dom
【JavaScript36】HTML DOM创建/插入/删除/替换元素
## createElement 创建元素 - document.createElement() 可以创建一个元素 - document.createTextNode() 创建一个文本节点 - appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。 ``` 这是文本内容 ``` ......
【JavaScript31】HTML DOM节点与节点属性
## 前言 - DOM (Document Object Model) 文档对象模型,通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。 - 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被结 ......
为什么操作dom比较耗时
## 为甚操作dom比较耗时 > 以前只知道操作dom比较耗时,但是不知道为什么,也没有去深究,今天知道了为什么记录一下 ### 这个问题应该是有上下文的 操作dom比较耗时,应该是相对于普通js操作,操作dom比较耗时,上一段代码比较有说服力 ```javascript const times = ......
DOM编程
# DOM编程 ## 介绍 - `DOM编程`是指使用JavaScript与HTML文档中的DOM(文档对象模型)进行交互的过程。 - 文档:整个HTML网页文档 - 对象:网页中的每一部分都转换为了对象 - 模型:使用模型表示对象之间的关系 进行交互的过程。 - 文档:整个HTML网页文档 - 对象:网页中的每一部分都转换为了对象 - 模型:使用模型表示对象之间的关系  is a programming concept where an ideal,or "virtual",representation of a UI is kept in memory and ......
Vertical Rhythm(垂直节奏)、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
jQuery--dom对象选择器
一、概述 选择器:就是一个字符串,用来定位dom对象 定位了dom对象就可以通过jquery的函数操作dom对象 二、常用选择器 1、id选择器$("#id值") 通过dom对象的id定位dom对象。id是当前页面唯一值 2、class选择器$(".class样式名") 使用样式的名称定位dom对象 ......
jQuery--DOM对象与jQuery对象
一、dom对象与jquery对象 dom对象,使用js的语法创建的对象叫做dom对象,也就是js对象 var myDiv = document.getElementById("myDiv") jquery对象,使用jquery语法表示的对象叫做jquery对象,注意:jquery对象都是数组 var ......
DOM拖拽移动位置封装
class Drage { constructor() { this.ref this.draggingFlag = false this.initX this.initY this.currentX this.currentY this.offsetX = 0 this.offsetY = 0 t ......
JS中的浏览器对象模型-DOM(二)
表单 在HTML表单中,可以上传文件的唯一控件就是<input type="file">。 当一个表单包含<input type="file">时,表单的enctype必须指定为multipart/form-data,method必须指定为post, 浏览器才能正确编码并以multipart/for ......
Custom Elements 和 Shadow DOM了解一下?
### Why 在最近参与的一个项目中,有使用 Vue 创建 Custom Elements的代码,与传统的单 Vue 实例 render 到 DOM 节点有很大不同。所以有了本文。 ### Custom Elements 首先我们来看看怎么创建一个自定义元素,假如我们要实现一个抽屉元素: ```j ......
web APIs获取dom元素
1.获取页面中的标签最常用的两种方式 document.querySelectorAll和document.querySelector 2他们两个区别是什么 document.querySelectorAll可以选择多个元素,得到伪数组,要遍历才能得到每一个元素 document.querySele ......
[dom-to-image.js]镜像
dom-to-image | dom2image | dom-to-img | dom2img [github原始仓库](https://github.com/tsayen/dom-to-image "github") [github原始仓库row](https://raw.githubuserco ......
React(四):虚拟DOM创建的两种方式
1.使用js创建虚拟DOM(不推荐使用) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js创建虚拟DOM</title> <script src="https://unpkg.com/react@18/umd/react.d ......
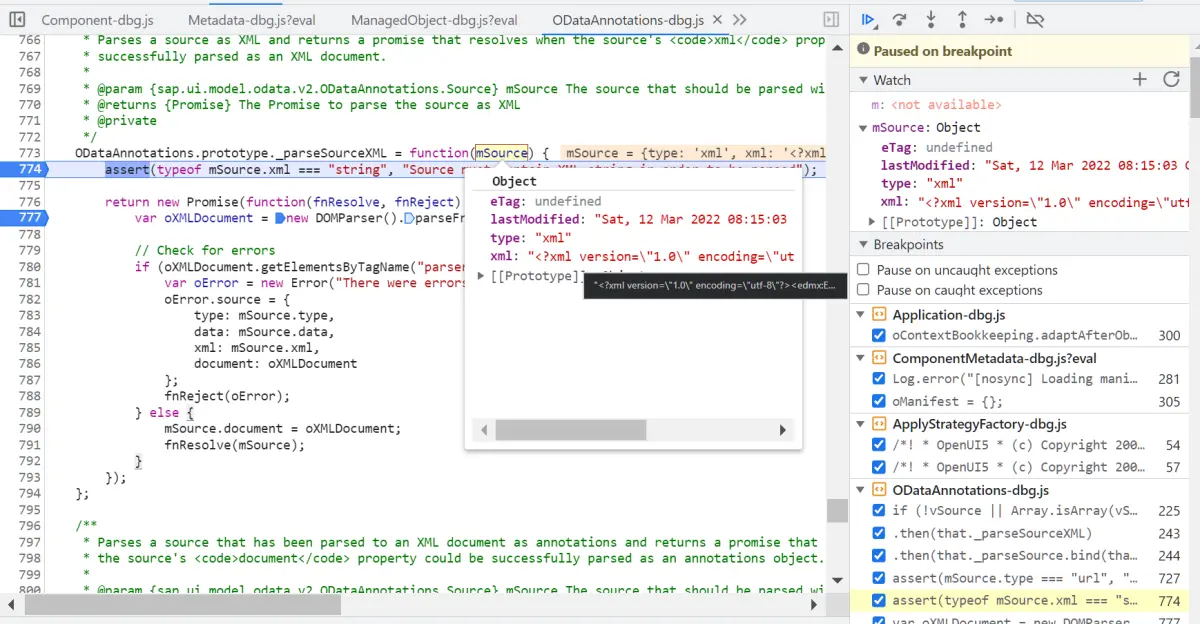
SAP UI5 Fiori Elements annotation 文件序列化成 DOM 对象的逻辑
 源代码如下: ```javascript ODataAnnotation ......
记录--虚拟 DOM 和实际 DOM 有何不同?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 本文我们会先聊聊 DOM 的一些缺陷,然后在此基础上介绍虚拟 DOM 是如何解决这些缺陷的,最后再站在双缓存和 MVC 的视角来聊聊虚拟 DOM。理解了这些会让你对目前的前端框架有一个更加底层的认识,这也有助于你更好地理解这些前端框 ......
Vue中的虚拟DOM和Diff算法
## 一、 虚拟DOM ### 1. 什么是虚拟DOM? 一个用来表示真实 DOM 节点 的 JS 对象,主要包含标签名 tag、属性 attrs 和子元素对象 children 属性等。 代码示例如下: ``` 标题 段落内容 { tag:'div', attrs:{ id:'baseNo', c ......
JS中的浏览器对象模型-DOM(一)
document对象中,document元素的选取、修改、添加、删除是常见的应用。 元素的选取 下面一段HTML代码,我们可以非常方便地选取指定的元素。例如: <!-- HTML结构 --> <div id="test-div"> <div class="c-red"> <p id="test-p" ......
前端基础之BOM和DOM
## window对象常用方法 ● window.innerHeight - 浏览器窗口的内部高度 ● window.innerWidth - 浏览器窗口的内部宽度 ● window.open() - 打开新窗口 ● window.close() - 关闭当前窗口 ## navigator对象 na ......
转!XML文件和DOM Document、String字符串三种类型之间的相互转换
转自:https://www.cnblogs.com/fightingdeng1998/p/16047075.html用的包是 org.w3c.dom.Document下的 /** * @Author dengzp * @Date 2022/3/22 * @Version 1.0 * @Descri ......
前端基础之BOM和DOM
Js: js的三部分组成: ECMAScript BOM(浏览器对象模型,就是js操作浏览器):大部分内容作为了解 DOM(文档对象模型,js操作html文档、css样式等):需要熟练掌握 window对象 所有浏览器都支持 window 对象。它表示浏览器窗口。 window对象常用方法: ● w ......
BOM和DOM
基础介绍 js的三部分组成 ECMAScript、BOM(浏览器对象模型,就是js操作浏览器)、DOM(文档对象模型,js操作html文档、css样式等)BOM:大部分内容作为了解DOM:需要熟练掌握 window对象常用方法 window.innerHeight - 浏览器窗口的内部高度windo ......
regexp对象、math对象、dom、bom、事件
RegExp对象 JS定义正则的两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); 第一种定义方式 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/ 第二种定义方式 正则数据校验 .test(‘数据’):匹 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......