项目介绍
本期给大家介绍一个 校园信息墙 系统,可以发布信息,表白墙,分享墙,校园二手买卖,咨询分享等墙信息。整个项目还是比较系统的,分为服务端,管理后台,用户Web端,小程序C端。代码风格比较成熟,具备参考和学习意义。用来学习和做毕业设计,面试开发经验,都是不错的。
一 业务介绍
本系统分为以下几个模块:
1.墙信息模块分类展示
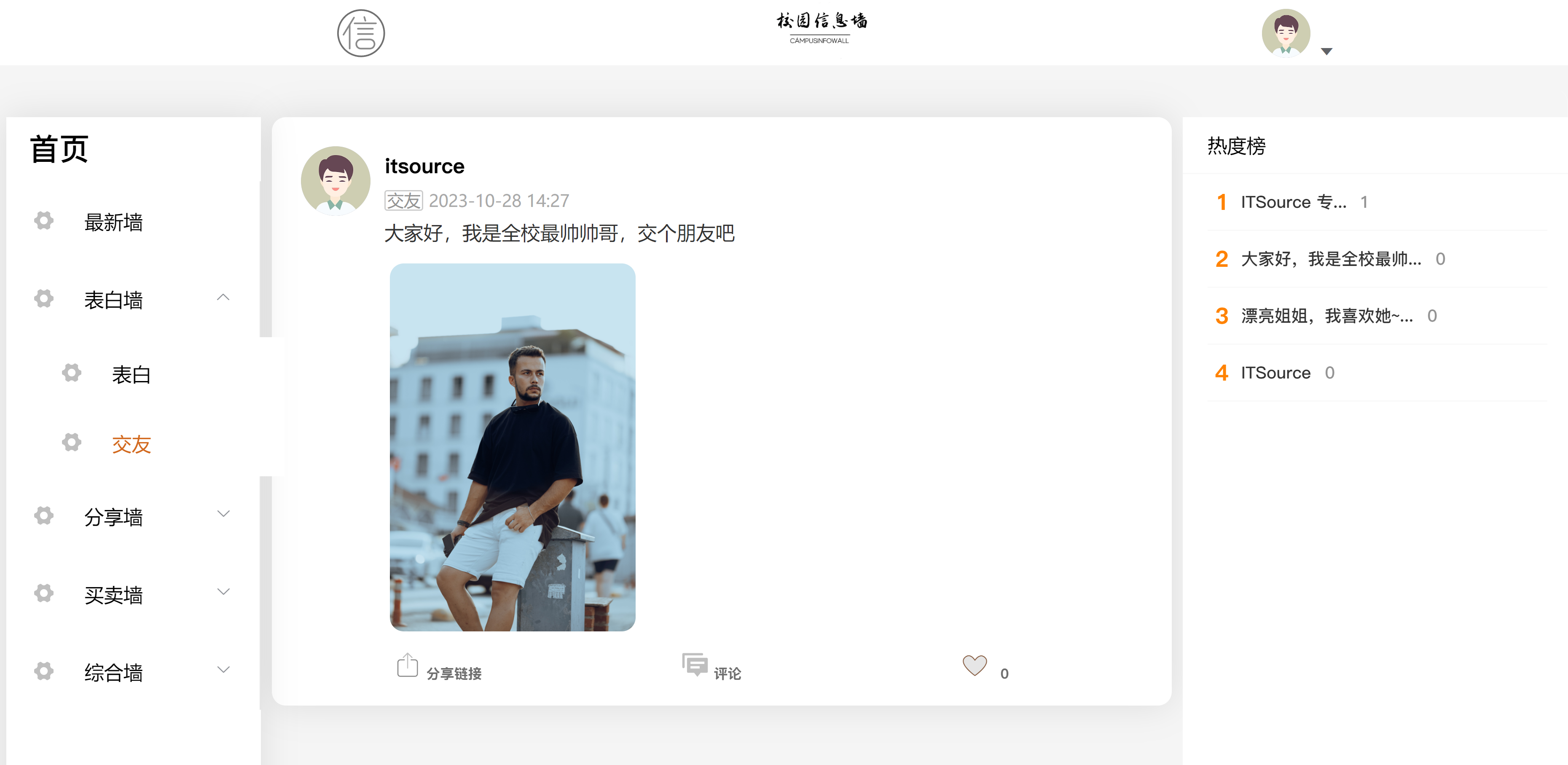
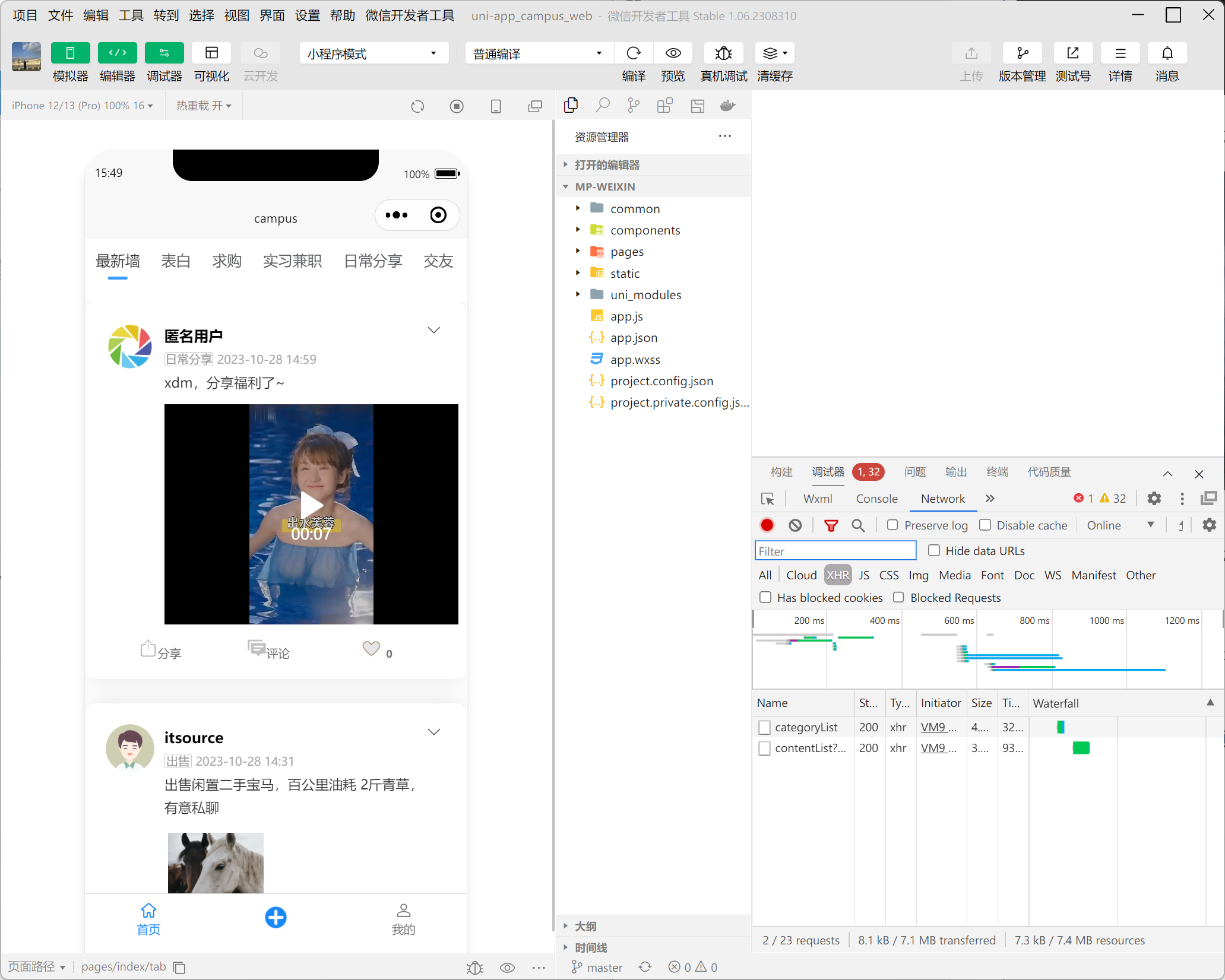
Web 用户端
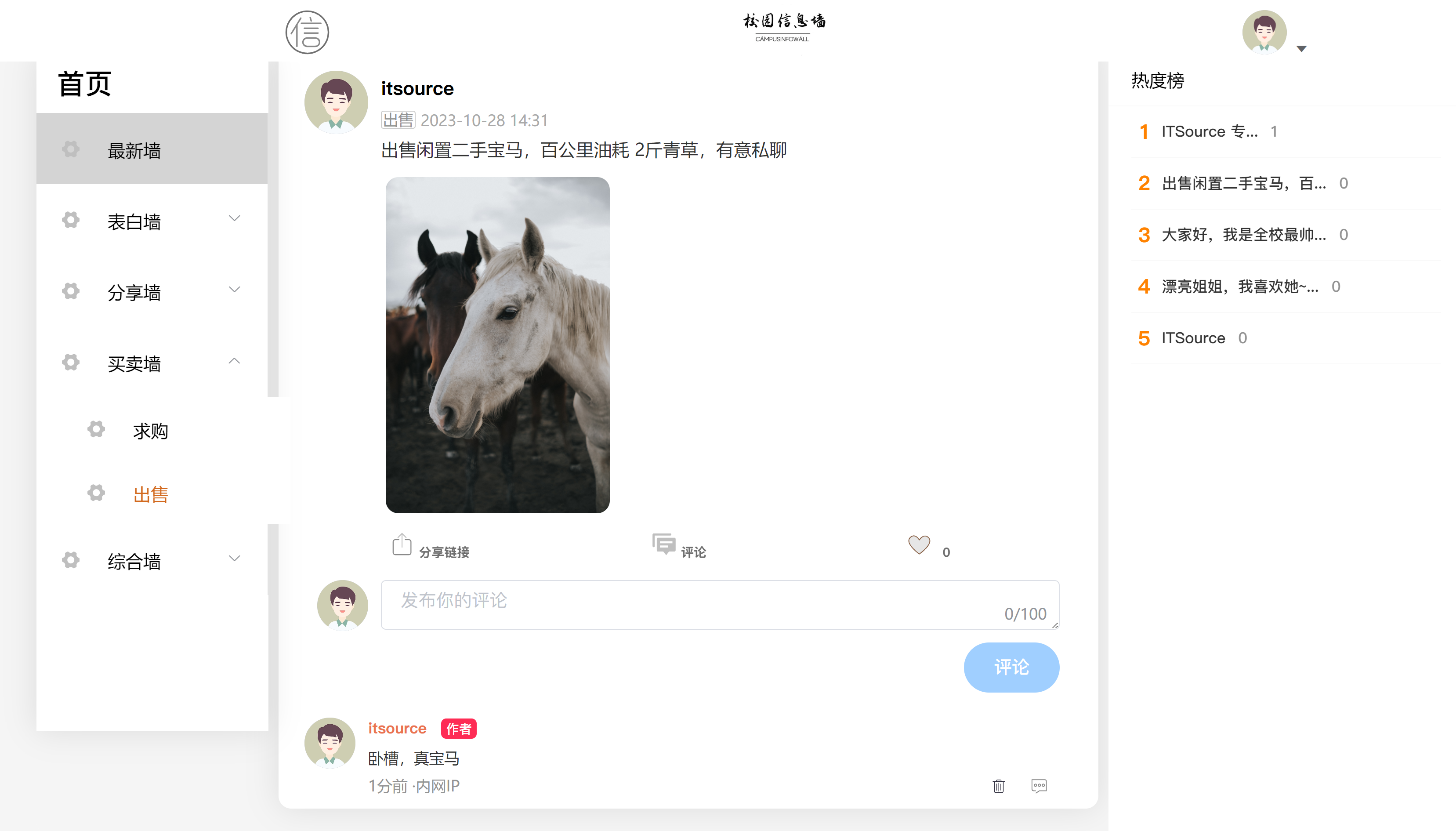
最新墙: 按照信息墙更新时间展示墙信息



还有表白墙,买卖墙,综合墙等,并且分类可以自定义配置.
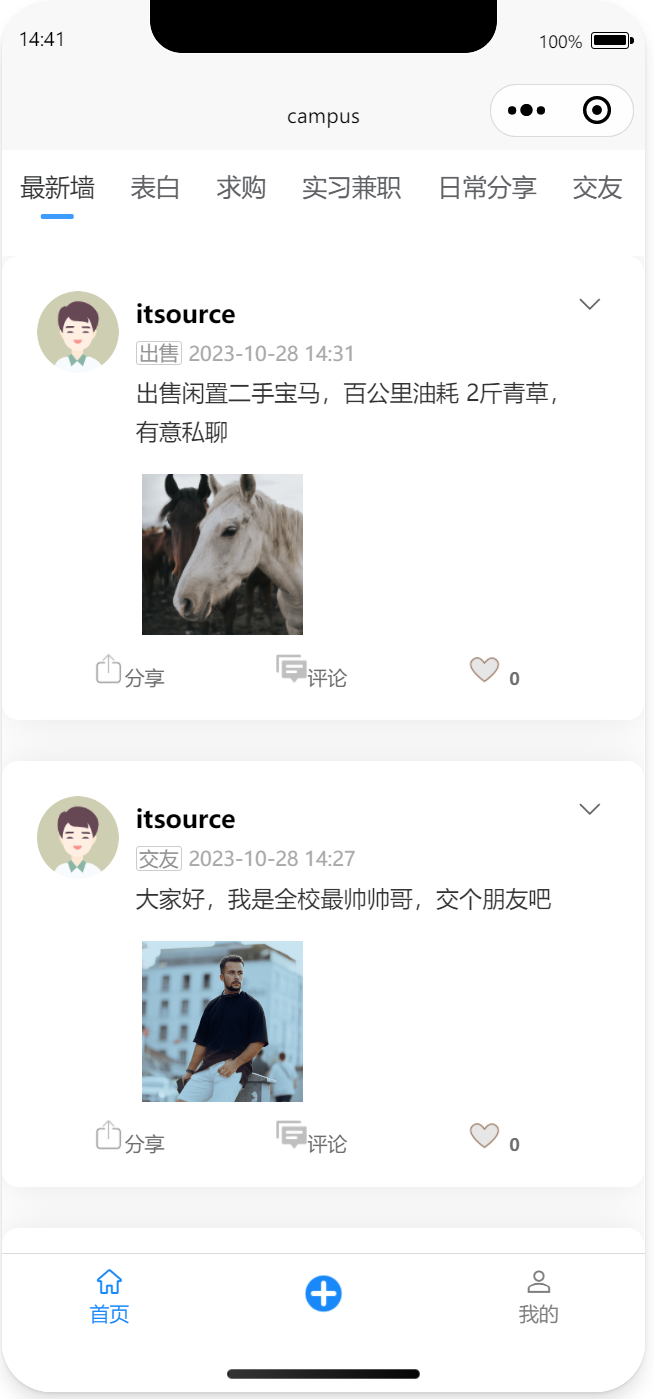
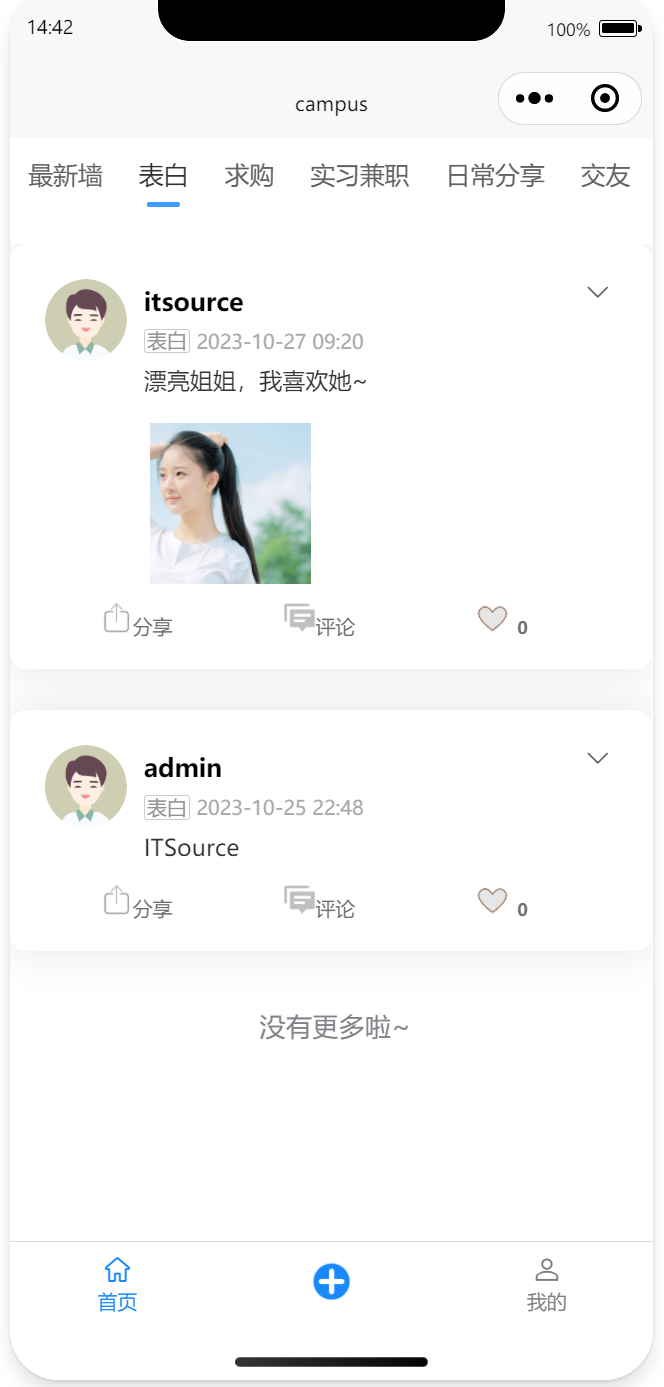
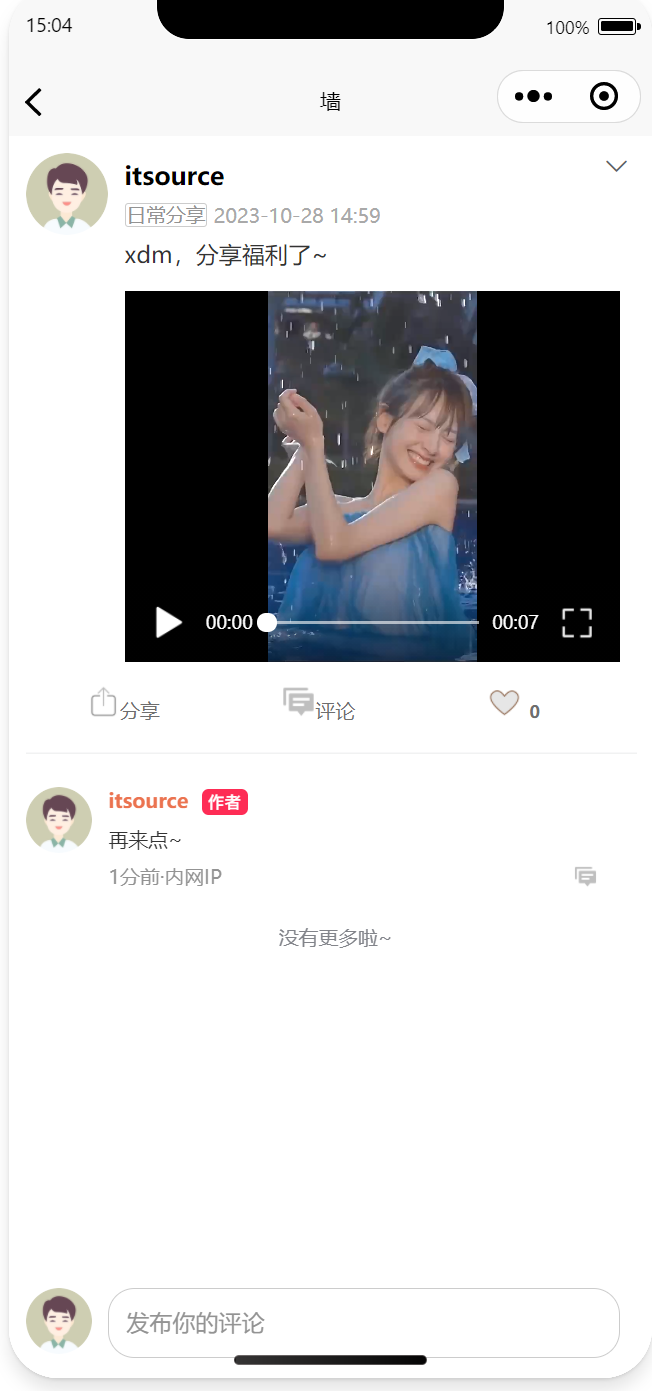
小程序端展示:


还可以分享视频:

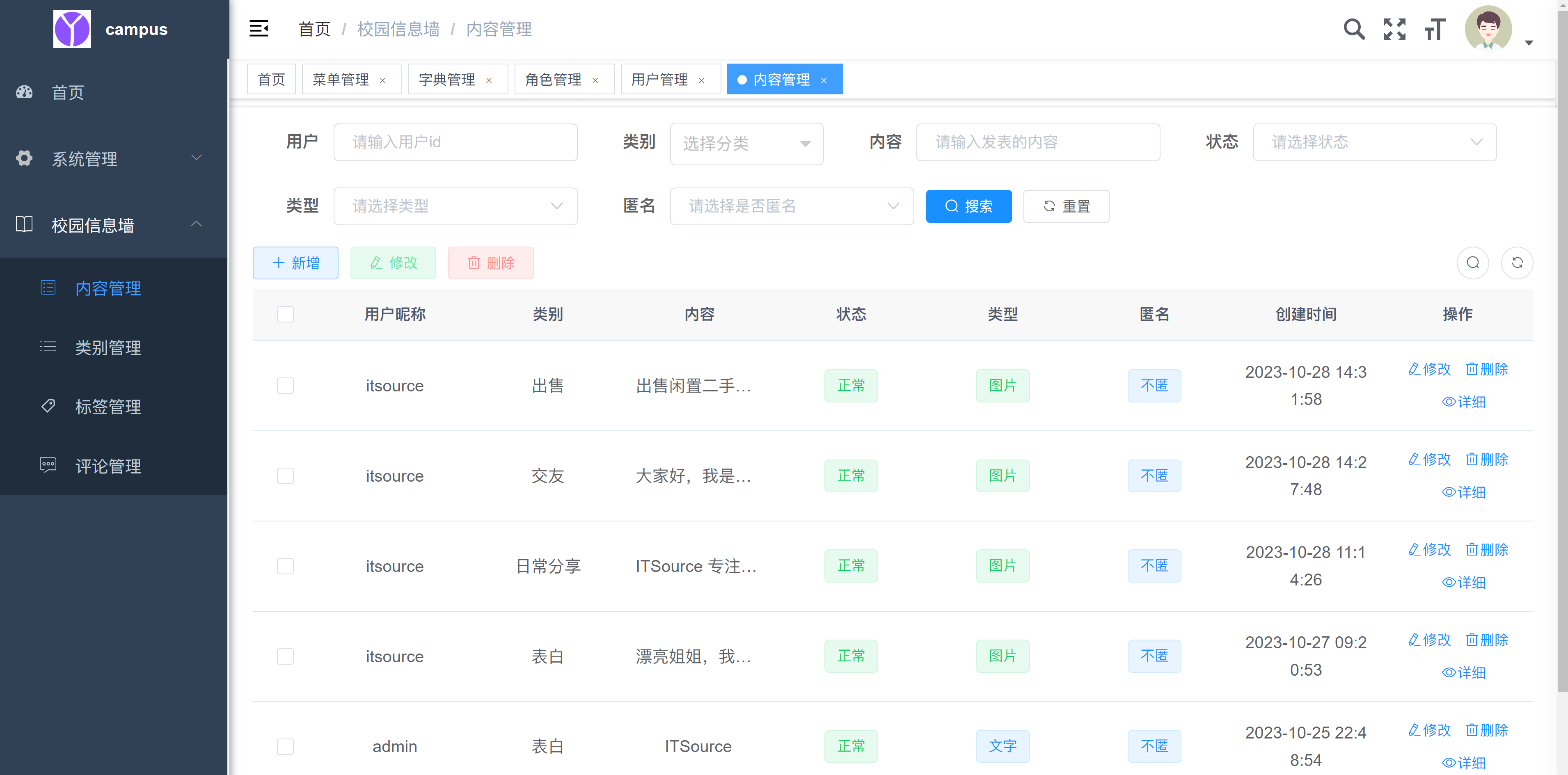
2.信息墙管理后台
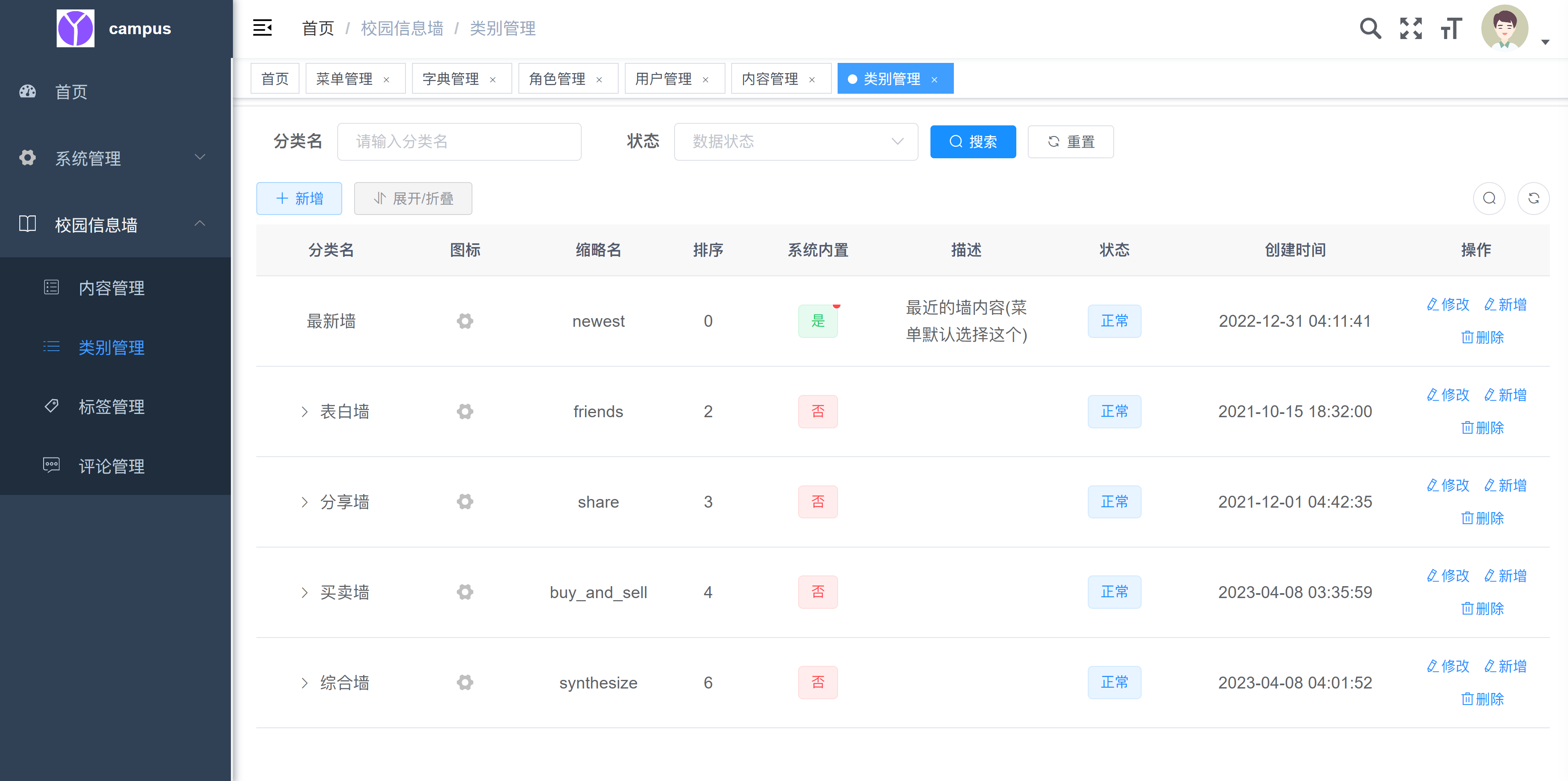
管理后台可以对小程序端进行管理,可以修改分类,标签等

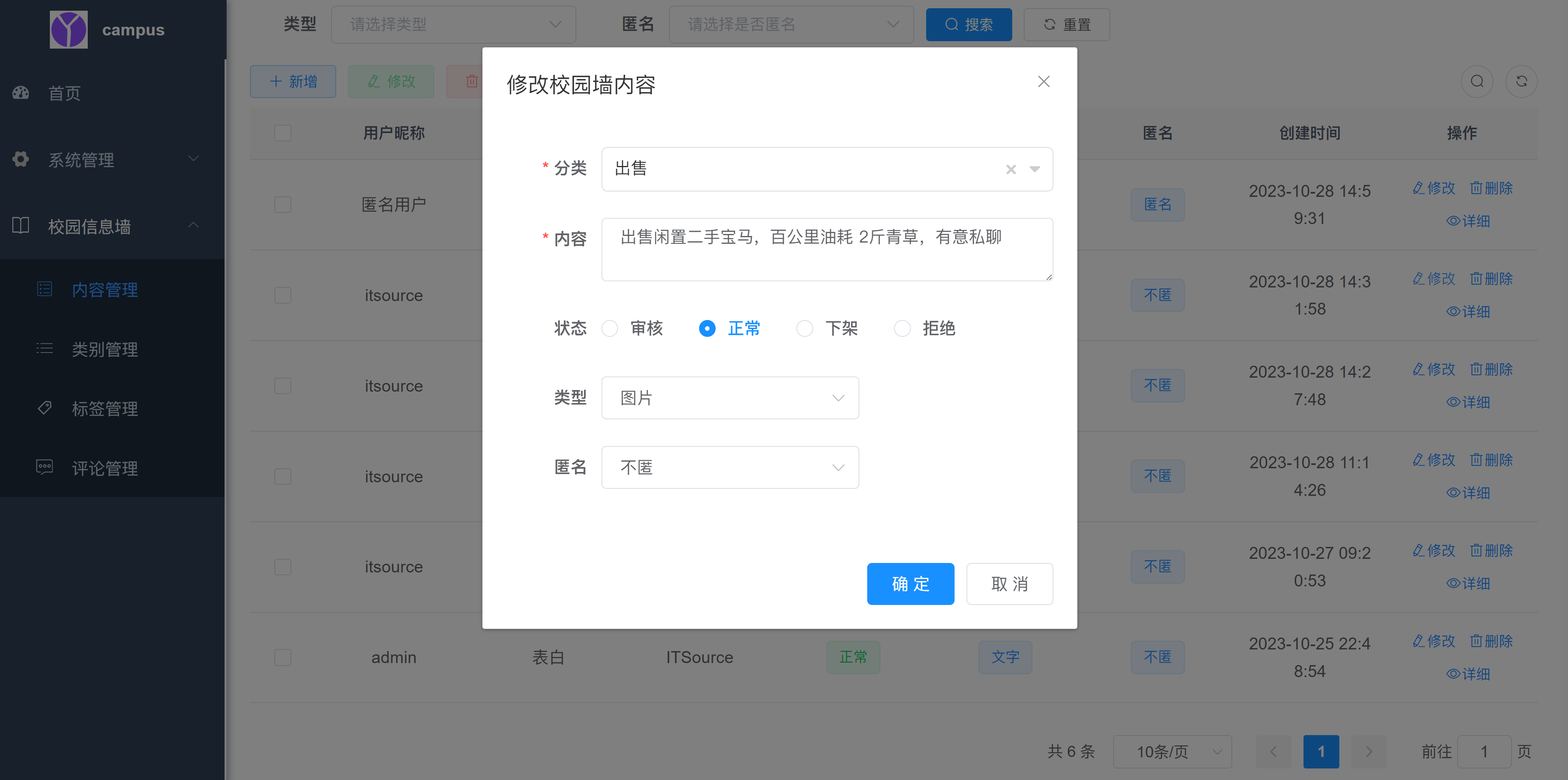
管理后台还可以对发布信息墙进行审核,下架,拒绝等操作:

以及管理信息墙菜单:

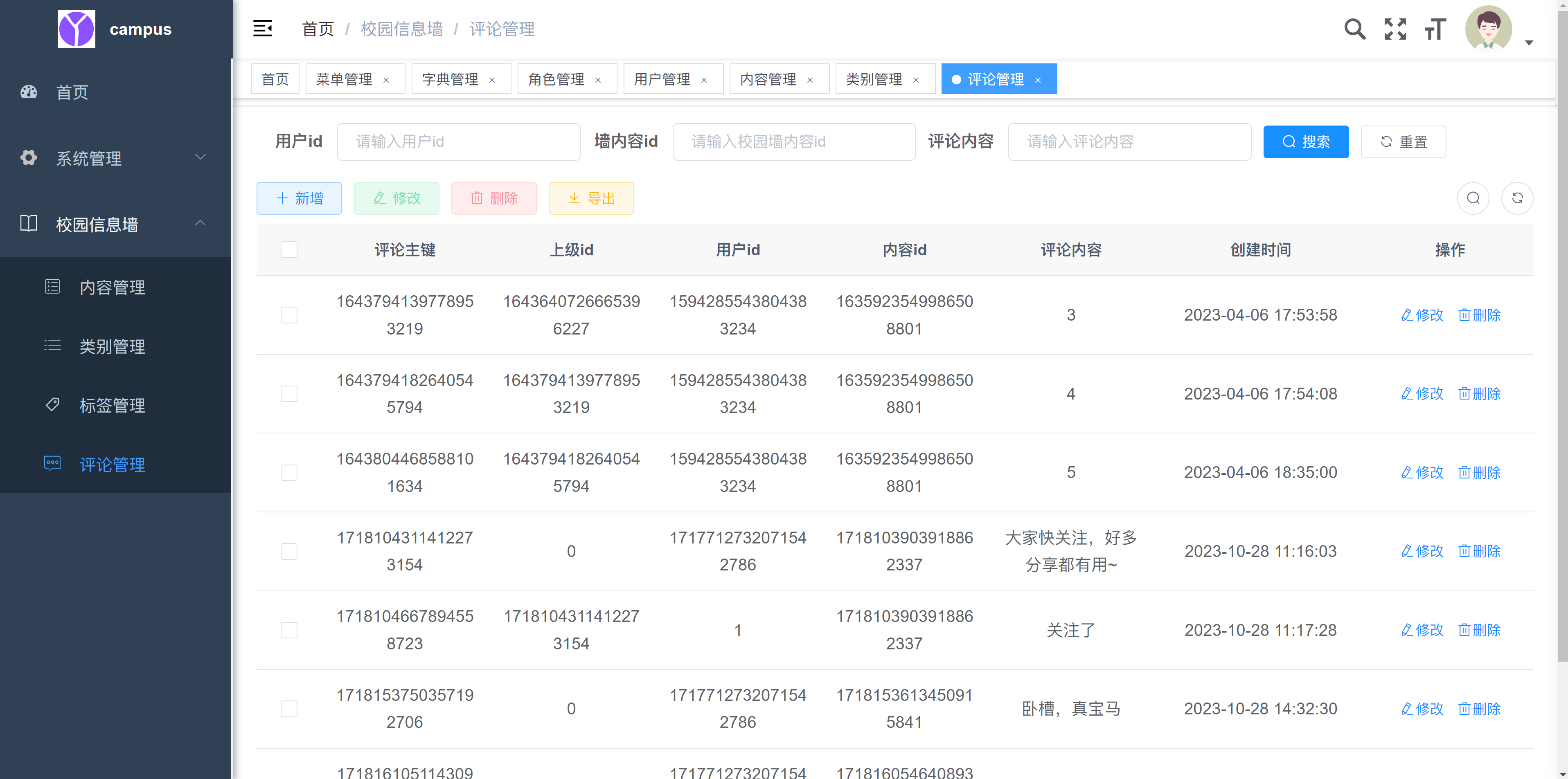
管理评论:

二 技术介绍
1.技术栈
- 后端: SpringBoot2.x +Mybatis+Redis
- 数据库 : MYSQL 8.x
- 前端: VUE + ElementUI
- 管理后台: VUE + ElementUI
- 小程序: uni-app
2.代码介绍
本项目设计系统较多, 分为服务端,管理后台端,小程序端,web端等,部署起来稍微有点难度。
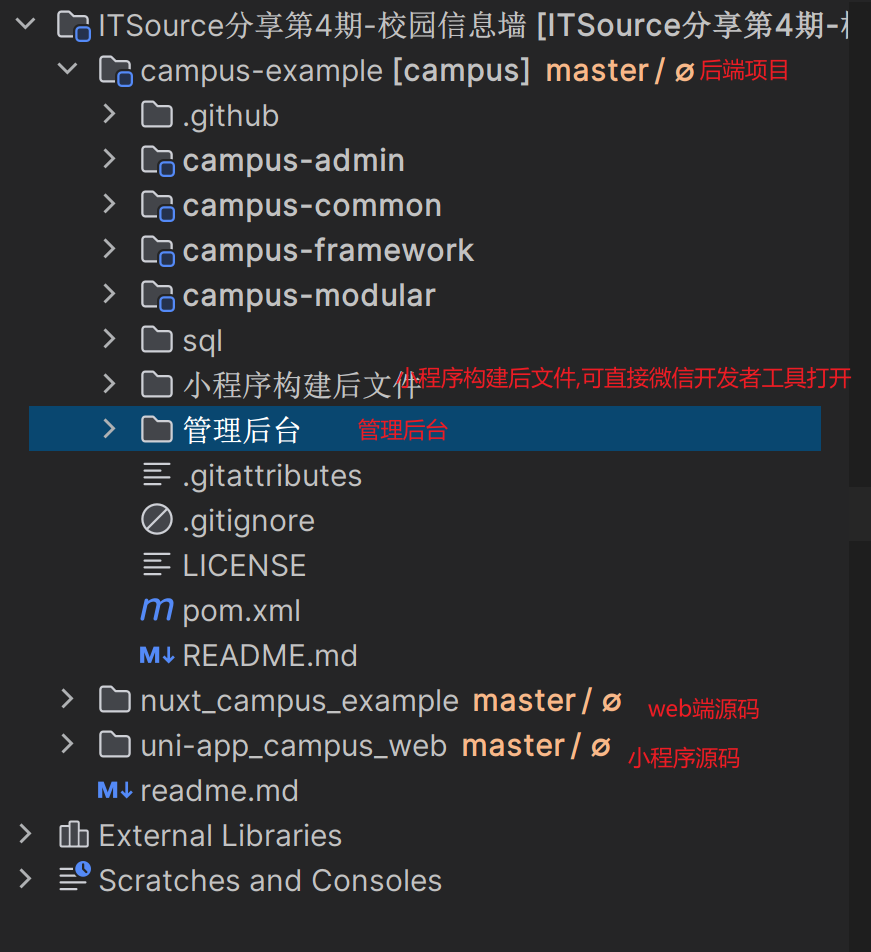
项目解构如下:

三 Quick Start
1. 环境准备
- MYSQL 8
- JDK1.8
- Maven 3
- IDEA
- Node 16
- Redis
- HubuilderX
以上环境需要准备好, 在自己的本地搭建好,方可进行下面步骤
2. 下载源码
- Github:
服务端+管理后台+小程序构建后文件 https://github.com/panji-tech/campus-example
小程序源码: https://github.com/panji-tech/uni-app_campus_web
web 端: https://github.com/panji-tech/nuxt_campus_example
- 百度云::
链接:https://pan.baidu.com/s/1iwam2W_otjtb-1O4_wgv8g?pwd=5byd 提取码:5byd
- 蓝奏云:
3. 后端部署
- Step1: 下载源码
- Step2: IDEA 打开项目
- Step3: 安装 Maven 依赖
- Step4: 配置检查

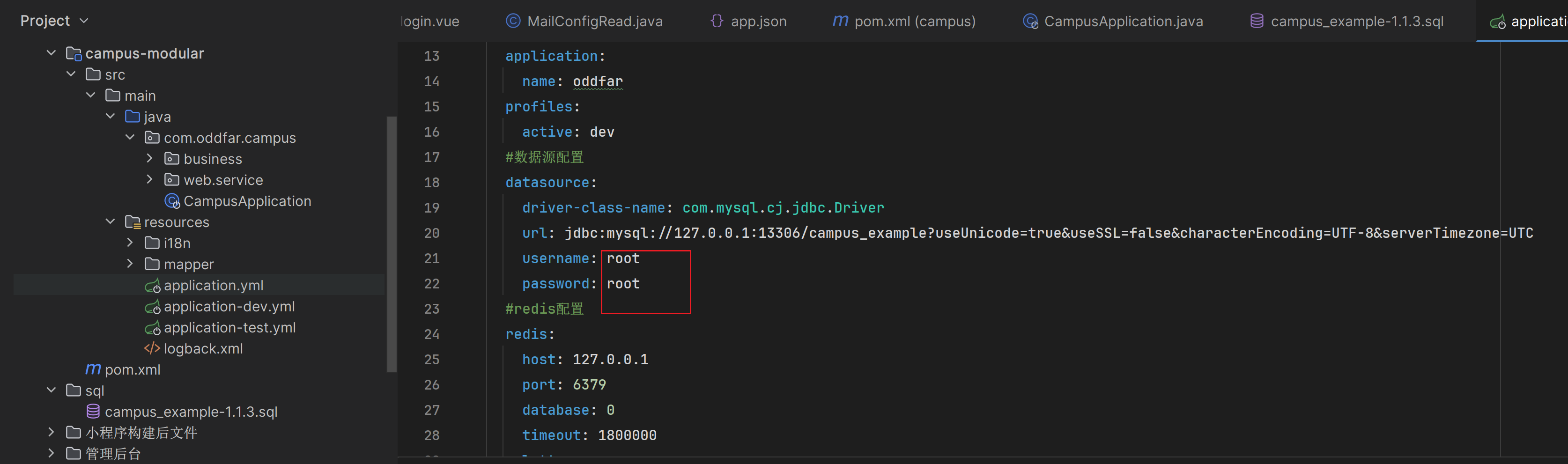
- 数据库配置:
确认数据库配置链接和 用户名密码都正确,接下来执行数据库初始化语句:
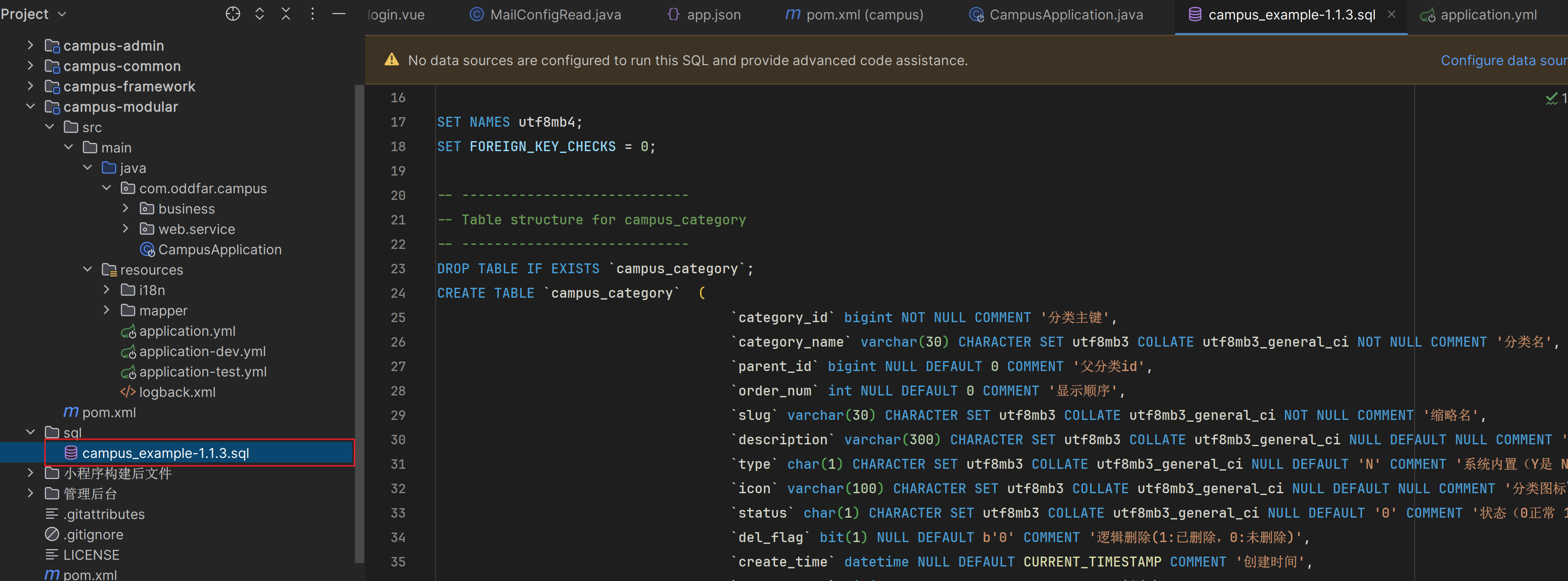
打开navicat 连接到Mysql 服务器,新建数据库: campus_example,打开项目中的sql文件:
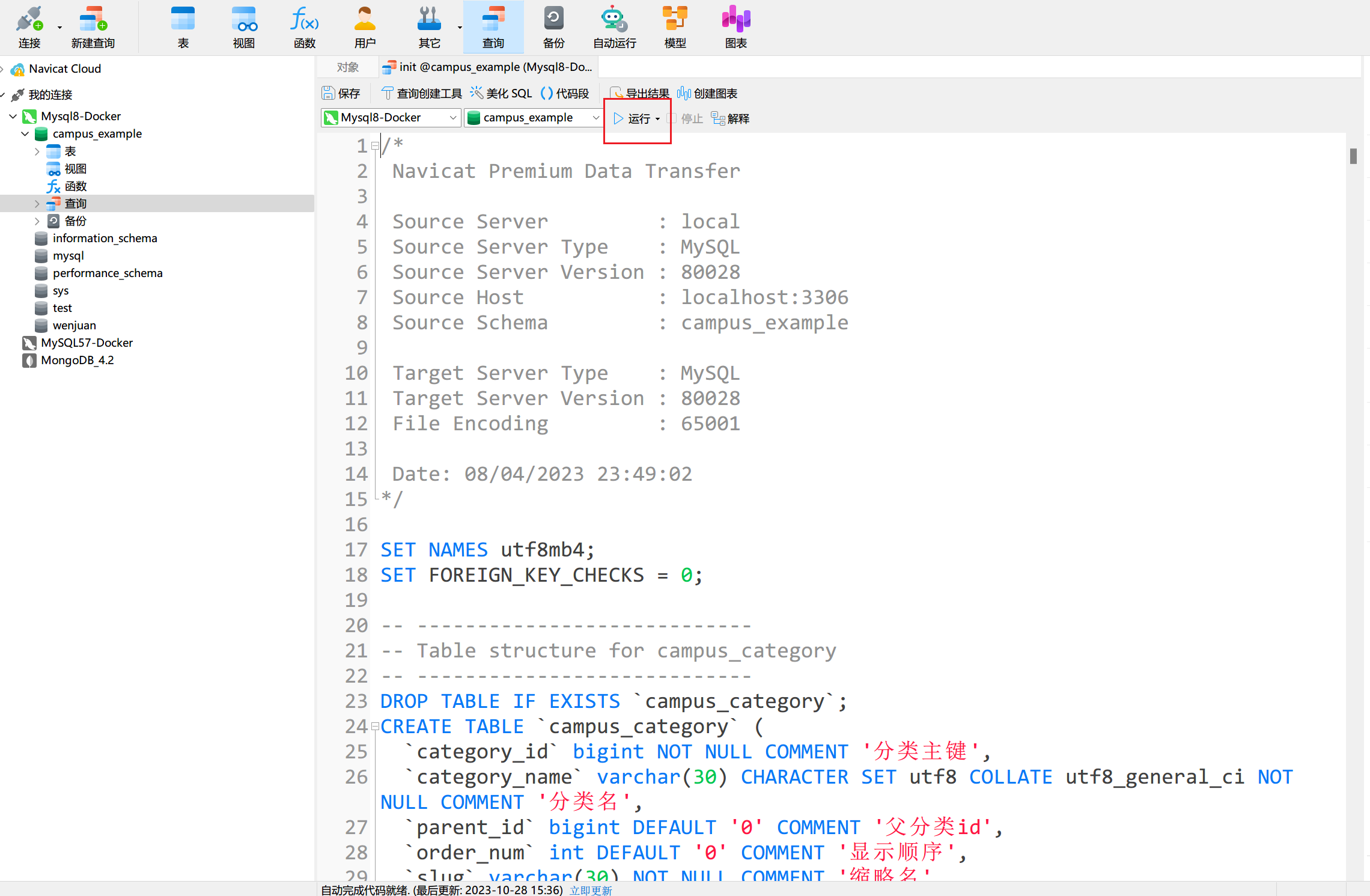
复制到 navicat 中执行即可:
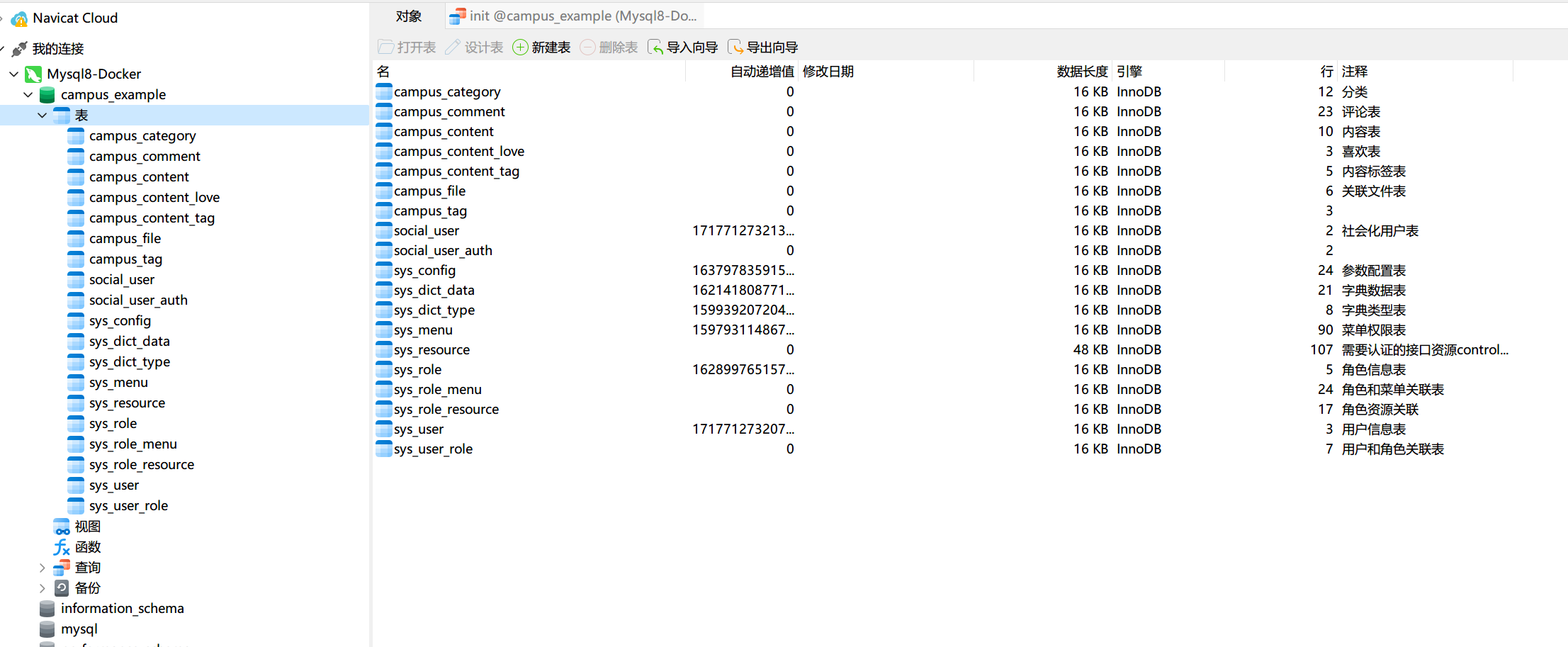
即可看到表结构初始化并且相关数据也有初始化:
- Step4: 启动后端项目
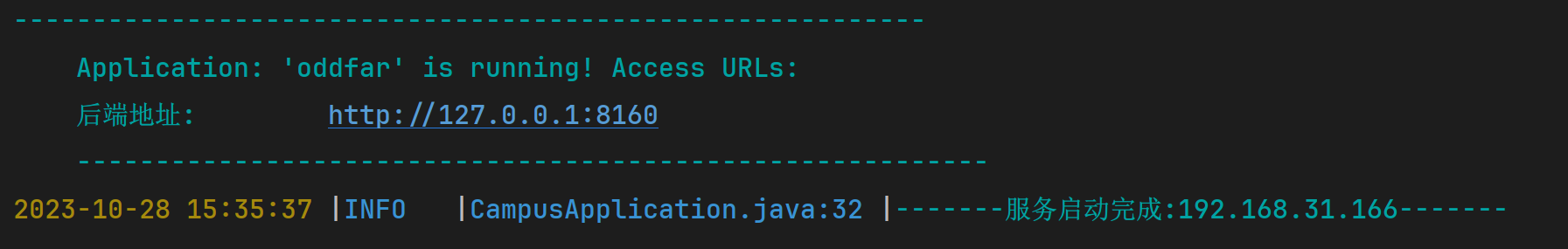
Idea 运行后端项目,看到以下信息,表示运行成功
4. 管理后台部署
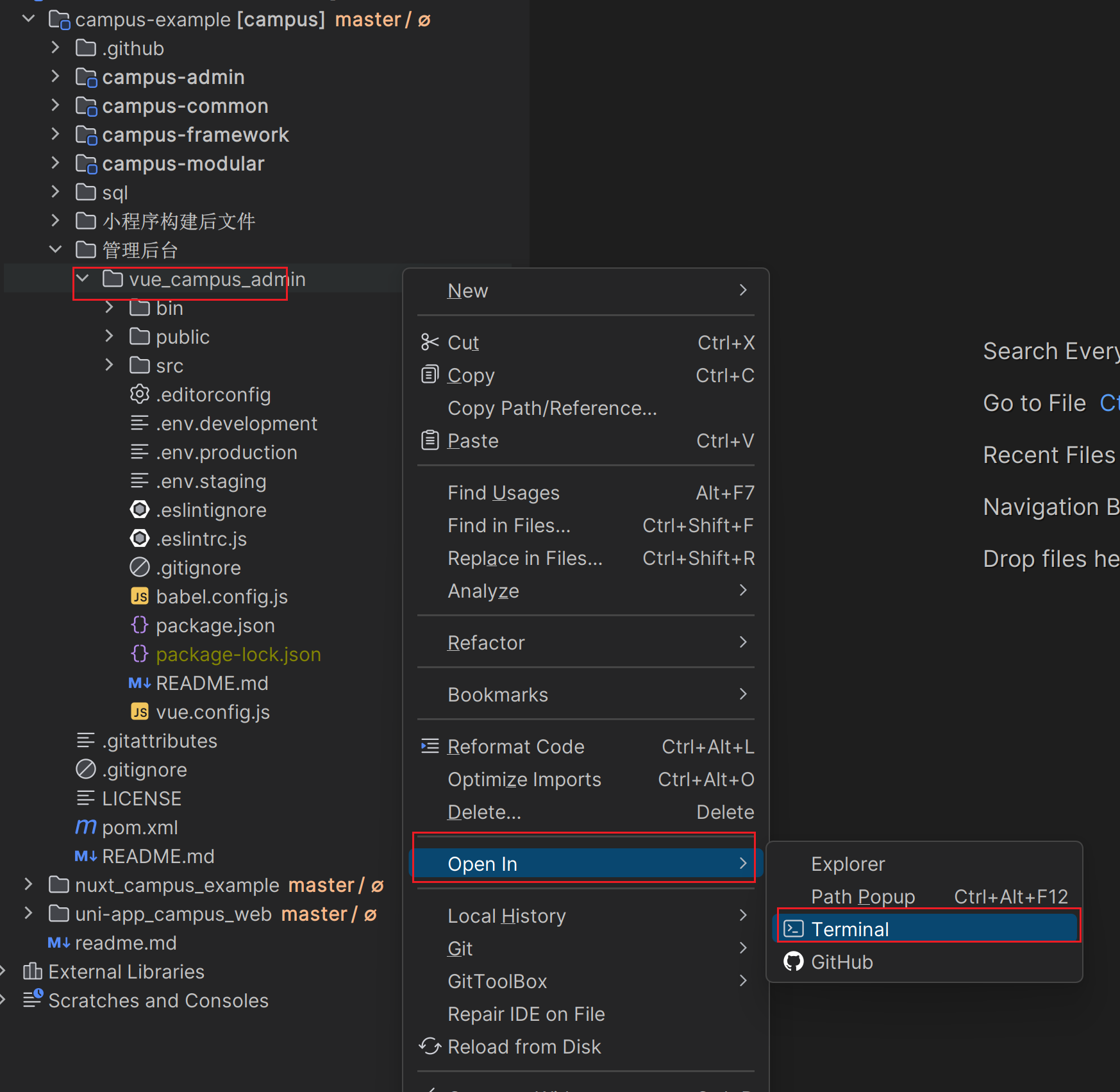
打开终端,进入管理后台项目目录:
- Step1: 安装npm依赖
npm install
- Step2: 启动前端项目
npm run dev
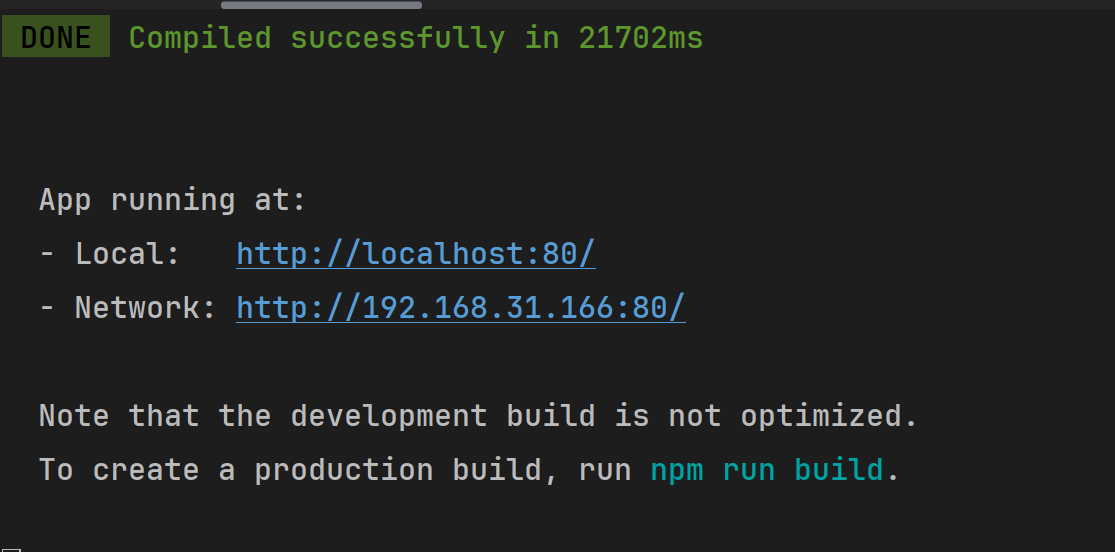
看到如下信息表示部署成功
点击任何一个连接,即可跳转浏览器打开.
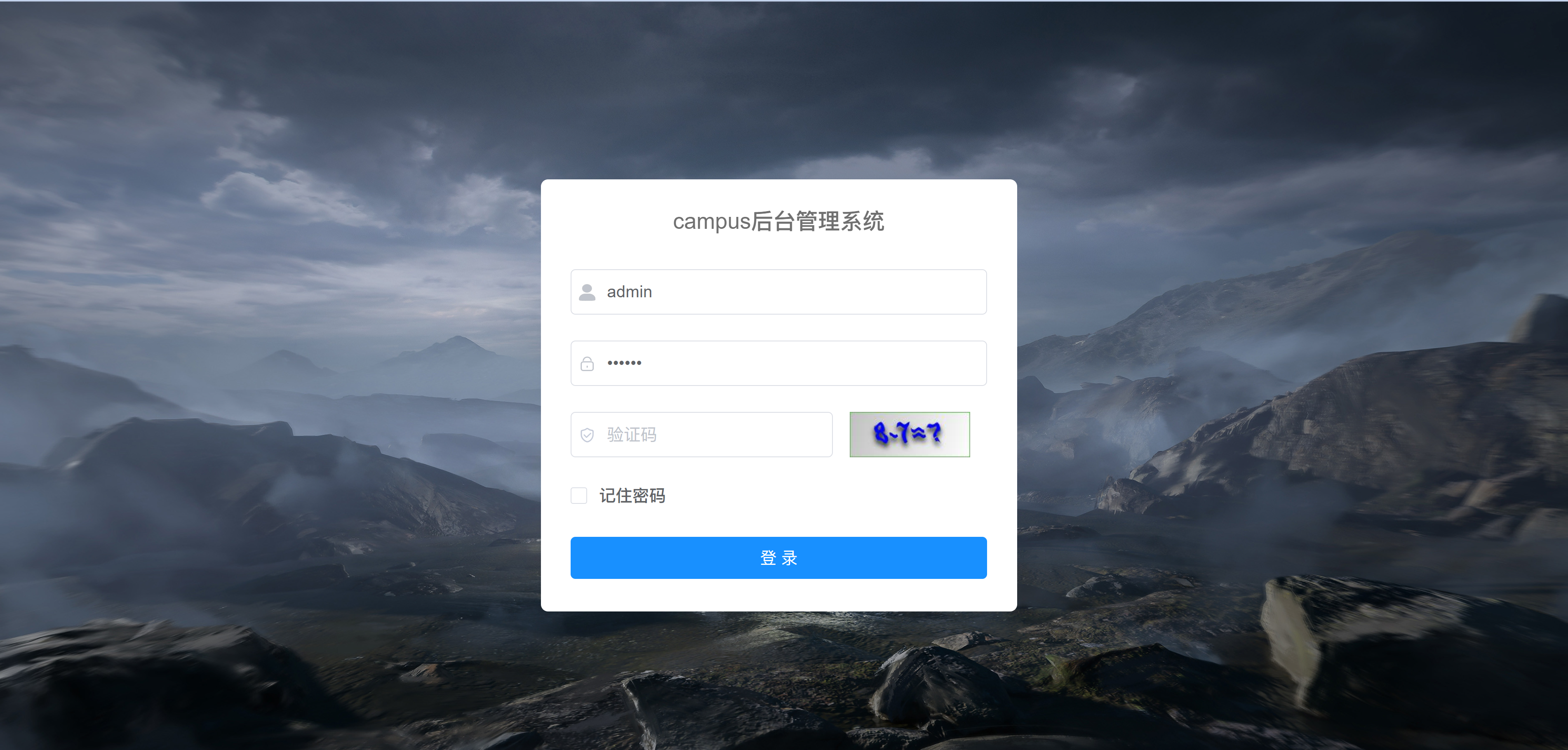
登录: 输入账号密码: admin 123456 即可登录成功!
5.小程序部署
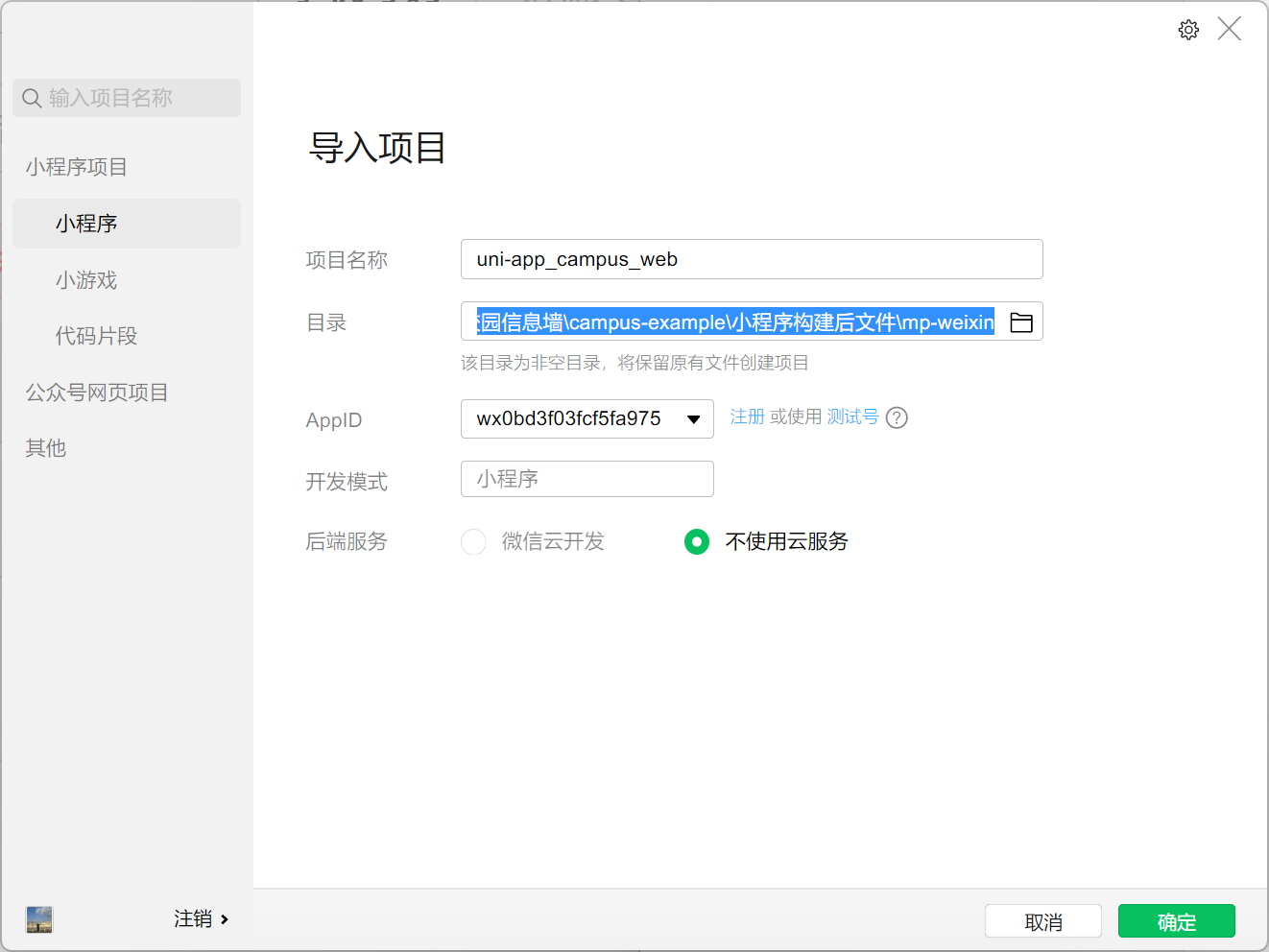
下载安装微信开发者工具并打开,

稍等一会即可看到小程序运行成功:

如果想对小程序做源码改动,可以打开小程序源码项目,用 HbuilderX 修改,构建,运行即可。
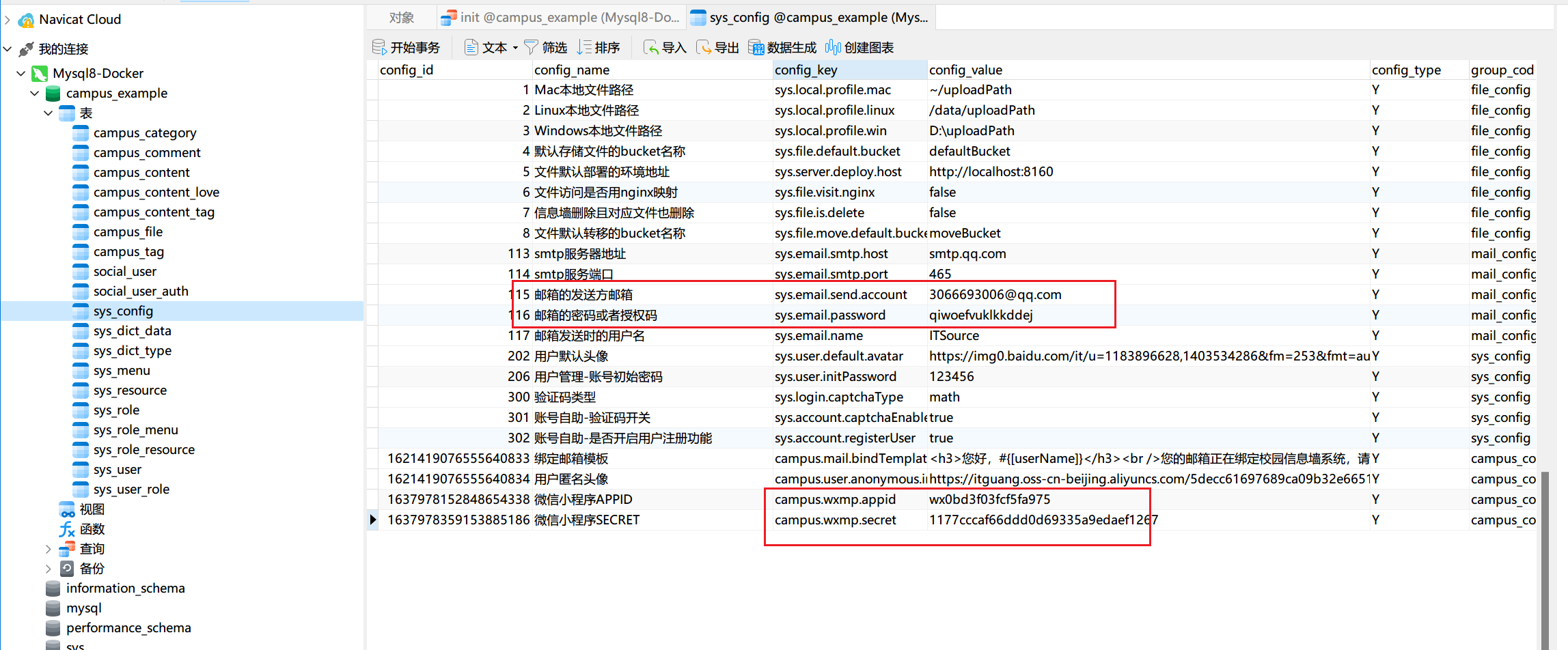
注意:微信小程序登录的 appid 和 secret 都是我申请的测试号,邮箱发送也是测试号.如果修改,可以直接修改数据库,然后重启后端项目即可:
关注 ITSource 公众号 ! 获取更多学习资源呀 !

可付费二次开发, 定制, 一对一讲解, 有意可微信联系: itguangit
本文由mdnice多平台发布