HTML(Hyper Text Markup Language超文本标记语言)用特殊的一种标签把需要特殊展示出来的内容圈起来。
这就是标记语言
语法规则
<标记>被标记的内容</标记>
<标记/>
巨大的坑。在以前2000年左右。那个时候语法规则不够规范。有些人写HTML的时候习惯性的漏掉括回
文本:文字,字符串,符号。超文本:图片,音乐,小视频.
超文本标记语言:通过标记的形式来展示一段超文本内容(包含文本,字符串,视频,音频,图片〕
今天的浏览器端你们看到的所有的网站都离不开HTML语言(查看网页源代码)
HTML的语法规则:
<大>被标记的内容</大>
<大><紅>周杰伦</紅></大>結婚生子
周杰伦的下一张专辑明天上线.<图片 图片的地址/>
xjhfjkladsjklfasd kflksadhjkldf
fadslfjdlsa jfas
dfhjkadsh fads网页架构介绍
<!DOCTYPE html> <!--文档类型-基于HTML5的标准 老的是xxxxxxxxx 4.01标准 -->
<html lang="en"> <!--html开始 标签属性lang="en"-->
<head> <!--头-->
<meta charset="UTF-8"> <!--字符集-->
<title>标签页的标题</title> <!--标签页的标题-->
</head> <!--头结束-->
<body> <!--网页上给用户展示的内容。爬虫内容99%都从这里获取-->
</body> <!--内容结束-->
</html> <!--html结束-->标题和段落介绍
标题标签<h1>——<h6>:一级标签——六级标签
标题效果:变大了、变粗了、独占一行了
标签号越小,标签字越大
<h6>以后的都不生效<h7><h8>和没加一样
换行可以用<br></br>
段落可以用<p></p>
浏览器会特殊对待p标签
自动的给p标签换行,还会添加外边距(段间距)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>古诗词鉴赏</title> <!--标签页显示的文字-->
</head>
<body>
<h1>咏柳</h1>
<p>碧玉妆成一树高,</p>
<p>万条垂下绿丝绦。</p>
<p>不知细叶谁裁出,</p>
<br>二月春风似剪刀。</br>
</body>
</html>文字处理
字体变大、变颜色: <font size="7" color="red">万条</font> #已经被css架构替代
字体变大、变颜色: <span style="font-size: 1cm;color: blue">不知</span> #css架构的字体调整方法
加粗: <b>二月</b>
斜体: <i>碧玉</i>
下划线: <u>一树高</u>
多标签相互嵌套: <p><font size="7" color="red"><u><i><s>咏柳</s></i></u></font></p>
其他的标签可以通过word去查询了解
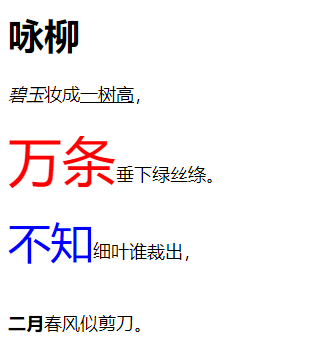
<body>
<p><font size="7" color="red"><u><i><s>咏柳</s></i></u></font></p>
<p><i>碧玉</i>妆成<u>一树高</u>,</p>
<p><font size="7" color="red">万条</font>垂下绿丝绦。</p>
<p><span style="font-size: 1cm;color: blue">不知</span>细叶谁裁出,</p>
<br><b>二月</b>春风似剪刀。</br>
</body>