webpack
webpack图片压缩
npm install file-loader --save-dev npm install image-webpack-loader --save-dev ......
vite 项目webstorm跳转失效 VSCode、vue 无法对 @ 路径 跳转 ,几乎适用于所有webpack、vue、react项目
在根目录加一个jsconfig.json文件 { "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] }, "target": "ES6", "allowSyntheticDefaultImports": true }, ......
webpack的部分知识
webpack 真的好累啊 什么是webpack webpack是一个现代javascript应用的静态模块打包工具,其主要功能就是模块和打包 这里我一直觉得和maven很像,早在之前的学习过程中,maven具体的工作是什么我一直百思不得其解,认为我们普通的java程序就能够很好的跑起来为什么还要m ......
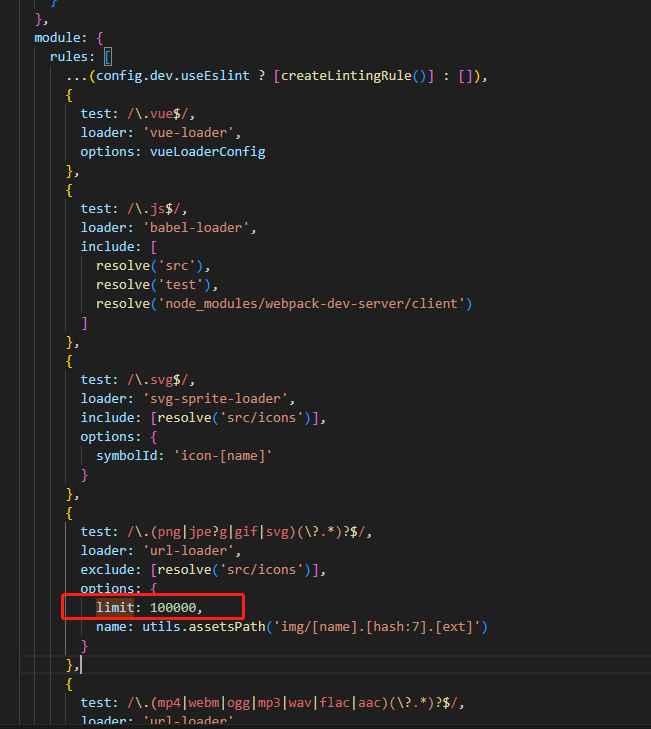
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
当我尝试着把老项目 Webpack 迁移到 Vite 时,发现并没有这么香
 # 背景 最近,就 前端开发过程中的痛点及可优化项 做了一次收集。 其中,构建耗时、项目编译速度慢 的字 ......
webpack 学习笔记2(进阶)
1. webpack的 watch模式 执行 npx webpack --mode=development --watch 命令的话,就是执行一次编译多次。只要你修改了相关的文件,保存后就会重新触发编译。这个比较适合多次反复调试的情况。 2. 使用Webpack-dev-server监听代码修改的同 ......
webpack学习笔记
webpack: 学习目标: 1 知道能做什么,不能做什么 学会webpack常用功能 2 了解大致原理 知道webpack怎么工作,webpack结果文件怎么阅读 3 根据业务合理配置webpack 学习注意: 1 不要死记写法,记住规律 2 不要试图学会所有功能 3 了解原理,但没必要深入原理 ......
webpack配置externals汇总
``` vue@2.7.14 vue-router@3.6.5 element-ui@2.15.13 ant-design-vue@1.7.8 ``` #### cdn引入vue 如果npm安装了`vue`,看不顺眼可以选择卸载,不卸载也是无所谓的 ``` npm un vue ``` 但是`vue ......
jquery__WEBPACK_IMPORTED_MODULE_2___default(...)(...).combobox is not a func
1、问题:使用jquery的combobox控件的时候出现了这个错误。 $('#mySelect').combobox({ width: 200, data:comboboxData, valueField: 'desc', textField: 'text' }); 2、解决过程: 我上网看了很多 ......
webpack打包格式及使用说明
webpack打包的devTool选项格式的含义如下 选项 含义 优点 缺点 适用场景 eval eval 会将每一个module模块,执行eval,执行后不会生成sourcemap文件,仅仅是在每一个模块后,增加sourceURL来关联模块处理前后对应的关系 速度快 由于会映射到转换后的代码,而不 ......
前端框架及项目面试-聚焦Vue、React、Webpack
第1章 课程导学介绍课程制作的背景和课程主要内容。第2章 课程介绍先出几道面试真题,引导思考。带着问题来继续学习,效果更好。第3章 Vue 使用Vue 是前端面试必考内容,首先要保证自己要会使用 Vue 。本章讲解 Vue 基本使用、组件使用、高级特性和 Vuex Vue-router ,这些部分的 ......
vite和webpack的区别
### Vite和Webpack都是现代前端开发中的常见打包工具,五个主要区别: ###1. 开发模式不同 > Webpack在开发模式下依然会对所有模块进行打包操作,虽然提供了热更新,但大型项目中依然可能会出现启动和编译缓慢的问题;而Vite则采用了基于ES Module的开发服务器,只有在需要时 ......
基于vue-cli 5 和webpack 5实现微前端
有这么一个需求,项目里有很多业务模块,它们都有引用一些公共组件,每个业务模块打包后都是一个独立的应用,当公共组件修改时,单独打包公共组件,其他应用能够不需要重新构建,就能直接使用最新的公共组件,要怎么实现? 一开始我想到的是使用网络资源,就是把公共组件打包后的js文件放到服务器,其他应用通过scri ......
webpack是什么?
## 一、webpack是什么? [2] Webpack是一个开源的JavaScript模块打包工具,其最核心的功能是**解决模块之间的依赖,把各个模块按照特定的规则和顺序组织在一起,最终合并为一个JS文件**(有时会有多个,这里讨论的只是最基本的情况)。这个过程就叫作模块打包。 你可以把Webpa ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
webpack-dev-server 中 inline 和 HMR 的区别
https://www.codercto.com/a/4836.html webpack-dev-server webpack-dev-server是一个小型的node.js Express服务器,它使用webpack-dev-middleware中间件来为通过webpack打包生成的资源文件提供W ......
react项目webpack打包图片名去除hash
环境: node -v v16.16.0 1、露出webpack配置文件: yarn run eject 如果git报错,请执行 git add . git commit -m 'ddd' 再执行yarn run eject 2、执行完上一步后,项目会新增一个config文件夹 修改config\w ......
JS逆向实战19——通杀webpack逆向
# 声明 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! # 网站 > 1. aHR0cHM6Ly9mb2dhbmctbS5pdG91Y2h0di5jbi9tZWRpYURldGF ......
vue项目优化——Webpack的externals的理解
下面这边文章写得还是不错的: [webpack官网地址](https://webpack.docschina.org/configuration/externals/) 说一下自己的理解: > webpack官网解释如下:防止将某些 import 的包(package)打包到 bundle 中,而是 ......
webpack基本配置(插件 + loader)
# 插件说明 ## HtmlWebpackPlugin > 该插件将为你生成一个 HTML5 文件, 在 body 中使用 script 标签引入你所有 webpack 生成的 bundle > 安装命令:`npm install --save-dev html-webpack-plugin` - ......
Unable to load '@webpack-cli/serve' command 报错问题
[webpack-cli] Unable to load '@webpack-cli/serve' command[webpack-cli] TypeError: options.forEach is not a function at WebpackCLI.makeCommand (E:\vue- ......
webpack前端项目调试环境安装入门:禁用UglifyJs只合并JavaScript不压缩混淆代码
webpack是目前比较流行的前端build工具,本质上是一个模块打包器。合并压缩JavaScript,css,图片等。 目前有很多开源项目使用webpack进行打包,下面介绍的是如何编绎这些开源项目。 webpack安装 webpack目前的版本较多,各个版本使用上区别也较大,一般在项目的 pac ......
Vite、esbuild 以及 webpack 比较
## 一、前言 这三者的定位都有些不同,不好直接比较,但是做的事情还算类似,因此放一块拿来说说。vite 是新生技术,由其快速优秀的开发体验有取代 webpack 的趋势,但是它并不如 webpack 打包工具那么灵活,vite 内部的打包工具是采用的 esbuild,其性能之高也来自于此。 ## ......
构建Web应用程序:使用Webpack和Webpackplugin进行功能扩展和优化
[toc] 构建Web应用程序:使用Webpack和Webpack-plugin进行功能扩展和优化 作为一位人工智能专家,程序员和软件架构师,我经常面临构建Web应用程序的问题。为了提高开发效率和功能,我使用了Webpack和Webpack-plugin进行功能扩展和优化。在这篇文章中,我将分享我的 ......
webpack 工程化
前端工程化 webpack html自动快速生成语法ul>li{这是第$个li}*9 1.新建项目目录,运行 npm init -y 初始化package.json2. npm install jquery -s 安装jquery 项目中安装webpack -D 代表 devDependencies ......
webpack中plugins 和module 有什么不同
在Webpack中,plugins和module是两个关键配置项,用于不同的目的。 plugins:plugins是Webpack的插件系统,用于在打包过程中执行各种额外的任务和功能。插件可以用于优化、压缩、转换文件,以及执行其他自定义操作。它们可以在整个打包过程的不同阶段进行干预,从而扩展Webp ......
webpack打包自动上传到指定目录
webpack打包生成一个静态目录文件,可以通过webpack将打包的文件移到指定目录文件进行提交,自动化构建上传 编写一个webpack插件 build.after.js const pluginName = 'ConsoleLogOnBuildWebpackPlugin'; let fs = r ......
【webpack系列】从基础配置到掌握进阶用法
theme: fancy highlight: atelier-dune-dark ## 前言 本篇文章将介绍一些`webpack`的进阶用法,演示内容继承自上一篇文章的内容,所以没看过上一篇文章的建议先学习上一篇内容再阅读此篇内容,会更有利于此篇的学习~ ## 文件指纹 > 文件指纹指的是打包输出 ......
webpack等构建工具
【能够将开发代码转换为生产代码的工具称为构建工具】 webpack:是前端模块化方案,侧重模块打包。可以使用NPM打包 把开发中所有资源都看成模块,通过配置 loader 和 插件对资源进行处理。实现团队开发项目目录的统一 其他构建工具: Gulp:调前端开发的流程,需要进行很多配置。适合打包一些轻 ......
【webpack系列】从核心概念到上手配置
## 前言 作为前端开发者,相信大家或多或少都接触过`webpack`,现如今`webpack`已经渗透在了前端的各个方面,所以我们有必要来了解并学习`webpack`,`webpack` 是一种用于构建 JavaScript 应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用 ......