cookie
cookie和session
一、 二、 三、基于cookie的登录功能,用户名和密码从数据表中读取! 1、html 简单的登录页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="ht ......
还分不清 Cookie、Session、Token、JWT?
摘要: 原创出处 juejin.im/post/5e055d9ef265da33997a42cc 「秋天不落叶」欢迎转载,保留摘要,谢谢! 什么是认证(Authentication) 什么是授权(Authorization) 什么是凭证(Credentials) 什么是 Cookie 什么是 Ses ......
- 推导分页的原理 - 使用分页类(器) - cookie和session的介绍、token - Django操作cookie - django操作session - CBV添加装饰器
推导分页原理 分页:当我们要展示的数据特别多的时候,一页展示不完,这个时候我们需要把要展示的数据分成多页展示 分页中需要的几个参数:1. 总数据有多少条2. 每页展示多少条数据(自己规定的20)3. 一共展示多少页4. 总页数 = 总数据量 / 每页展示多少条数据5. 当前第几页(前端传过去的) 总 ......
推导分页的原理,分页类的使用,cookie和session的介绍(重要),Django操作cookie
## 推导分页的原理 ```python 分页:当我们要展示的数据特别多的时候,一页展示不完,这个时候我们需要把要展示的数据分成多页展示 分页中需要的几个参数: 1. 总数据有多少条 2. 每页展示多少条数据(自己规定的20) 3. 一共展示多少页 4. 总页数 = 总数据量 / 每页展示多少条数据 ......
session和cookie
Cookie是保存在客户端、Session保存在服务端,两者都是用来校验用户登录状态的。因为http是无状态的,所以客户端每次向服务端发起请求的时候,服务端是不认识客户端的,你 session是一种服务器端的对象. 保存在服务器中. 每个session有一个唯一的sessionid. 只要某个浏览器 ......
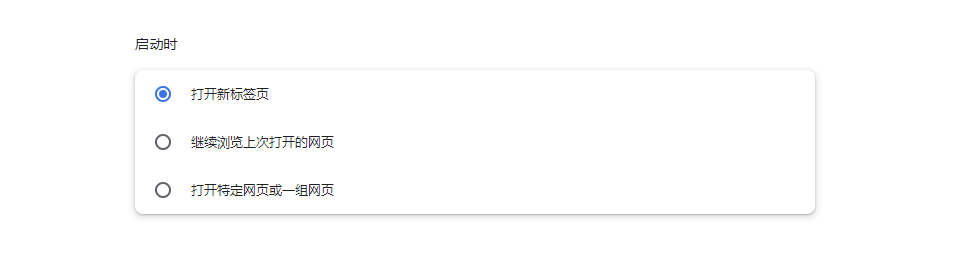
Cookie生命周期设置为Session,重启浏览器后Cookie仍然存在
在Chrome中,设置下次打开浏览器时恢复当前页面,会话级别生命周期的Cookie将不会在关闭浏览器时被删除。  ......
【补充】localstorage和sessionstorage,和cookie
# 【补充】localstorage和sessionstorage,和cookie - 前端存储数据 - 登录成功,有token,存本地 - 京东... - 不登陆加购物车 - 迪卡侬官网 - 前端可以存数据的位置 - localstorage:永久存储,除非你删除,关闭浏览器,再打开还会在 - s ......
表单,文件上传,cookie,session
### 目录 [表单,表单验证](#a) [文件包含,文件上传](#b) [cookie](#c) [session](#d) ## 1.表单,表单验证 ### 表单 #### 表单的基本使用 php上传表单,当处理 HTML 表单时,PHP 能把来自 HTML 页面中的表单元素自动变成可供 PHP ......
cookie封装
# [cookie封装](https://www.cnblogs.com/fangchaoduan/p/17608596.html) - 当提到"cookie封装",通常是指在开发中对浏览器cookie的处理进行封装和管理,以简化代码和提高可维护性。在Web开发中,cookie是一种用于存储少量数据 ......
cookie和localStorage和sessionStorage的区别
# [cookie和localStorage和sessionStorage的区别](https://www.cnblogs.com/fangchaoduan/p/17608152.html) - 下面从几个方向区分一下 `cookie`,`localStorage`,`sessionStorage` ......
cookie和服务器Session的区别
# [cookie和服务器Session的区别](https://www.cnblogs.com/fangchaoduan/p/17608086.html) - `cookie`和`服务器Session`都可用来存储用户信息,`cookie`存放于`客户端`,`Session`存放于`web服务器端 ......
html页面获取cookie
function getCookie(name) { var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); return r ? r[1] : undefined; } console.log(getCookie("username ......
Python爬虫—破解JS加密的Cookie
在进行网站数据爬取时,很多网站会使用JS加密来保护Cookie的安全性,而为了防止被网站反爬虫机制识别出来,我们通常需要使用代理IP来隐藏我们的真实IP地址。 本篇文章将介绍如何结合代理IP破解JS加密的Cookie,主要包括以下几个方面: 1. 什么是Cookie 2. 什么是JS加密的Cooki ......
【Jmeter】跨线程获取cookie值
1、设置配置文件:apache-jmeter-5.5\bin\jmeter.properties # CookieManager behaviour - should Cookies be stored as variables?# Default is falseCookieManager.sav ......
Cookie + session 理解
Http是一种无状态的应用层传输协议。可以理解成请求之间没有联系。但是很多场景,比如需要知道上次是哪个用户登录了。这时就要用到cookie和session了。 一. Cookie Cookie是一种客户端技术,可以理解成用户信息存储在客户端。客户端第一次请求服务器时,如果需要记录用户状态,就用res ......
flask as_view源码,请求响应,cookie,session
## 1 CBV ```python 1 cbv写法 -1 写个类,继承MethodView -2 在类中写跟请求方式同名的方法 -3 注册路由:app.add_url_rule('/home', view_func=Home.as_view('home')) #home是endpoint,就是路由 ......
cookies localstorage、seesionstorage的区别
一.cookies是什么?为什么要用cookie 它是服务器将用户的一些个人信息数据存储在客户端浏览器的一种技术。因为HTTP请求是无状态的,要维持状态所以产生出了cookie。 所谓“cookie”数据是指某些网站为了辨别用户身份,储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时 ......
javascript按钮通过cookie限制60s后才可以点击
javascript按钮通过cookie限制60s后才可以点击 1️⃣ 首先创建一个html页面,放入一个按钮 2️⃣ 设置点击按钮的触发函数 一般当点击按钮都会有一些业务需要,在需求结束后,触发saveCookie的方法 3️⃣ saveCookie方法 当点击查询按钮之后,触发saveCooik ......
什么是 cookie,有什么用?
HTTP 是无状态连接,也即当使用 HTTP 协议来传输信息时,两端不会保存上一次传输的状态。 此时考虑一个会员制网站的需求,网站需要记住帐户的登录状态以提供不一样的服务,于是在用户登录后,网站会返回一个 cookies,下次用户再访问该网站时,会将上一次的 cookie 一起发送给网站。cooki ......
js-cookie-monitor-debugger-hook
# 监控、定位JavaScript操作cookie[https://github.com/JSREI/js-cookie-monitor-debugger-hook](https://github.com/JSREI/js-cookie-monitor-debugger-hook) ## 一、脚本说 ......
web渗透测试(5):Cookies 和 sessions
Cookie(和间接sessions)用于保存两个HTTP请求之间的信息。如果浏览器在没有cookie的情况下发送两次相同的请求,则服务器无法看到它是同一个人。你可以认为IP地址是足够的,然而很多人在企业环境和移动网络中共享相同的IP地址(因为他们通过相同的代理)。也可以将信息作为URL的一部分保存 ......
某行动态cookie反爬虫分析
# 某行动态cookie反爬虫分析 ### 1. 预览 - 反爬网址(`base64`): `aHR0cDovL3d3dy5wYmMuZ292LmNu` - 反爬截图: - 需要先加载运行`js`代码,可能是对环境进行检测,反调试之类的  不使用session的cookie 自定义cookie
req = requests.Request('GET', "https://xxxx.gif", headers=headers) # 清空 cookies req.cookies = {} # 发送请求 session.send(req.prepare(), timeout=30, verify ......
[Web] 会话访问的 Session, Cookie and Token
### Session Cookie Token 是什么? #### Session Session是服务器端的一种状态管理机制,用于跟踪用户在不同请求之间的状态。 当用户第一次访问服务器时,服务器会为该用户创建一个唯一的Session ID,并将该ID通过Cookie或URL参数发送给客户端保存。 ......
老杜 JavaWeb 讲解(十六) ——oa项目的改造(cookie)
## (十五)oa项目的改造(cookie) **相关视频:** > [48-Cookie实现十天内免登录](https://www.bilibili.com/video/BV1Z3411C7NZ?p=49&vd_source=d0ace4d790d5d2f0d4782a02fb598798) ## ......
Cookie和Session详解
二者的作用 Cookie是存在于客户端的“客户通行证”。 Session是存在于服务端的“客户档案表”。 二者的作用都是跟踪用户的整个会话。 Cookie: 产生的缘由:一个用户的所有请求操作对应一个会话,另一个用户则对应另一个会话,但是由于HTTP协议的无状态特性,服务器无法单从连接上跟踪到会话。 ......
cookie+session(这里使用redistemplate代替)实现单点登录流程
user发起资源请求(带上回调的路径方便回调),通过判断是否浏览器的cookie中是否存在登录过的痕迹,比如有人登了,然后存了一个cookie到浏览器 如果拿到了cookie是有东西的,则带上这个cookie的内容返回给client,如果没有东西,则继续登录,向session中存入userInfo, ......
php cookie与session
1、cookie 1.1 创建cookie setcookie(name, value, expire, path, domain); 注释:在发送 cookie 时,cookie 的值会自动进行 URL 编码,在取回时进行自动解码。(为防止 URL 编码,请使用 setrawcookie() 取而 ......