基于vuw2+海康威视web开发包3.2 无插件版本开发的 监控系统
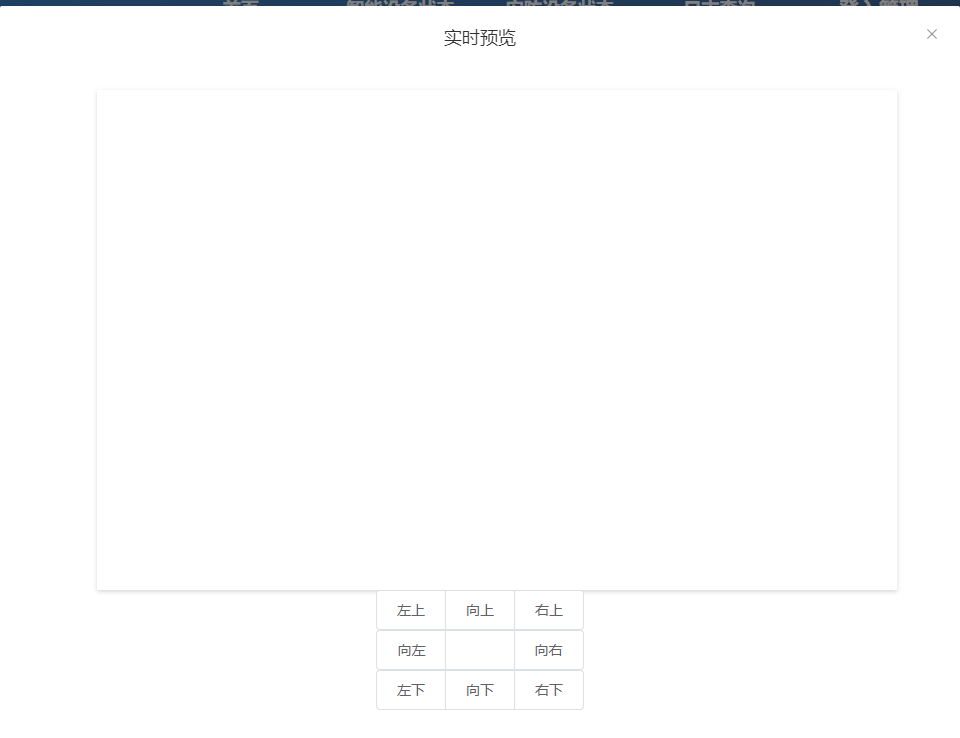
前言:项目最终效果为 可以预览,并且可以使用云台控制
'''
购买的海康威视摄像头必须可以开启websocket
'''

1.下载WEB无插件开发包V3.2,并加入到vue项目中
下载地址:https://open.hikvision.com/download/5cda567cf47ae80dd41a54b3?type=10&id=4c945d18fa5f49638ce517ec32e24e24
下载后解压的包目录如下:

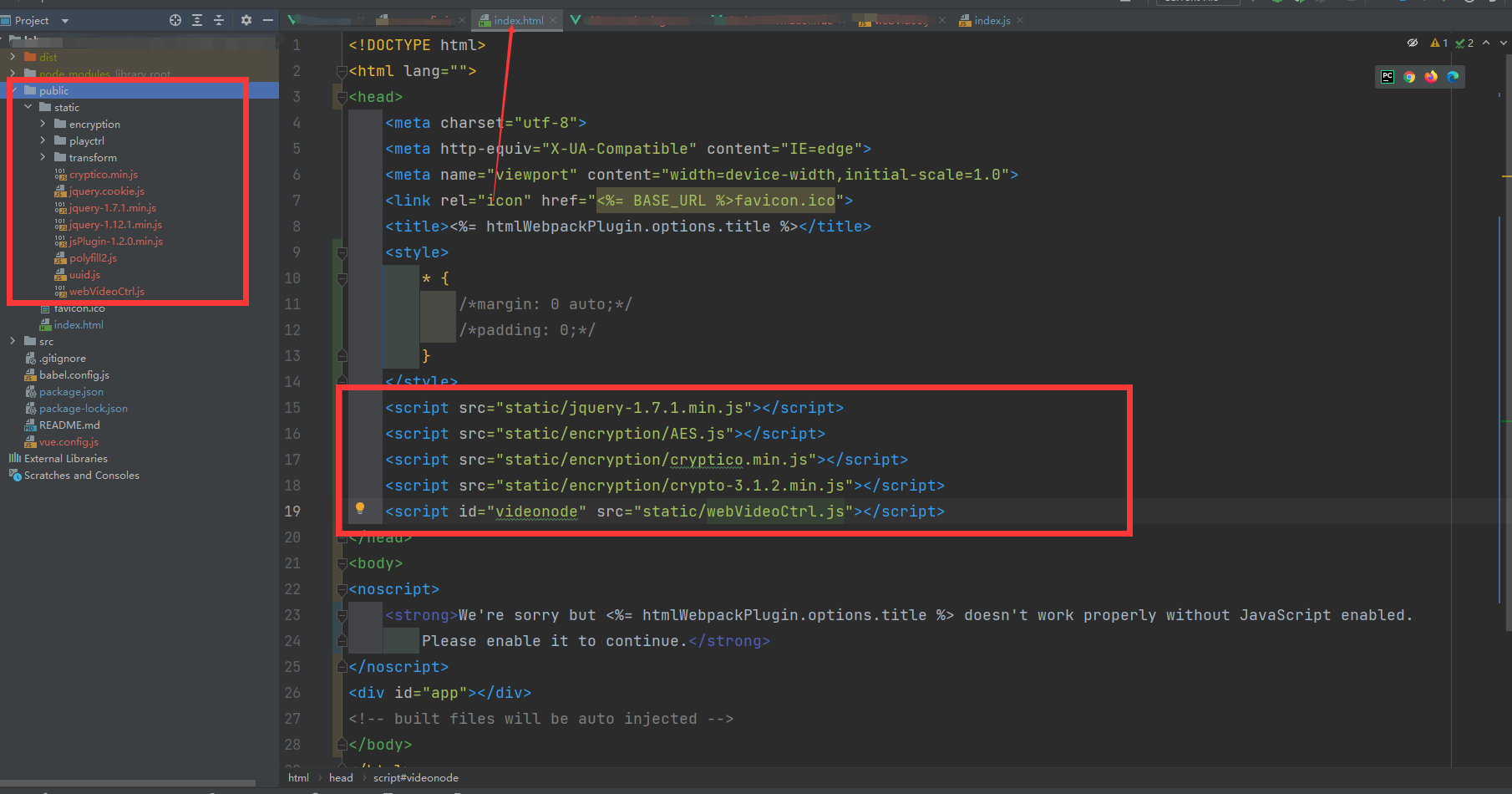
将把webs下的整个codebase文件夹和jquery-1.7.1.min.js都复制到public文件夹下,在index.html下引入对应文件,必须引入的只有jquery-1.7.1.min.js和webVideoCtrl.js

这里我在public下创建了一个static文件夹,把需要用到的都放进去了
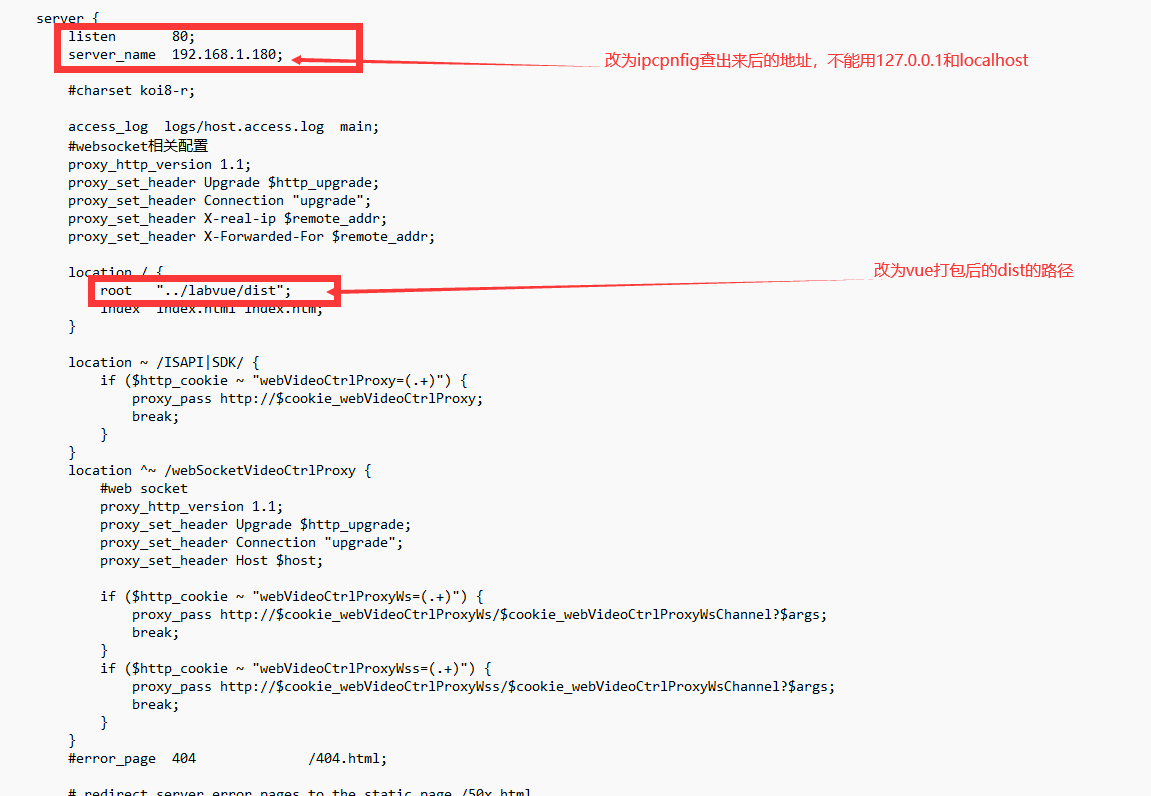
2运行开发包中的nginx-1.10.2/start.bat
nginx启动端口可以自行修改;此处默认80,其中为了方便开发环境下测试,我把nginx-1.10.2放到与项目中文件夹同级,因此nginx的root路径设置为../labvue/dist(项目打包路径,根据需要自行修改)


修改好后双击start.bat启动nginx
'''
注意:
1、本地开发过程nginx服务必须运行
2、开发过程运行项目地址必须是本地ip地址,不能用localhost那个,否则登录不成功
3、开发过程想要预览监控视频,需要先打包,然后访问部署后的项目路径,访问ip必须是服务器ip地址,不能用localhost或者127.0.0.1,否则登录不成功
'''
3.vue(用了element-ui),配置自己的webVideo.js(最后附上代码)和html
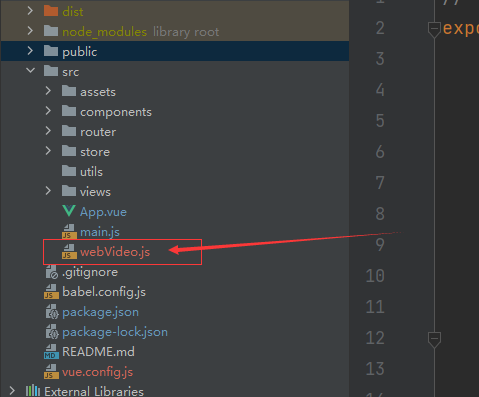
在src下创建一个webVIdeo.js文件

一.初始化
<template>
<div>
<el-row>
<el-col>
<div id="divPlugin" class="divPlugin" style="width: 454px;height: 315px"/>
<!-- 注意:Dom元素ID必须是divPlugin,不然会出问题 -->
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div class="el-button-group ">
<div class="el-button primary" @mousedown="mouseDownPTZControl(5)" @mouseup="mouseUpPTZControl">左上</div>
<div class="el-button primary" @mousedown="mouseDownPTZControl(1)" @mouseup="mouseUpPTZControl">向上</div>
<div class="el-button primary" @mousedown="mouseDownPTZControl(7)" @mouseup="mouseUpPTZControl">右上</div>
</div>
<br/>
<div class="el-button-group ">
<div class="el-button primary" @mousedown="mouseDownPTZControl(3)" @mouseup="mouseUpPTZControl">向左</div>
<!-- <div class="el-button primary" @mousedown="mouseDownPTZControl(9)" @mouseup="mouseUpPTZControl">自动</div>-->
<div class="el-button primary" @mousedown="mouseDownPTZControl(4)" @mouseup="mouseUpPTZControl">向右</div>
</div>
<br/>
<div class="el-button-group ">
<div class="el-button primary" @mousedown="mouseDownPTZControl(6)" @mouseup="mouseUpPTZControl">左下</div>
<div class="el-button primary" @mousedown="mouseDownPTZControl(2)" @mouseup="mouseUpPTZControl">向下</div>
<div class="el-button primary" @mousedown="mouseDownPTZControl(8)" @mouseup="mouseUpPTZControl">右下</div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import {WebVideo} from '@/webVideo'
export default {
name: "xxxxxx",
data() {
return {
webVideo: '',
hkvInfo: {
ip: '192.168.1.64', // 摄像头ip
username: 'admin', // 用户名
password: '123456' // 密码
}
}
},
created() {
},
mounted() {
this.initVideoPlay()
},
beforeDestroy() {
this.stopVideoPlay()
},
methods: {
initVideoPlay() {
this.webVideo = new WebVideo()
this.$nextTick(() => {
this.webVideo.init(this.hkvInfo.ip, this.hkvInfo.username, this.hkvInfo.password)
this.webVideo.clickLogin()
})
},
stopVideoPlay() {
this.webVideo.clickStopRealPlay()
this.webVideo.clickLogout()
},
// 云台控制
mouseDownPTZControl(iPTZIndex) {
this.webVideo.mouseDownPTZControl(iPTZIndex)
},
mouseUpPTZControl() {
this.webVideo.mouseUpPTZControl()
},
},
}
</script>
<style scoped>
</style>
'''
注意点:
1. id="divPlugin" 必须设置,而且要有明确的宽高
2. beforeDestroy() { this.stopVideoPlay() },必须要退出预览,否则页面切换会出问题。
'''
附:webVideo.js
// 初始化插件
export function WebVideo() {
this.g_iWndIndex = 0
this.szDeviceIdentify = ''
this.deviceport = ''
this.rtspPort = ''
this.channels = []
this.ip = ''
this.port = '80'
this.username = ''
this.password = ''
this.init = function (ip, username, password) {
this.ip = ip
this.username = username
this.password = password
// var self = this
// 检查插件是否已经安装过
// var iRet = WebVideoCtrl.I_CheckPluginInstall();
// if (-1 == iRet) {
// alert("您还未安装过插件,双击开发包目录里的WebComponentsKit.exe安装!");
// return;
// }
// 初始化插件参数及插入插件
WebVideoCtrl.I_InitPlugin(800, 500, {
szColorProperty: 'plugin-background:#102749; sub-background:#102749; sub-border:#18293c; sub-border-select:red',
bWndFull: true, // 全屏
// iPackageType: 2,
iWndowType: 1, //分屏
bNoPlugin: true, // 支持无插件
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");
}
});
}
// 登录
this.clickLogin = function () {
var self = this
if ("" == self.ip || "" == self.port) {
return;
}
self.szDeviceIdentify = self.ip + "_" + self.port;
WebVideoCtrl.I_Login(self.ip, 1, self.port, self.username, self.password, {
success: function (xmlDoc) {
setTimeout(function () {
console.log(`${self.ip}:登录成功`);
self.getChannelInfo();
self.getDevicePort();
}, 10);
setTimeout(function () {
self.clickStartRealPlay()
}, 500)
},
error: function (status, xmlDoc) {
console.log('登录失败');
}
});
}
// 退出
this.clickLogout = function () {
var self = this
self.channels = []
if (null == self.szDeviceIdentify) {
return;
}
var iRet = WebVideoCtrl.I_Logout(self.szDeviceIdentify);
if (0 == iRet) {
self.getChannelInfo();
self.getDevicePort();
}
}
// 获取通道
this.getChannelInfo = function () {
var self = this
self.channels = []
if (null == self.szDeviceIdentify) {
return;
}
// 模拟通道
WebVideoCtrl.I_GetAnalogChannelInfo(self.szDeviceIdentify, {
async: false,
success: function (xmlDoc) {
var oChannels = $(xmlDoc).find("VideoInputChannel");
$.each(oChannels, function (i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text();
if ("" == name) {
name = "Camera " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
self.channels.push({
id: id,
name: name
})
});
console.log('获取模拟通道号成功')
},
error: function (status, xmlDoc) {
console.log('获取模拟通道号失败')
}
});
}
// 获取端口
this.getDevicePort = function () {
var self = this
if (null == self.szDeviceIdentify) {
return;
}
var oPort = WebVideoCtrl.I_GetDevicePort(self.szDeviceIdentify);
if (oPort != null) {
self.deviceport = oPort.iDevicePort;
self.rtspPort = oPort.iRtspPort;
}
console.log('获取端口号成功')
}
// 开始预览
this.clickStartRealPlay = function () {
var self = this
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(self.g_iWndIndex),
iChannelID = self.channels[0].id
if (null == self.szDeviceIdentify) {
return;
}
var startRealPlay = function () {
WebVideoCtrl.I_StartRealPlay(self.szDeviceIdentify, {
iChannelID: iChannelID,
bZeroChannel: false,
iStreamType: 2,
success: function () {
console.log('预览成功')
},
error: function (status, xmlDoc) {
if (403 === status) {
console.log('设备不支持Websocket取流')
} else {
console.log('预览失败')
}
}
});
};
if (oWndInfo != null) {// 已经在播放了,先停止
WebVideoCtrl.I_Stop({
success: function () {
startRealPlay();
}
});
} else {
startRealPlay();
}
}
// 云台控制
this.mouseDownPTZControl = function (iPTZIndex) {
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(this.mySelectWnd);
var iPTZSpeed = 4
if (oWndInfo !== null) {
if (iPTZIndex === 9 && this.g_bPTZAuto) {
iPTZSpeed = 0;
} else {
this.g_bPTZAuto = false;
}
WebVideoCtrl.I_PTZControl(iPTZIndex, false, {
iPTZSpeed: iPTZSpeed,
mysuccess: function (xmlStr) {
console.log("I_PTZControl", xmlStr);
if (iPTZIndex === 9 && this.g_bPTZAuto) {
console.log(oWndInfo.szDeviceIdentify + " 停止云台成功!mouseDown");
} else {
console.log(oWndInfo.szDeviceIdentify + " 开启云台成功!mouseDown");
}
if (iPTZIndex === 9) {
this.g_bPTZAuto = !this.g_bPTZAuto;
}
},
error: function (status, xmlDoc) {
console.log(oWndInfo.szDeviceIdentify + " 开启云台失败!mouseDown", status, xmlDoc);
}
});
}
}
this.mouseUpPTZControl = function () {
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(this.mySelectWnd);
if (oWndInfo !== null) {
WebVideoCtrl.I_PTZControl(1, true, {
mysuccess: function (xmlStr) {
console.log(oWndInfo.szDeviceIdentify + " 停止云台成功!mouseUp", xmlStr)
},
error: function (status, xmlDoc) {
console.log(oWndInfo.szDeviceIdentify + " 停止云台失败!mouseUp", status, xmlDoc);
}
});
}
}
// 停止预览
this.clickStopRealPlay = function () {
var self = this
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(self.g_iWndIndex)
if (oWndInfo != null) {
WebVideoCtrl.I_Stop({
success: function () {
console.log('停止预览成功')
},
error: function () {
console.log('停止预览失败')
}
});
}
}
}