Element 只提供了DatePicker,没有做金额的Picker
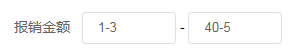
这个东西就只能自己做了,实现效果:

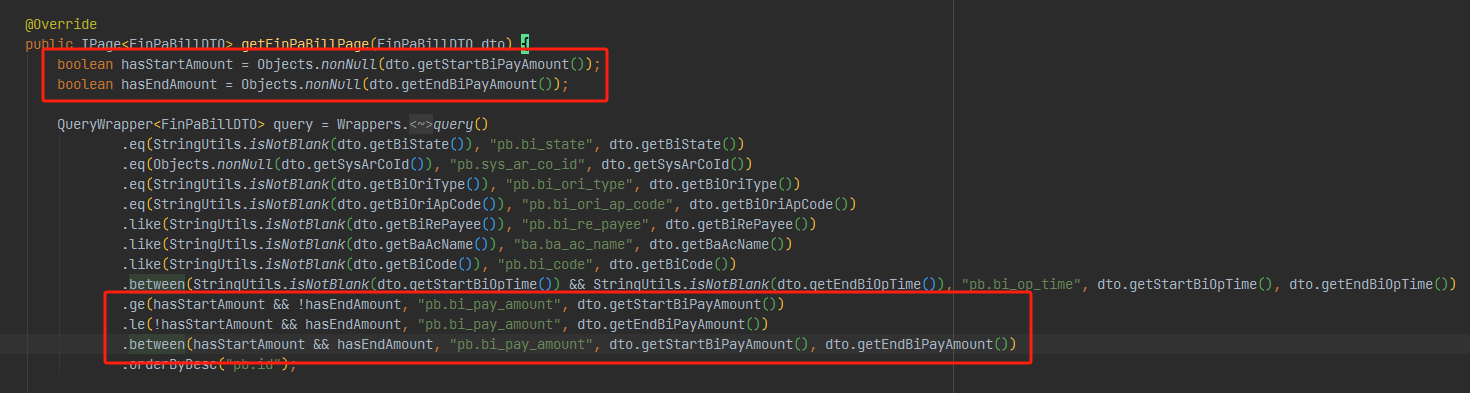
后台接口条件:
因为有可能只有起始值,只有结束值,或者起始值结束值都有三种情况
1、如果有起始值且没有结束值, 则金额 大于等于 起始值
2、如果有结束值且没有起始值,则金额 小于等于 结束值
3、如果都有,则走Between

前端组件:
<el-form-item label="付款金额" size="small"> <el-input v-model.trim="form.startBiPayAmount" placeholder="起始值" clearable maxlength="14" oninput="value=value.replace(/[^-\d.]/g,'')" style="width: 94px;" size="small" /> - <el-input v-model.trim="form.endBiPayAmount" placeholder="结束值" clearable maxlength="14" oninput="value=value.replace(/[^-\d.]/g,'')" style="width: 94px;" size="small" /> </el-form-item>
input事件追加一个正则替换,保证用户只能输入数字和负数
/[^-\d.]/g
一般来说只要输入正数范围内,但是要支持负数就会有bug

我想不到有更好的正则,补充了一个提交校验
validateAmountRange() {
return isNaN(this.form.startBiPayAmount) || isNaN(this.form.endBiPayAmount)
},
判断,然后触发提示
if (this.validateAmountRange()) return this.$message.error('请输入有效的付款金额')