后端接口
@PostMapping("/manual/import")
@ApiOperation("手工导入")
public RtnResult manualImport(@RequestParam("enterpriseGroupName") String enterpriseGroupName,
@RequestParam("file") MultipartFile file,
@RequestParam("enterpriseGroupDes") String enterpriseGroupDes) {
return enterpriseGroupService.manualImport(enterpriseGroupName, file, enterpriseGroupDes);
}
前端
<el-upload
class="upload-demo"
:action="url"
accept=".csv,.xlsx,.txt"
show-file-list
ref="uploadRef"
:limit="2"
:auto-upload="false"
:multiple="false"
:on-change="handleChange"
:data={enterpriseGroupName:this.step1Form.groupName,enterpriseGroupDes:this.step1Form.groupComment}
>
使用 :data={参数} ,参数为键值对的形式{key1:value1,key2:value2},传递参数
data() {
return {
step1Form: {
groupName: '',
nameList: '',
groupComment: '',
},
url: this.$GLOBAL.teis + 'enterprise/group/manual/import'
}
}
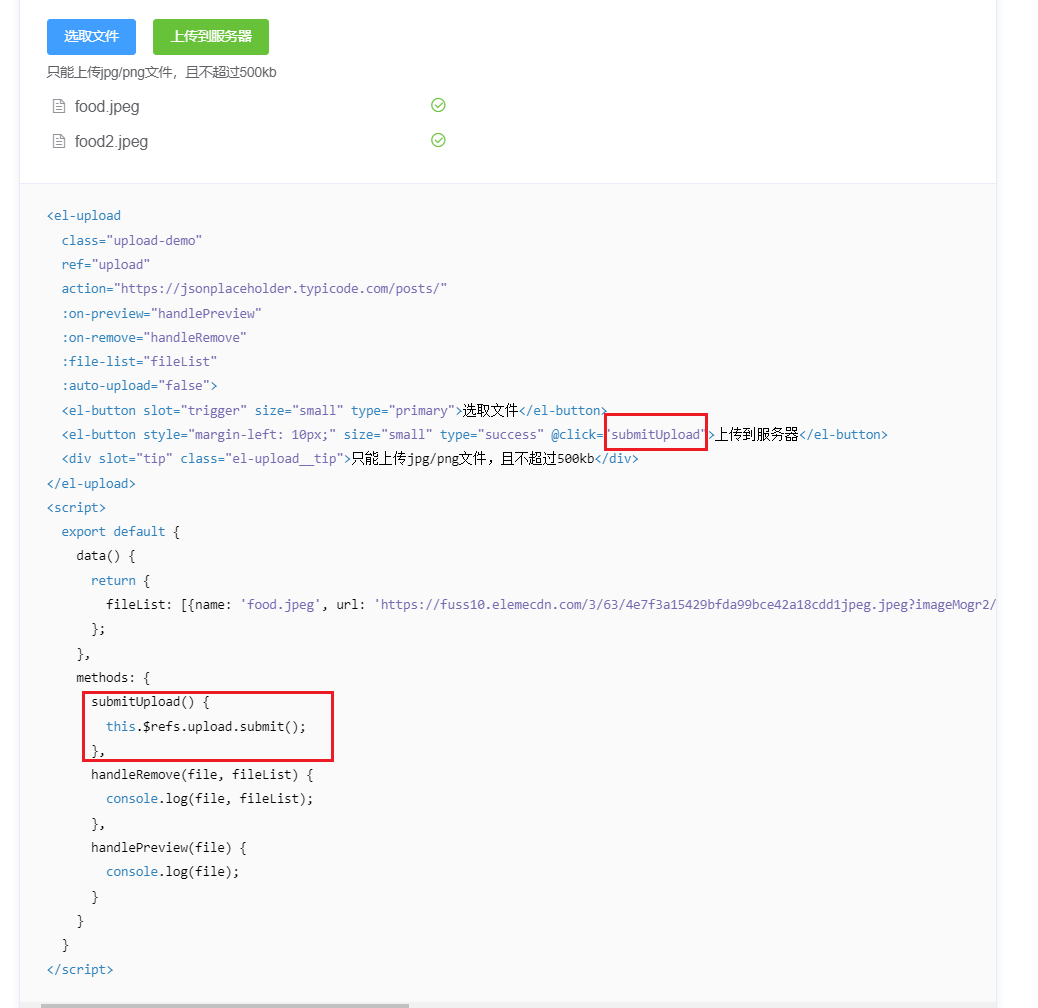
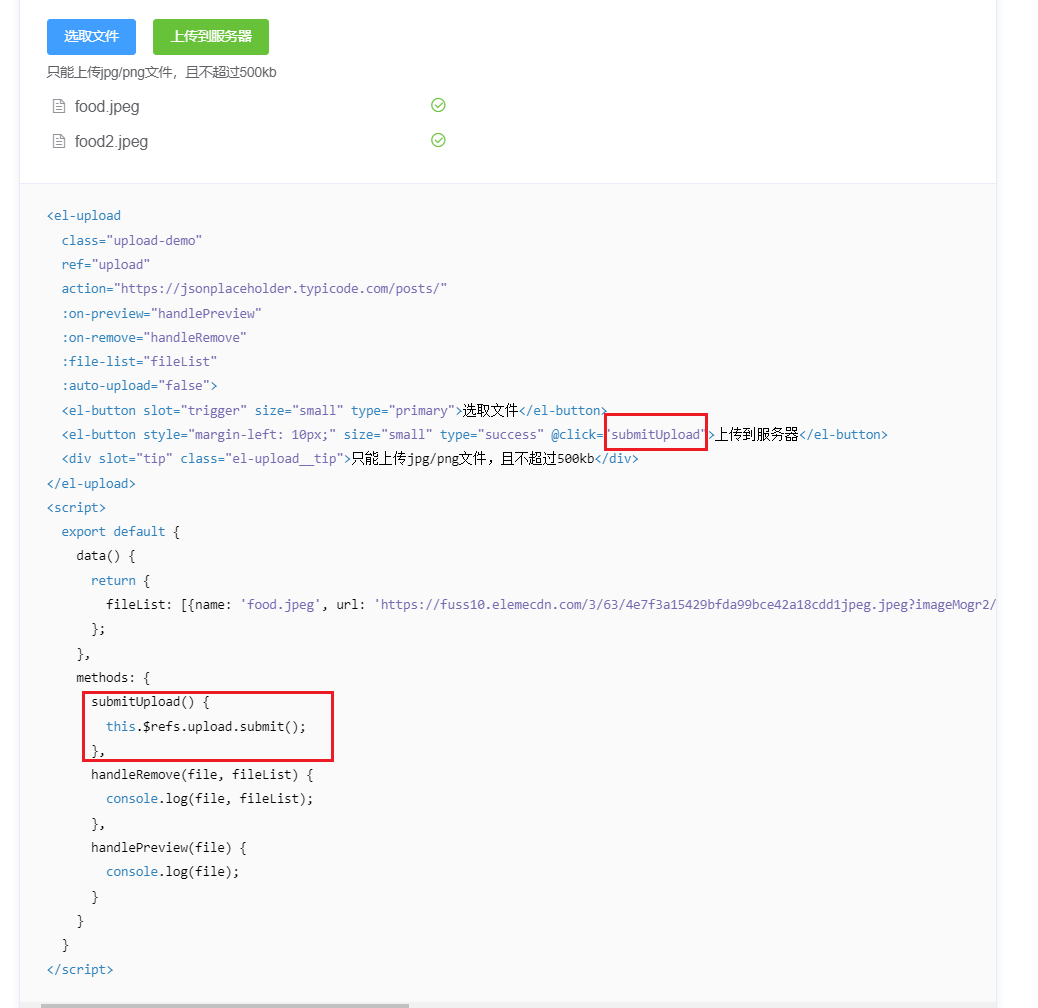
触发上传时,代码中加上this.$refs.uploadRef.submit();即可,例如下图

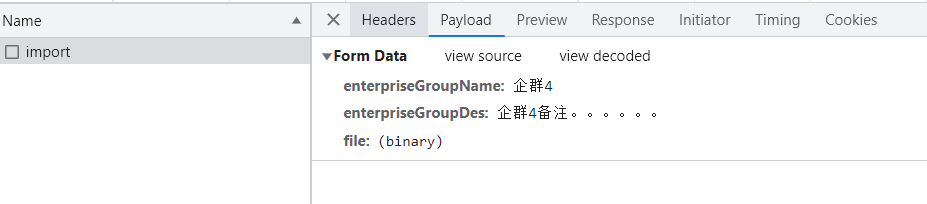
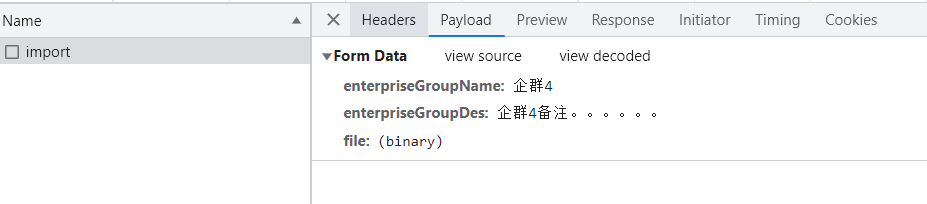
成功携带参数上传