1.安装:npm i -S vuedraggable
2.引入:import draggable from 'vuedraggable' (在<script>中引用就行)
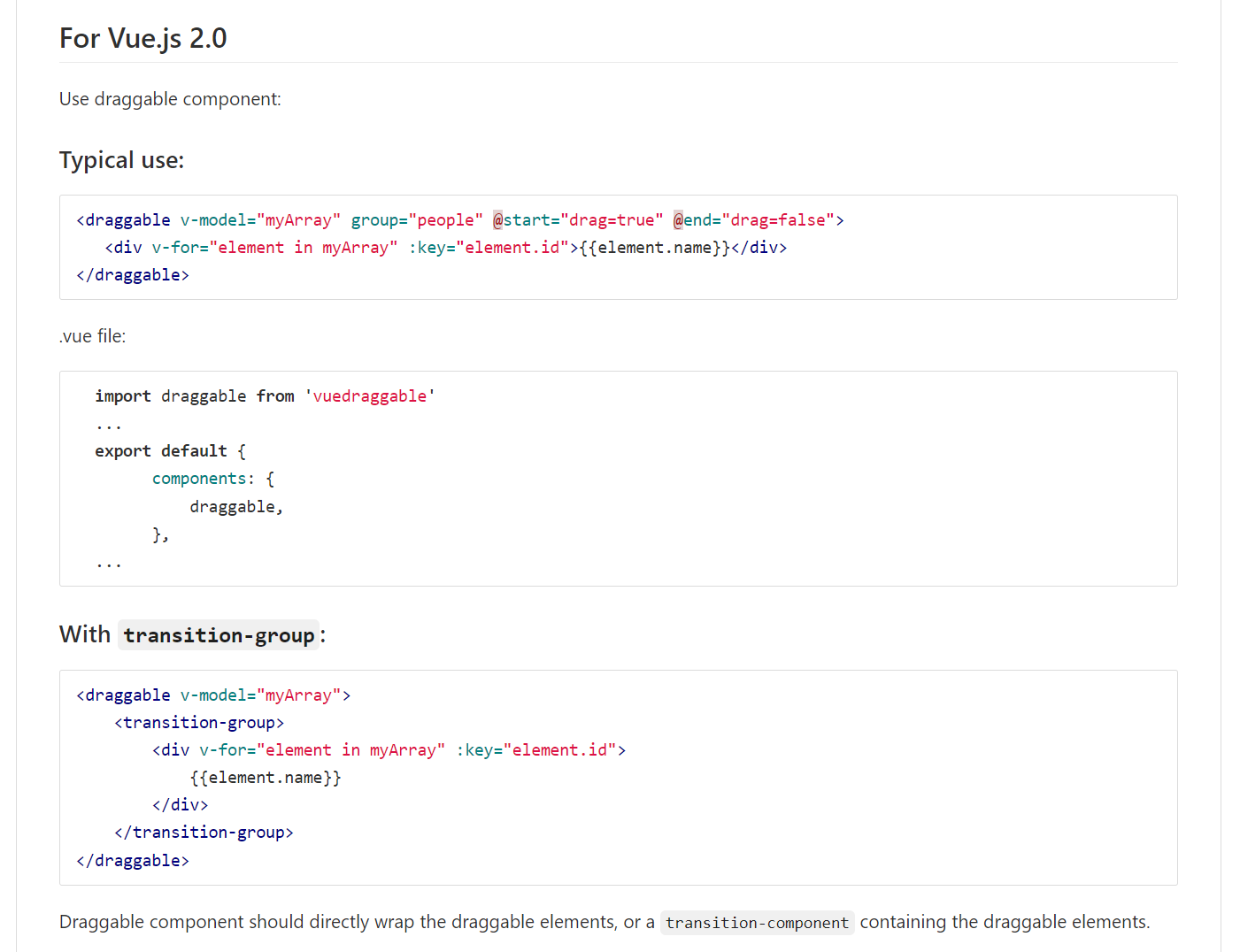
3.代码(简):
1 <draggable :list="dataList" :animation='400' @end="updateMenu"> 2 <transition-group> 3 <div v-for="(item, index) in dataList" :key="item.programId"> 4 <div>{{item.programName}}</div> 5 </div> 6 </transition-group> 7 </draggable>
4.参考链接:
https://blog.csdn.net/sodakii/article/details/127004344
https://gitcode.net/mirrors/SortableJS/vue.draggable?utm_source=csdn_github_accelerator