目录
一、表单控制
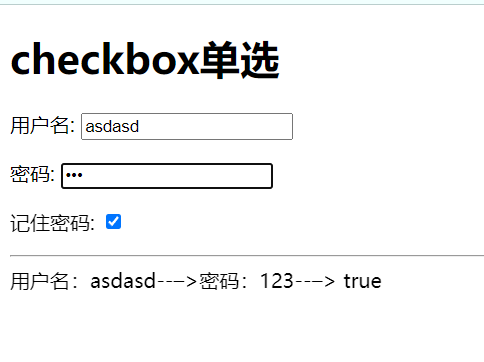
1.checkbox选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<title>Title</title>
<script src="./vue/vue.js"></script>
</head>
<body>
<div id="app">
<h1>checkbox单选</h1>
<p>用户名: <input type="text" v-model="username" placeholder="请输入用户名:"></p>
<p>密码: <input type="password" v-model="password" placeholder="请输入密码:"></p>
<p>记住密码: <input type="checkbox" v-model="remember"></p>
<hr>
用户名:{{username}}--–>密码:{{password}}--–> {{remember}}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
username:'',
password:'',
remember:false,
}
})
</script>
</html>


2.radio单选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<title>Title</title>
<script src="./vue/vue.js"></script>
</head>
<body>
<div id="app">
<h1>radio单选</h1>
<input type="radio" v-model="gender" value="男">男
<input type="radio" v-model="gender" value="女">女
<input type="radio" v-model="gender" value="保密">保密
<br><br>您选择的性别:{{gender}}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
gender: ''
}
})
</script>
</html>

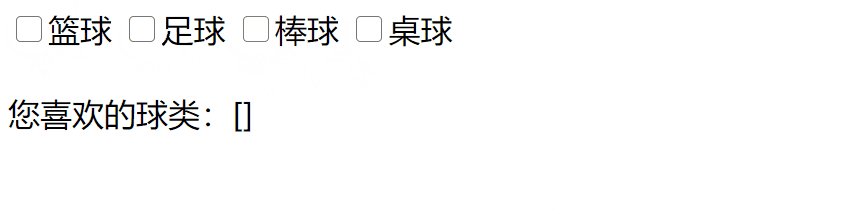
3、checkbox多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<title>Title</title>
<script src="./vue/vue.js"></script>
</head>
<body>
<div id="app">
<h1>checkbox多选</h1>
<input type="checkbox" v-model="hobby" value="篮球">篮球
<input type="checkbox" v-model="hobby" value="足球">足球
<input type="checkbox" v-model="hobby" value="棒球">棒球
<input type="checkbox" v-model="hobby" value="桌球">桌球
<br><br>您喜欢的球类:{{hobby}}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
hobby:[],
}
})
</script>
</html>

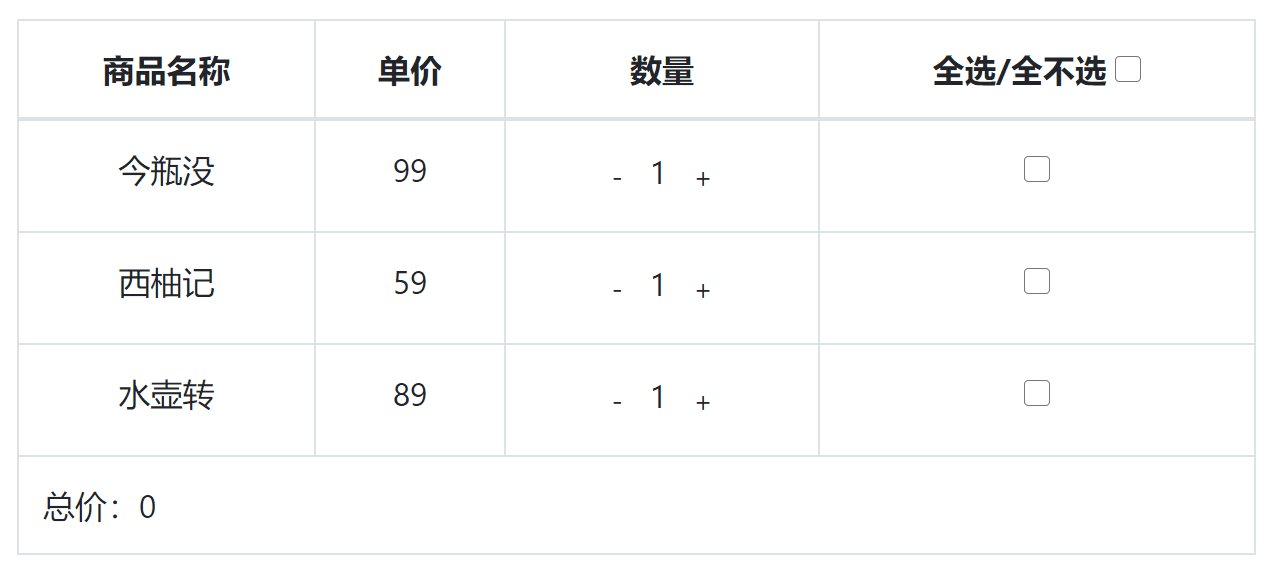
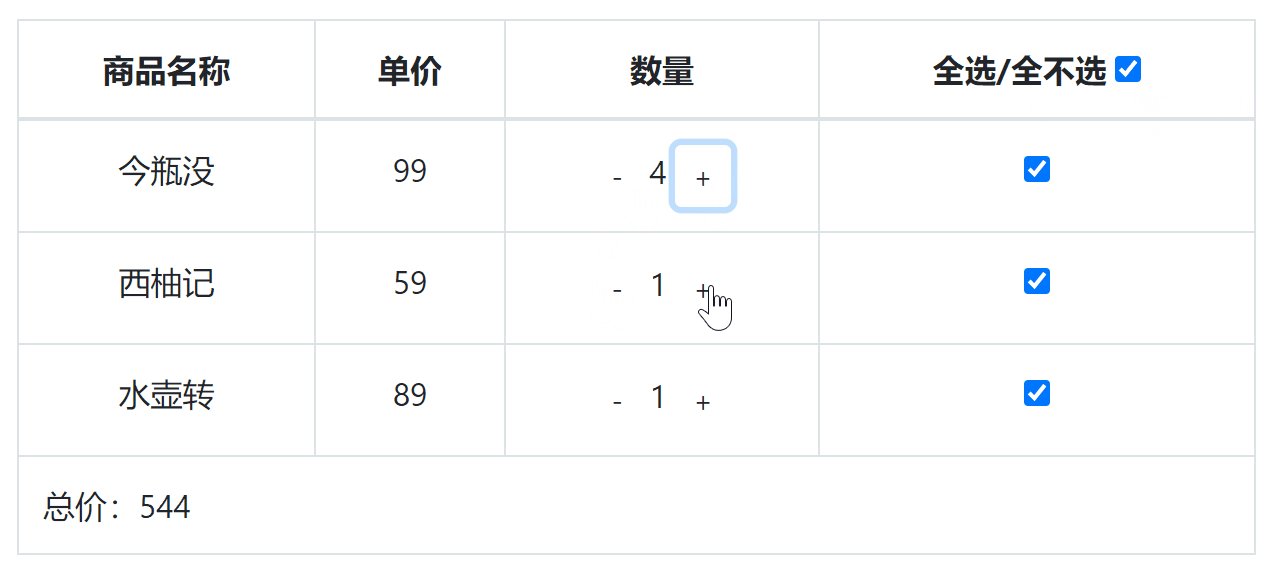
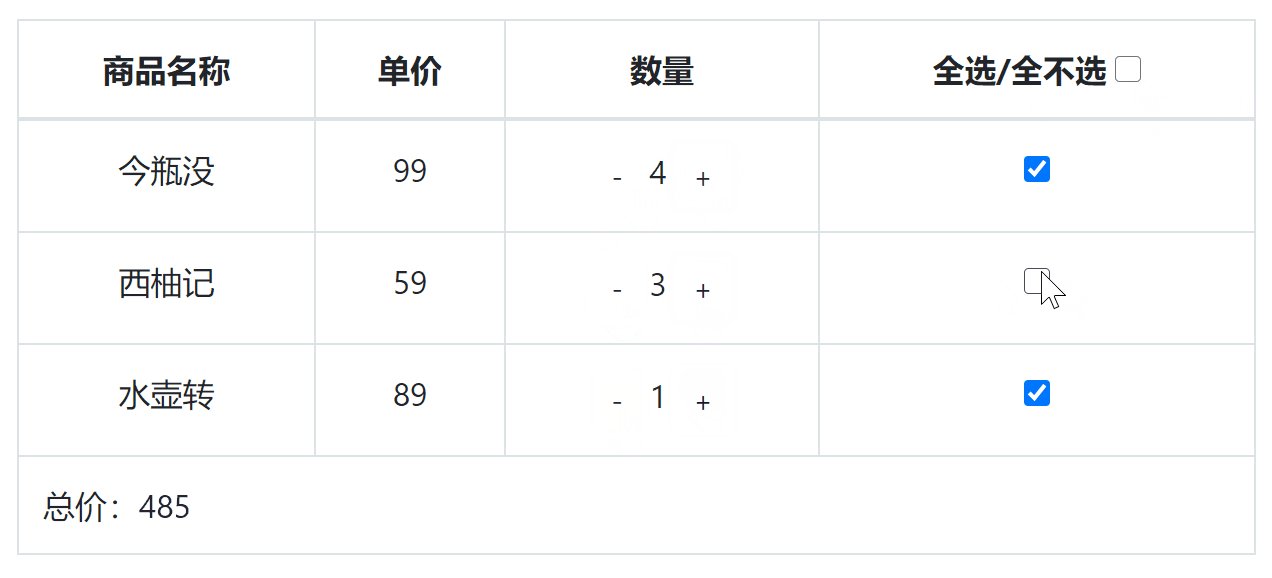
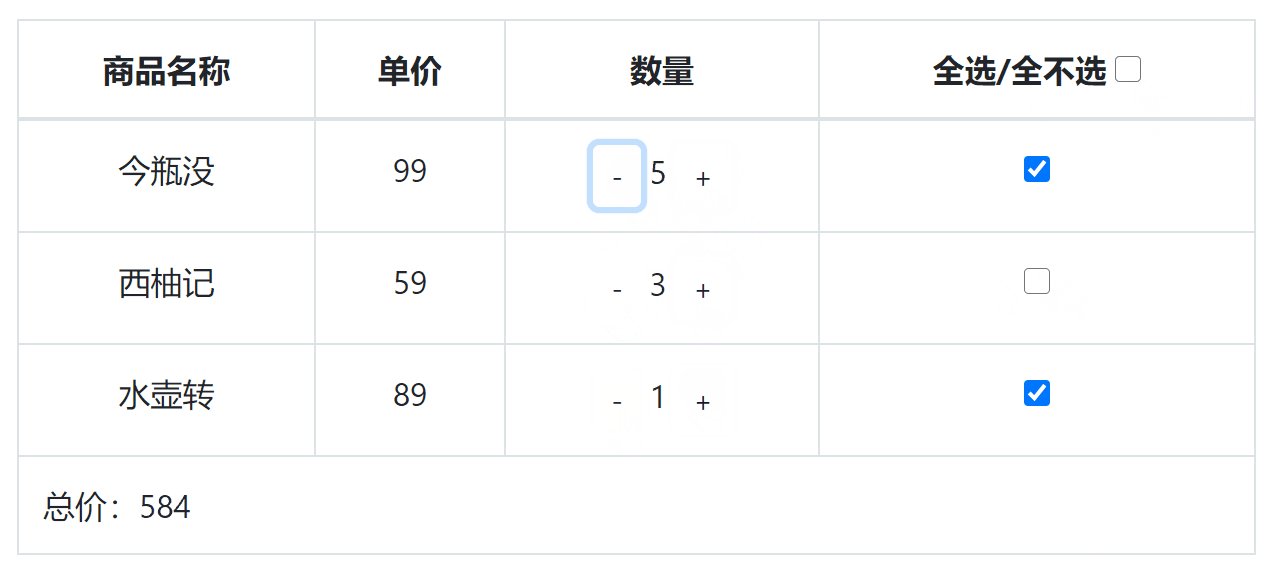
4.购物车案例 - 结算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>商品ID</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
<th>全选/全不选 <input type="checkbox" v-model="checkAll" @change="handleCheckAll"></th>
</tr>
</thead>
<tbody>
<tr v-for="good in good_list">
<th scope="row">{{good.id}}</th>
<td>{{good.name}}</td>
<td>
{{good.price}}
</td>
<td>
<button class="btn" @click="handleJian(good)">-</button>
{{good.number}}
<button class="btn" @click="good.number++">+</button>
</td>
<td><input type="checkbox" :value="good" v-model="checkGroup" @change="handleChangeOne"></td>
</tr>
</tbody>
</table>
<hr>
选中了:{{checkGroup}}
<br>
{{checkAll}}
<h3>总价格:{{getPrice()}}</h3>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
good_list: [
{id: 1, name: '钢笔', price: 12, number: 2},
{id: 2, name: '脸盆', price: 20, number: 20},
{id: 3, name: '毛笔', price: 6, number: 9},
{id: 4, name: '圆珠笔', price: 8, number: 5},
{id: 5, name: '铅笔', price: 1, number: 3},
],
checkGroup: [],
checkAll: false
},
methods: {
getPrice() {
// 1 根据checkGroup选中的,计算
// 循环checkGroup,拿出价格*数量,累加,最后返回
var total = 0
for (item of this.checkGroup) {
total += item.number * item.price
}
return total
},
handleCheckAll() {
// console.log(this.checkAll)
// 全选中:对钩都打上,js中得含义是:checkGroup变量满值
if (this.checkAll) {
this.checkGroup = this.good_list // 全选
} else {
this.checkGroup = [] // 全不选
}
},
handleChangeOne() {
// 判断 checkGroup的长度,是否等于good_list长度
if (this.checkGroup.length == this.good_list.length) {
this.checkAll = true
} else {
this.checkAll = false
}
},
handleJian(good) {
if (good.number > 1) {
good.number--
} else {
alert('太少了,不能再少了')
}
}
}
})
</script>
</html>

二、v-model进阶
v-model 之 lazy、number、trim
lazy:等待input框的数据绑定时区焦点之后再变化
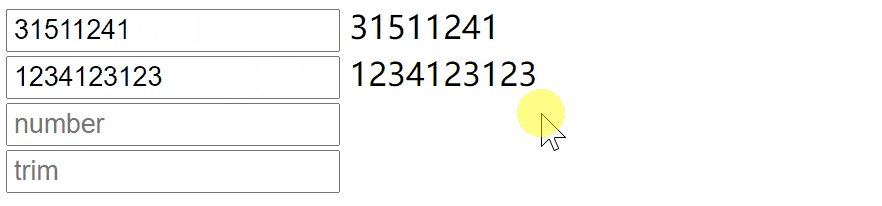
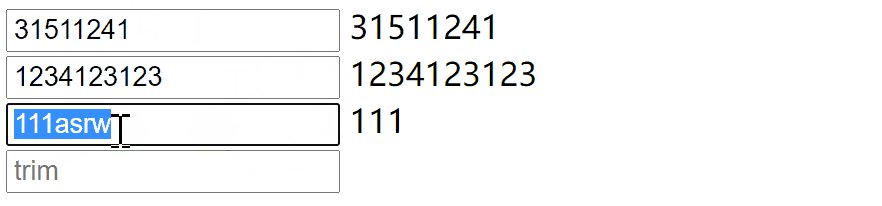
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
trim:去除首位的空格 # trim:去除首位的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>lazy修饰符</h1>
<input type="text" v-model.lazy="username">---->{{username}}
<h1>number修饰符</h1>
<input type="text" v-model.number="username1">---->{{username1}}
<h1>trim修饰符</h1>
<input type="text" v-model.trim="username2">---->{{username2}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
username: '',
username1: '',
username2: '',
},
})
</script>
</html>

三、箭头函数
es6 的语法
1 函数写法变简单
2 箭头函数没有自己的this,在箭头函数中使用this,就是它上一层的
1 无参数,无返回值
var f =function (){
console.log('我是匿名函数')
}
var f = () => {
console.log('我是匿名函数')
}
f()
2 有一个参数,没有返回值 ,可以省略括号
var f = function (name) {
console.log('我是匿名函数',name)
}
var f = name => {
console.log('我是匿名函数', name)
}
f('Lqz')
3多个参数,不能省略括号
var f = (name, age) => {
console.log('我是匿名函数', name, age)
}
f('Lqz', 19)
4多个参数,不能省略括号,一个返回值
var f = (name, age) => {
return name + 'nb'
}
// 简写成 省了return和大括号
var f = (name, age) => name + 'nb'
var res=f('Lqz', 19)
console.log(res)
5 一个参数,一个返回值
var f = name => name + 'nb'
var res = f('Lqz')
console.log(res)
四、补充:JS循环
var arr = [33, 2, 3, 4, 6, 7, 4]
// 1 基础for循环
for (var i = 0; i < arr.length; i++) {
console.log(arr[i])
}
// 2 in的循环(不怎么用),循环出索引
for (i in arr) {
console.log(i)
console.log(arr[i])
}
//3 of 循环 es6的语法 循环出value值
for (i of arr) {
console.log(i)
}
// 4 数组的循环
arr.forEach(function (value, index) {
console.log(index, '--', value)
})
// 5 jq的循环
$.each(arr, function (index, value) {
console.log(index, '--', value)
})