1、qs是什么
qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。可以进行对象与字符串之间的一个转换。
2、qs安装
qs,是axios中自带的,也是npm仓库所管理的包。
安装方式:
npm install qs
Vue项目导入:
import qs from 'qs'
Vue项目中的main.js中设置全局属性的方式:
Vue.prototype.$qs = qs
3、qs应用场景
使用axios,调用后端接口时使用到的。
请求方式为post,axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urllencoded',将对象或数组的参数使用qs.stringify()进行序列化转化。
4、qs使用
介绍它的两个方法:stringify和parse。
4.1 qs.stringif(data)
stringify方法,是将对象序列化成url形式的字符串,以&符号进行拼接。
示例及输出效果如下:
const userObj = {name:'xiaoming',password:'123123'}
qs.stringify(userObj)
console.log('转换后的格式:',qs.stringify(userObj)
// 转换后的格式:name=xiaoming&password=123123
4.2 qs.parse(data)
parse方法,是将URL形式的字符串解析成对象
示例及输出效果如下:
import qs from 'qs'
const userStr = 'name=xiaoming&password=123456'
//qs.parse(userStr)
console.log('转换后的格式:',qs.parse(userStr))
// Object{
// name:'xiaoming',
// password:'123456'
// }
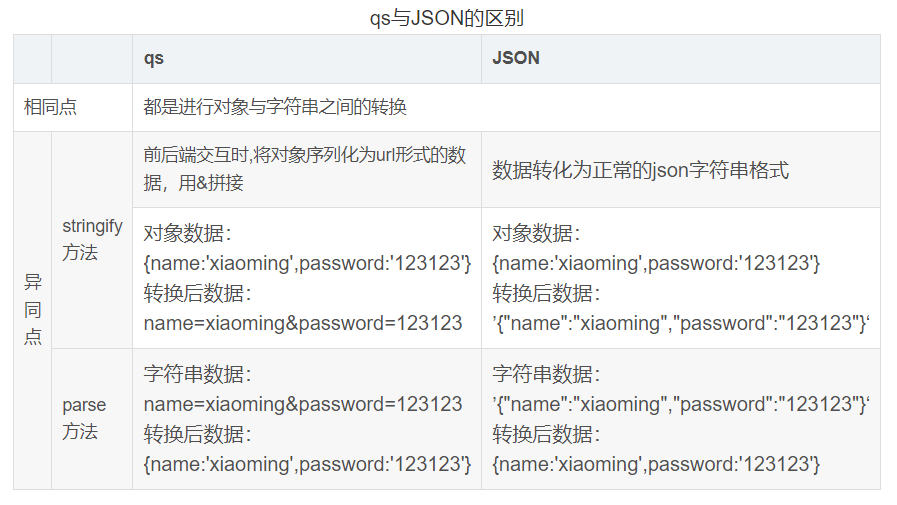
5、qs和JSON的区别