问题:关于fastadmin框架列表页面自定义按钮功能
案例:自定义一个同步数据的按钮
|
1
|
<a href="javascript:;" class="btn btn-primary btn-sync" title="{:__('Refresh')}" style="background: orange;border: 1px solid orange;"><i class="fa fa-refresh"> 同步数据</i> </a> |
需要在模板文件的index.html 加上一个按钮,加上btn-sync类名,作为标识


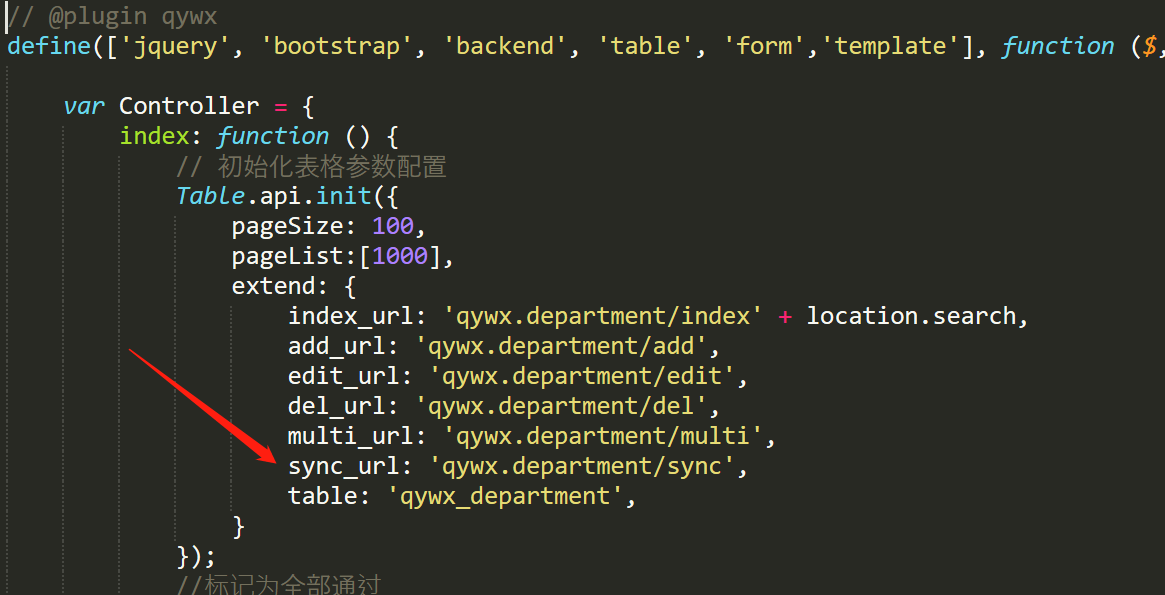
对应的js文件内部加上需要的按钮链接,为了请求到后台的接口地址

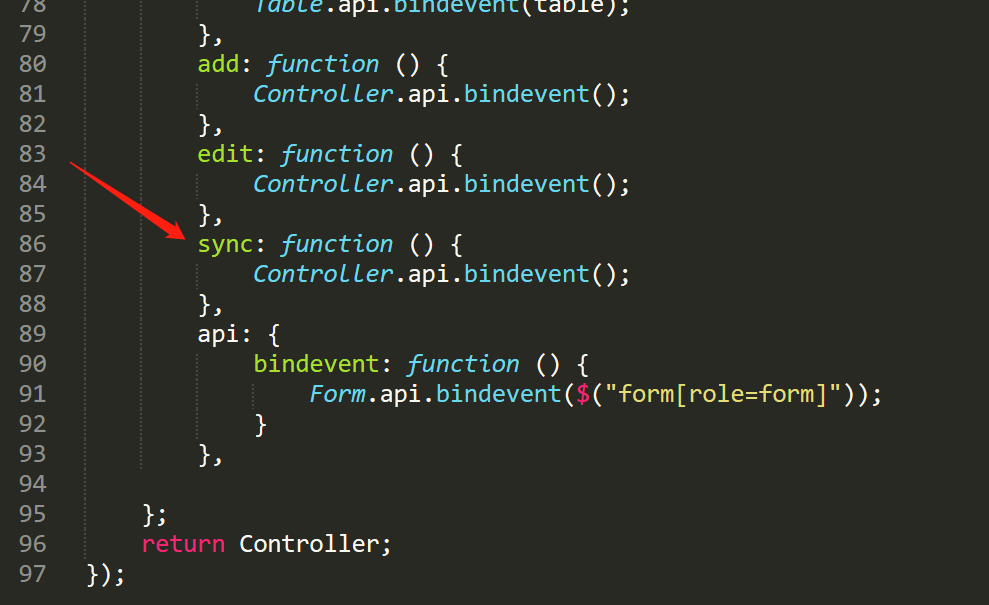
在add下面加入按钮监听事件


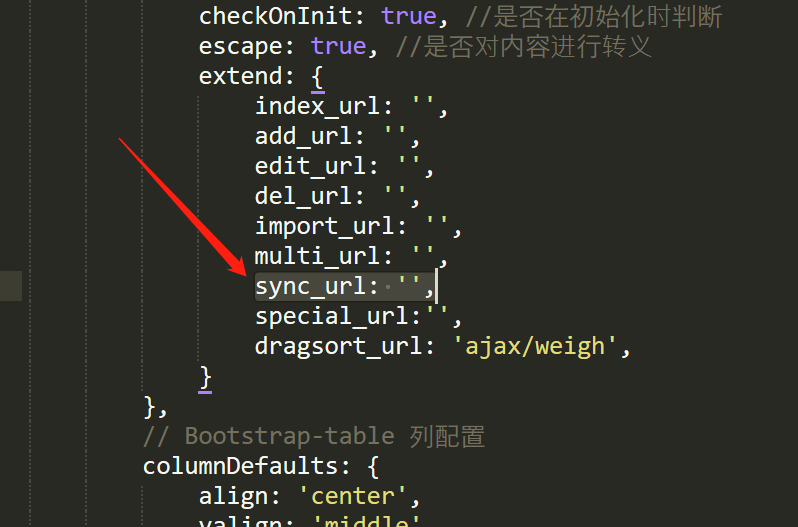
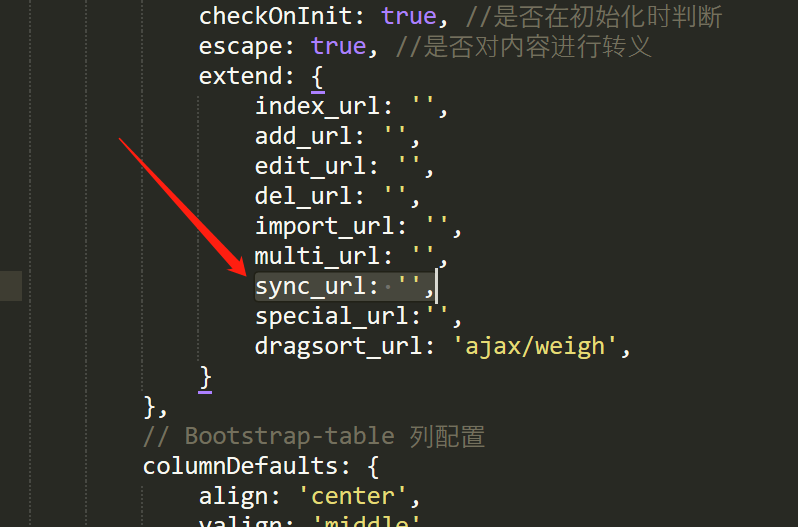
在require-table.js文件中加入按钮的地址


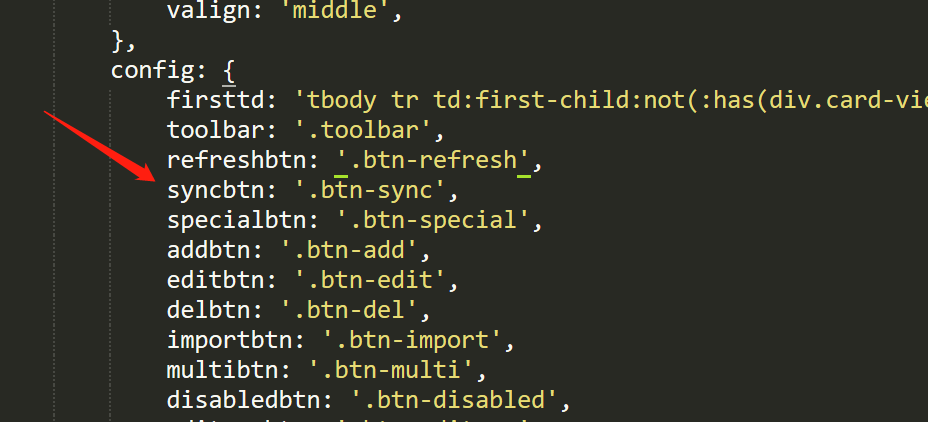
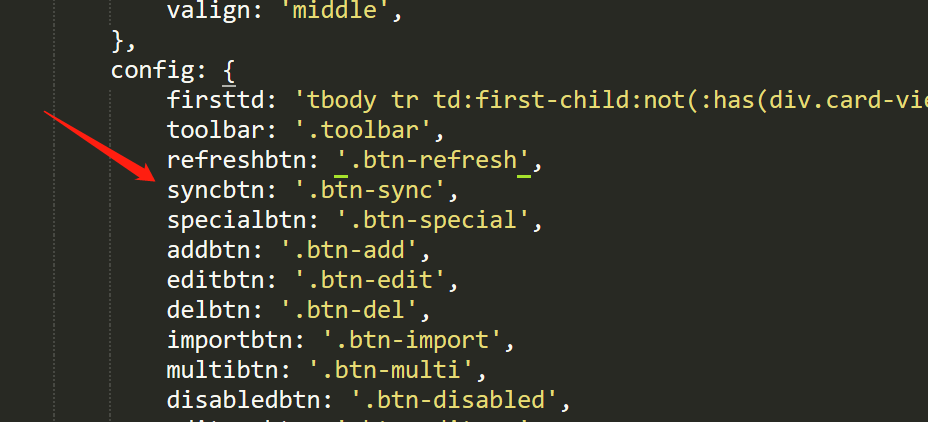
在require-table.js文件中加入和index.html文件对应的类名标识
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// //添加按钮同步事件 $(toolbar).on('click', Table.config.syncbtn, function () { Layer.confirm( '确定要同步数据吗?', {icon: 3, title: __('Warning'), offset: 0, shadeClose: true}, function (index) { Fast.api.ajax({ url: options.extend.sync_url, data: {file: 1}, }, function (data, ret) { table.bootstrapTable('refresh'); }); Layer.close(index); } ); }); |
在require-table.js文件中加入具体的事件代码,位置可以放在添加按钮事件下面
注意:按照上面添加自定义按钮会在调试模式下不生效
如果还是没有弹出事件 就改下 require-backend.min.js , 修改的方法和require-table.js保持一致

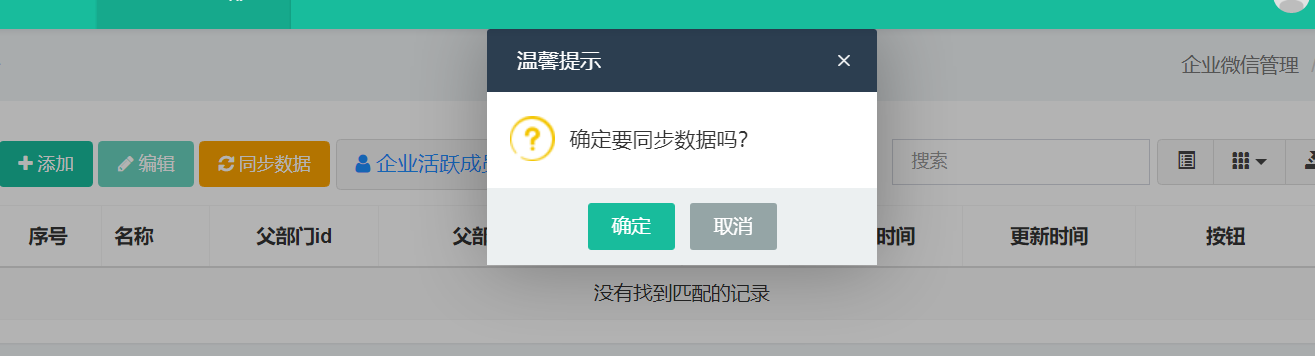
弹出对话框,接口请求成功,说明自定义按钮添加成功
项目介绍
基于ThinkPHP6.0和layui的快速开发的后台管理系统。
支持php8.0版本
技术交流QQ群:533738074 加群请备注来源:如gitee、github、官网等。
站点地址
-
官方网站:http://ruan.scmls.cn
-
文档地址:http://doc.scmls.cn
-
演示地址:http://mango.scmls.cn/admin(账号:admin,密码:123456。备注:只有查看信息的权限)