衡祖仿真
Visual Components 3D 制造仿真软件可以方便快捷地设计和验证新的生产解决方案,可以向用户提供快速、便捷、真实的智能制造仿真解决方案。一、数字化工厂产线仿真VisualComponents仿真软件将离散物流事件仿真、人机协作、机器人工艺仿真和虚拟调试集于一个平台,可对智能制造系统建设 ......
关于 SAP_UI software component 的概要介绍
[SAP note](https://me.sap.com/notes/2217489)的主题是 `Maintenance and Update Strategy for SAP Fiori Front-End Server`. > You want to stay in the support w ......
Angular Component Class 成员属性默认的访问权限控制
在Angular中,如果在一个Component Class的成员上没有明确使用访问修饰符(如private、public或protected),则默认的访问控制是public。 Public访问修饰符表示成员可以从任何地方进行访问,包括类内部、类外部以及派生类。当没有显式地指定访问修饰符时,Typ ......
关于 Angular 应用里 Component 继承和 Override 的一个实际例子
我有一个 Angular Component Class,我称之为 A,里面有一个成员 model$: Observable,然后我新建了另一个 Class B,用 B 去 extends A,在 B 的代码里,看到了 override model$: Observable = ... 的用法。 在 ......
Visual Components 3D模拟仿真软件 衡祖仿真
Visual Components是一款数字规划工具,涵盖营销、规划、到生产的整合平台。无论从制程规划、生产到营销都能够整合在单一平台上作业,有助于内部的技术沟通及外部营销推广。 除此之外,VC软件整合了物流及智能机器人模拟功能,帮助企业在研发早期即可进行产能确认,减少不必要的成本支出和浪费,成功提 ......
WUDFCompanionHost主要用于支持以COM(Component Object Model)接口编写的UMDF驱动程序。UMDF是一种驱动程序开发框架,允许使用高级编程语言(如C++)编写设备驱动程序,而不需要深入理解底层的内核模式驱动程序开发
WUDFCompanionHost是Windows操作系统中的一个进程,它是用于运行和管理用户模式驱动程序框架(User-Mode Driver Framework,简称UMDF)的一部分。 WUDFCompanionHost主要用于支持以COM(Component Object Model)接口编 ......
(转)我所理解的Entitas——Component(三)
这章我们将介绍ECS的三大基本概念中的Component。 Component 组件组件是ECS框架中基础的数据结构单元。每个Compoent只有数据,不包含任何处理数据的方法。在内存中相同类型的组件是紧密排列的,这样在System中遍历拥有相同组件的实体时大大的提高内存命中率。这也是ECS框架用来 ......
Angular Component Class 里的成员什么时候应该用 readonly 修饰
在 Angular 中,Component 类是用来定义组件的基本结构和行为的。在 Component 类中,成员的修饰符起着控制访问权限和可变性的作用。readonly 关键字是一种修饰符,用于声明只读成员,即一旦初始化后就不能再修改其值。 使用 readonly 关键字对成员进行修饰可以带来以下 ......
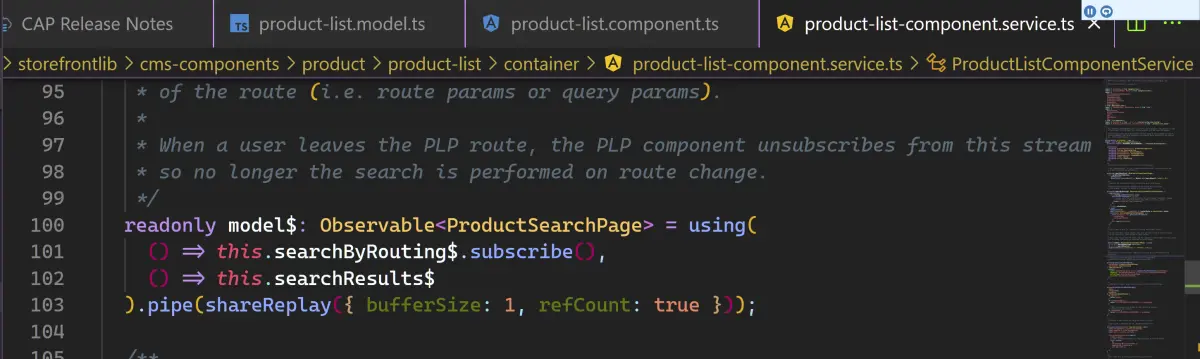
关于 Spartacus ProdutList Component Service model$ 的填充逻辑
源代码:  这段代码是 Angular 中的 RxJS 代码,主要是创建一 ......
vue3使用component作为切换页面
文档 https://cn.vuejs.org/guide/essentials/component-basics.html#defining-a- <script setup> import Home from './Home.vue' import Posts from './Posts.vue ......
Vue3 动态切换组件component
在 vue3 开发中 经常会遇有 动态切换组件 的需求,下面简单写个例子,当然也还有其它方法。 用 component :is= 来变换组件 <div class="IndConK Huans overH" > <!-- 正常组件 <ext-tel-status-component ></ext-t ......
CodeForces 920E Connected Components?
[洛谷传送门](https://www.luogu.com.cn/problem/CF920E "洛谷传送门") [CF 传送门](https://codeforces.com/problemset/problem/920/E "CF 传送门") 考虑直接暴力 dfs。设搜到点 $u$,把 $u$ ......
vue-component-2023-7-7
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层 模板--> <div id="app"> <!--组件,传递给组件中的值:prop ......
Cannot create a component of type 'ahb_mst_burst_incr' because it is not registered with the factory
运行VCS仿真报错: Cannot create a component of type 'ahb_mst_burst_incr' because it is not registered with the factory 但是我在test class中已经注册了,为什么还报错呢? 报错就说明没有找 ......
How to use handleChange() function in react component?
An onChange event is triggered when values are entered in the input. This fires a function handleChange(), that is used to set a new state for the inp ......
Angular Component 里 get 关键字修饰的属性的用法
在 Angular 中,`get` 关键字用于定义一个访问器属性(accessor property),它是一种特殊的属性,可以通过在类中定义一个带有 `get` 关键字的方法来实现。当访问这个属性时,会调用这个 `get` 方法,并返回该方法的返回值。这种方法使得访问属性时可以执行一些自定义操作, ......
Angular Component 里使用 const 和 readonly 修饰的属性有什么区别
在 Angular 组件中,我们可以使用 `const` 和 `readonly` 关键字来修饰成员属性。这两个关键字的目的都是为了确保数据的不变性,但它们在实现和用法上有很大的区别。在本文中,我们将详细讨论这两者之间的区别,并在不少于 2800 字的篇幅内进行深入分析。 首先,让我们了解一下 `c ......
关于 SAP Spartacus generic-link component 的模板代码
代码如下: ```html ``` 这段代码是 Angular 应用中的一个 Component HTML 模板片段。它使用了一些 Angular 的特性,如指令、属性绑定和模板引用。我将逐个解释这段代码中的每个部分。 1. `` `` 是一个特殊的 Angular 元素,它不会渲染到 DOM 中, ......
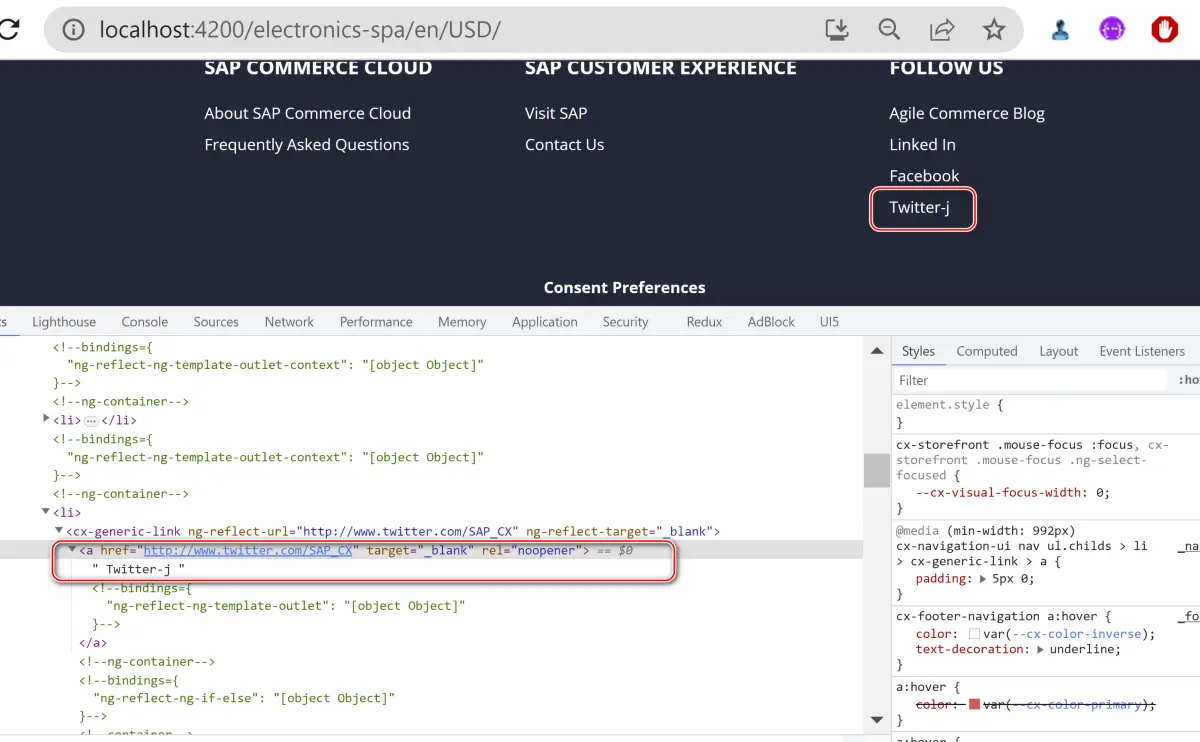
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
Visual Component软件介绍 衡祖仿真
无论您是在寻找一款快速设计和提供生产解决方案的工具,还是寻找一个为您的离线编程应用程序提供动力的平台,Visual Components都是您的首选解决方案。 VC软件在模拟仿真时,可实时采集仿真数据生成数据图表。在模拟仿真中,让用户了解整线的效率、产出率、寻找自动化产线瓶颈、查看各工位的实际效率, ......
ERROR 3529 (HY000): Cannot load component from specified URN....
这里介绍、演示一下,安装validate_password组件时遇到ERROR 3529 (HY000): Cannot load component from specified URN: 'file://component_validate_password'错误的原因 当前测试的环境为MySQ ......
一文搞懂什么是@Component和@Bean注解以及如何使用(包括与@Controller、@Service、@Reporsitory区别 )
来源 https://blog.csdn.net/m0_51358164/article/details/126120731 一文搞懂什么是@Component和@Bean注解以及如何使用 ......