Content-Type 详解
Content-Type
Content-Type(MediaType),即是 Internet Media Type,互联网媒体类型,也叫做 MIME 类型。在互联网中有成百上千中不同的数据类型,HTTP 在传输数据对象时会为他们打上称为 MIME 的数据格式标签,用于区分数据类型。最初 MIME 是用于电子邮件系统的,后来 HTTP 也采用了这一方案。
在 HTTP 协议消息头中,使用 Content-Type 来表示请求和响应中的媒体类型信息。它用来告诉服务端如何处理请求的数据,以及告诉客户端(一般是浏览器)如何解析响应的数据,比如显示图片,解析并展示 html 等等。
Content-Type 的格式:
Content-Type:type/subtype ;parameter
- type:主类型,任意的字符串,如 text,如果是 * 号代表所有;
- subtype:子类型,任意的字符串,如 html,如果是 * 号代表所有,用 “/” 与主类型隔开;
- parameter:可选参数,如 charset,boundary 等。
例如:
Content-Type: text/html;
Content-Type: application/json;charset:utf-8;
常见 Content-Type
常见的 Content-Type 有数百个,下面例举了一些
- HTML 文档标记:text/html;
- 普通 ASCII 文档标记:text/html;
- JPEG 图片标记:image/jpeg;
- GIF 图片标记:image/gif;
- js 文档标记:application/javascript;
- xml 文件标记:application/xml;
更多具体内容可参考《图解 HTTP》- 附录 D
上面的 Content-Type,我们只认得就好,但是下面有 4 种是需要我们清楚他们的区别及牢记在心的。
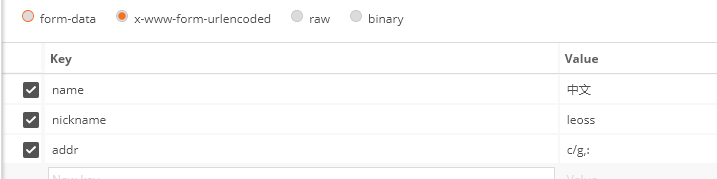
application/x-www-form-urlencoded
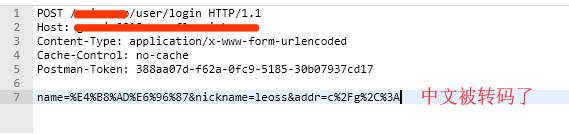
HTTP 会将请求参数用 key1=val1&key2=val2 的方式进行组织,并放到请求实体里面,注意如果是中文或特殊字符如 "/"、","、“:" 等会自动进行 URL 转码。不支持文件,一般用于表单提交。
下面是一个例子:
- 请求参数

- http 请求报文

multipart/form-data
与 application/x-www-form-urlencoded 不同,这是一个多部分多媒体类型。首先生成了一个 boundary 用于分割不同的字段,在请求实体里每个参数以 ------boundary 开始,然后是附加信息和参数名,然后是空行,最后是参数内容。多个参数将会有多个 boundary 块。如果参数是文件会有特别的文件域。最后以 ------boundary–为结束标识。multipart/form-data 支持文件上传的格式,一般需要上传文件的表单则用该类型。
下面是一个例子:
- 请求参数

- http 请求报文

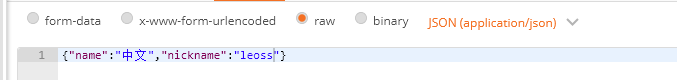
application/json
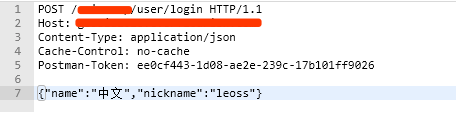
JSON 是一种轻量级的数据格式,以 “键 - 值” 对的方式组织的数据。这个使用这个类型,需要参数本身就是 json 格式的数据,参数会被直接放到请求实体里,不进行任何处理。服务端 / 客户端会按 json 格式解析数据(约定好的情况下)。
- 请求参数

- http 请求报文

application/xml 和 text/xml
与 application/json 类似,这里用的是 xml 格式的数据,text/xml 的话,将忽略 xml 数据里的编码格式,参考。
Content-Type 的使用
request 的 Content-Type
一般我们在开发的过程中需要注意客户端发送请求(Request)时的 Content-Type 设置,特别是使用 ajax 的时候,如果设置得不准确,很有可能导致请求失败。比如在 spring 中,如果接口使用了 @RequestBody,spring 强大的自动解析功能,会将请求实体的内容自动转换为 Bean,但前提是请求的 Content-Type 必须设置为 application/json,否正就会返回 415 错误。
注:415 错误是 Unsupported media type,即不支持的媒体类型。
建议:
- 如果是一个 restful 接口(json 格式),一般将 Content-Type 设置为 application/json; charset=UTF-8;
- 如果是文件上传,一般 Content-Type 设置为 multipart/form-data
- 如果普通表单提交,一般 Content-Type 设置为 application/x-www-form-urlencoded
response 的 Content-Type
服务端响应(Response)的 Content-Type 最好也保持准确,虽然一般 web 开发中,前端解析响应的数据不会根据 Content-Type,并且服务端一般能自动设置准确的 Content-Type,但是如果乱设置某些情况下可能会有问题,比如导出文件,打开图片等。如果在 spring 项目里使用 @ResponseBody,spring 会将响应的 Content-Type 设置为 application/json;charset=UTF-8;,可能会导致文件无法导出,需要注意下。
response 的 Content-Type 设置建议:
- 一般情况下不需要显示设置;
- 如果是文件导出,Content-Type 设置为 multipart/form-data,并且添加一个 Content-Disposition 设置为 attachment;fileName = 文件. 后缀。
注:Content-Disposition 是 Content-Type 的扩展,告诉浏览器弹窗下载框,而不是直接在浏览器里展示文件。因为一般浏览器对于它能够处理的文件类型,如 txt,pdf 等,它都是直接打开展示,而不是弹窗下载框。
下面的一个设置 response 的 Content-Type 的例子:
-
未准确设置 response 的 Content-type 的情况,客户端将 json 数据当成普通文本
content-type →text/html;charset=UTF-8

-
准确设置 response 的 Content-type 的情况,客户端将 json 数据自动解析
content-type →application/json;charset=UTF-8

参考
《HTTP 权威指南》
什么是 json
常见的 Content-Type
application/xml 和 text/xml 的区别
postman 里的 Content-Type
- Content-Type Content Typecontent-type content-type content http type content-type content spring header content-type常见content类型 content-type常见content文件 content-type常用content类型 content-type springmvc源码content 39 multipartencoder content-type multipart content-type fastify content类型 commonresult content-type application converter