页面布局
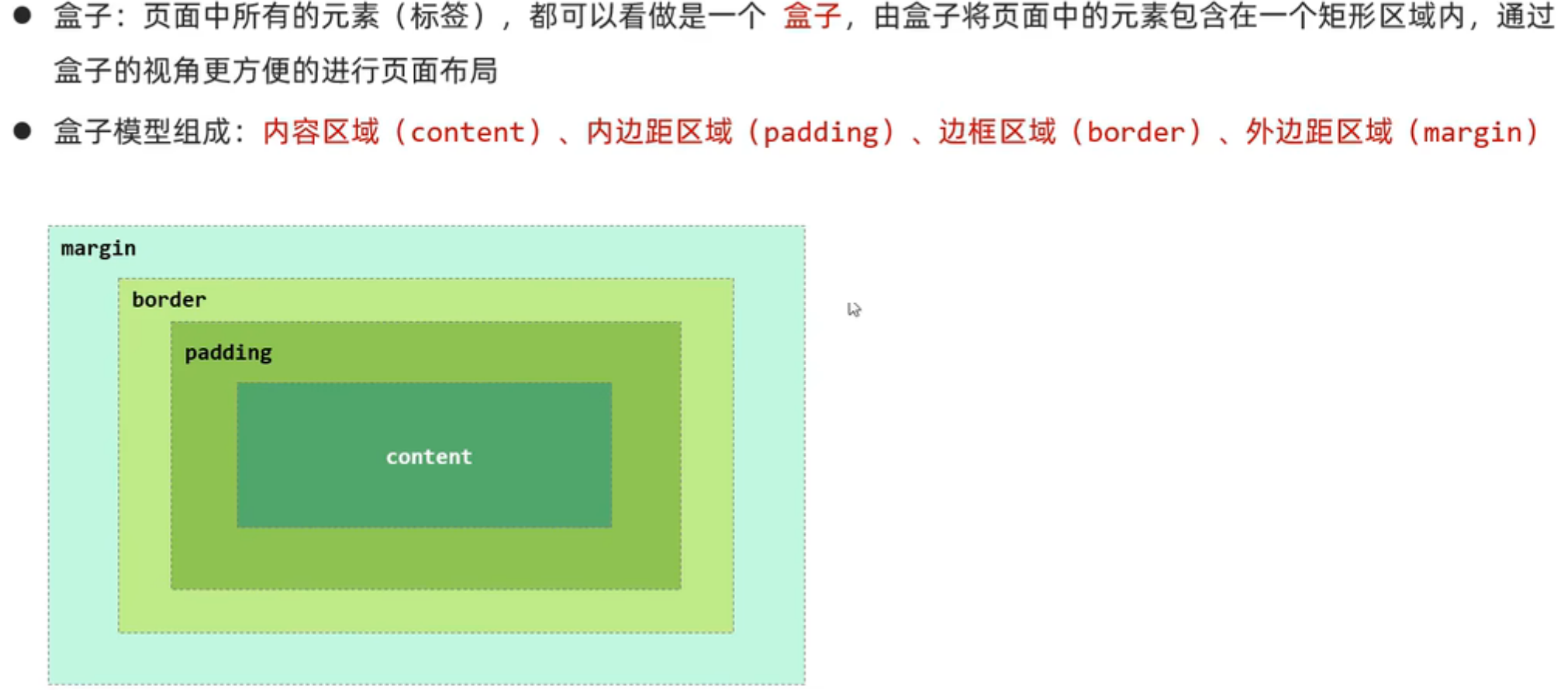
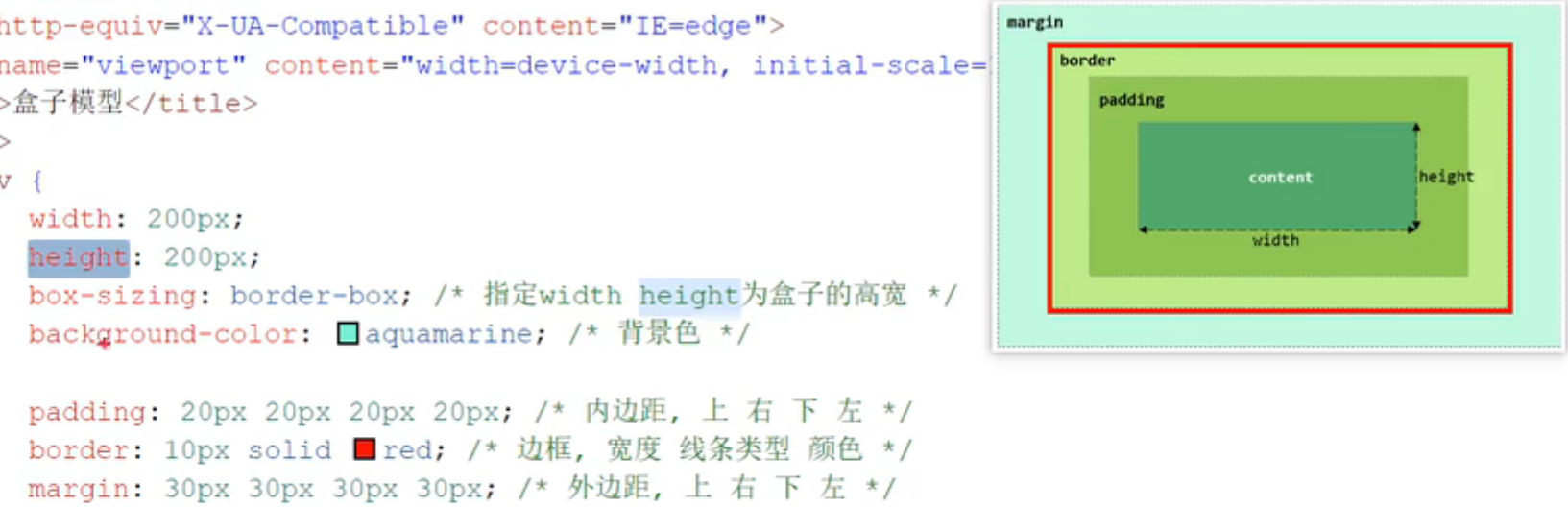
1.盒子模型


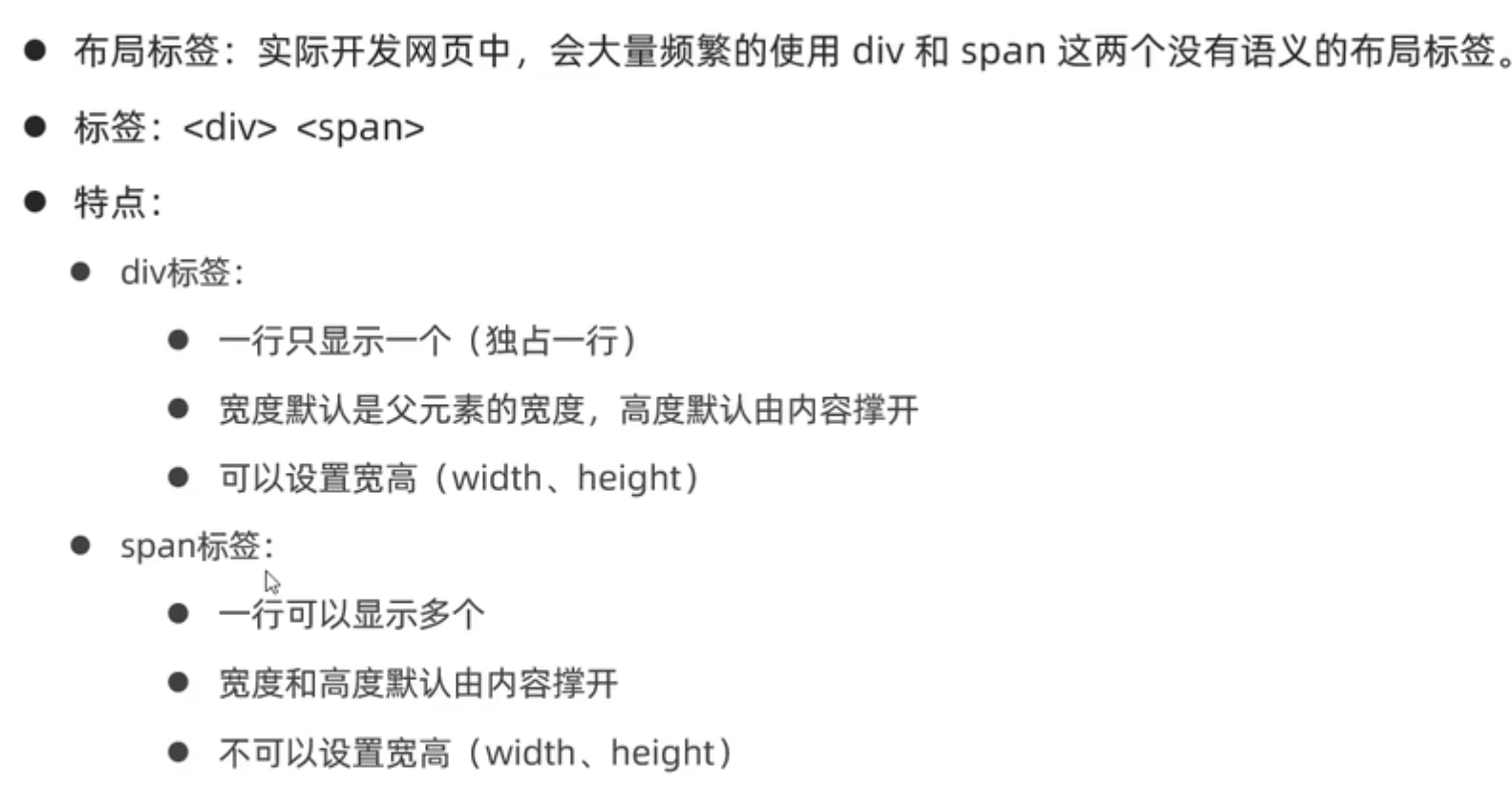
<div>

2表格,表单
表格

表单
标签

表单项

JavaScript

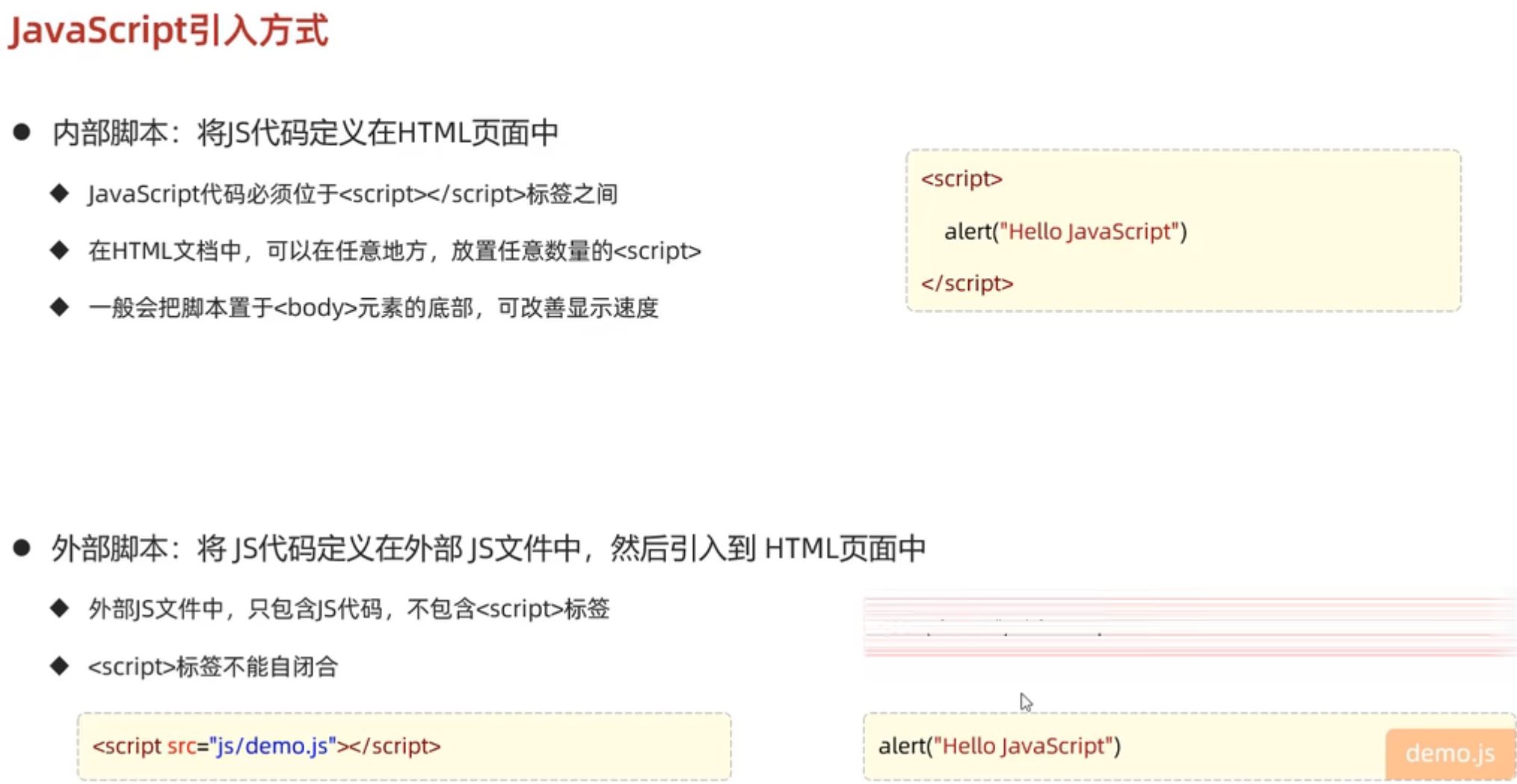
1.js的引入方式

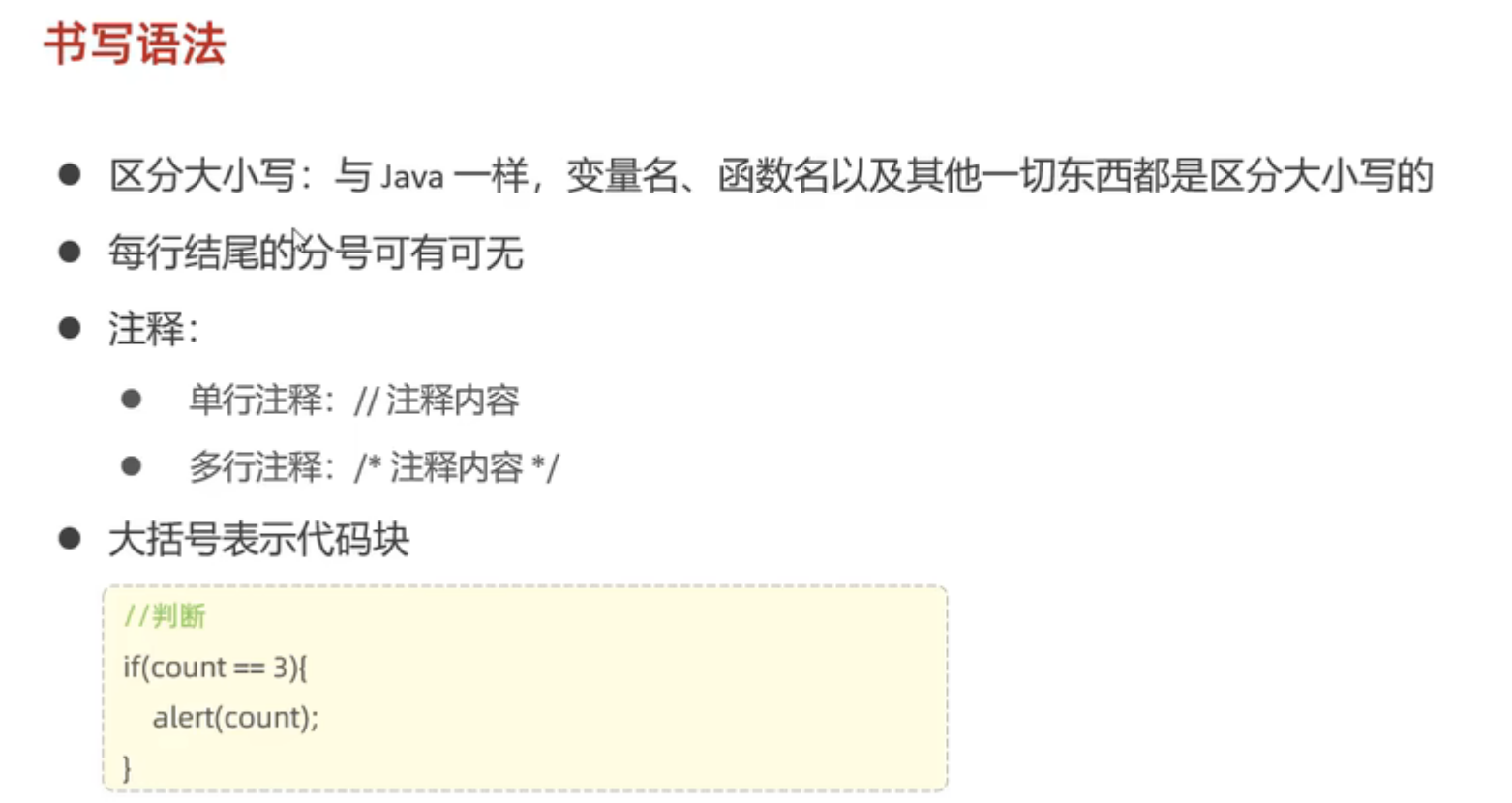
2.js的基础语法




let为局部变量,只在代码块生效
const定义后为常量不可改变
3.数据类型

运算符和类型转换

*字符串转为数字时会从前往后把能转为数字的部分转为数字
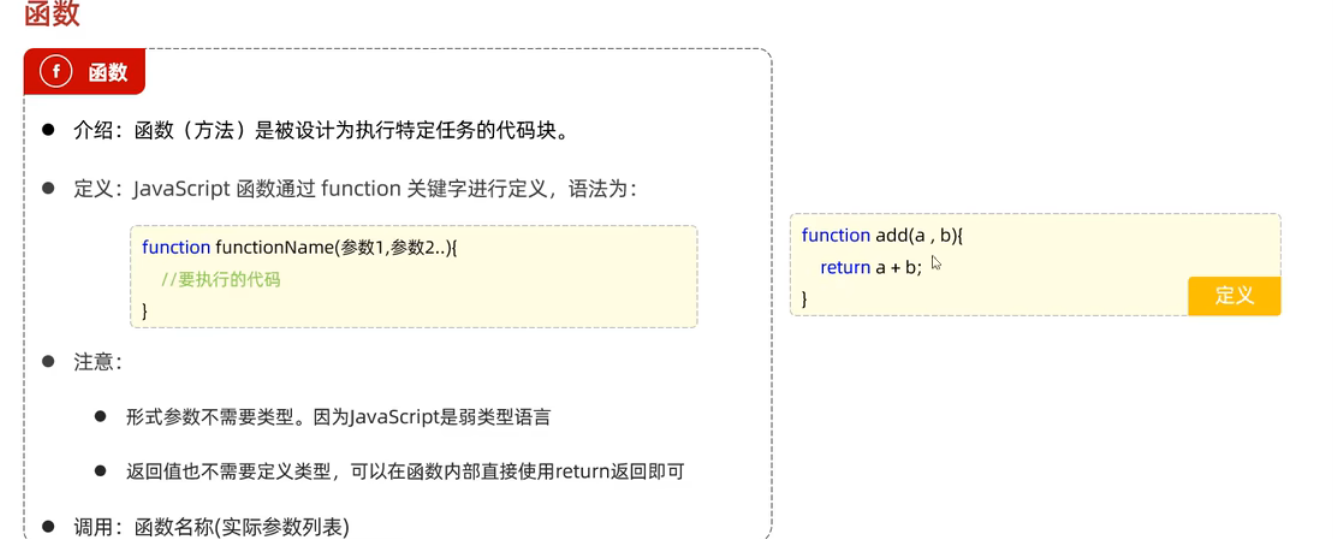
函数

对象
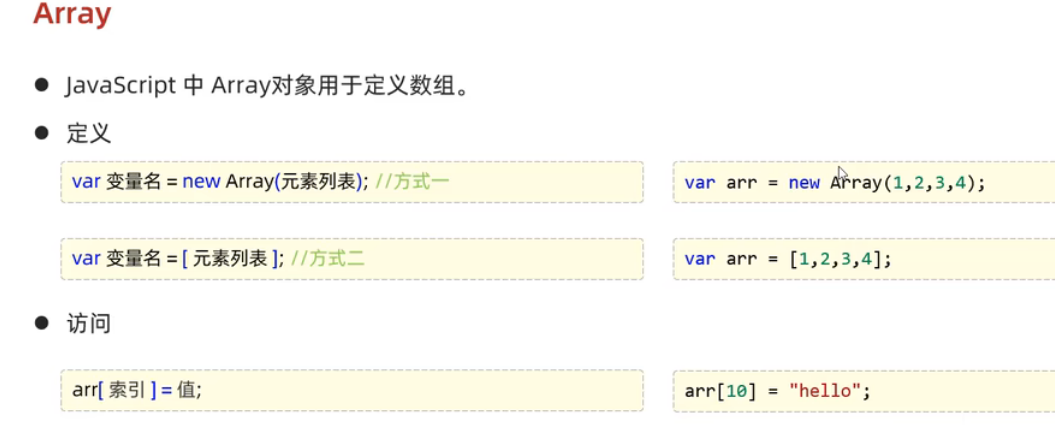
Array

js的数组类似java中的集合:
长度可变
如:
var arr = new Array(1, 2, 3, 4);
arr[10]=10;
可以运行不会报错
类型可变
如:
var arr = new Array(1, 2, 3, 4);
arr[10]=10;
arr[9]="a";
也可以运行


*push splice可以一次性写入多个参数
String

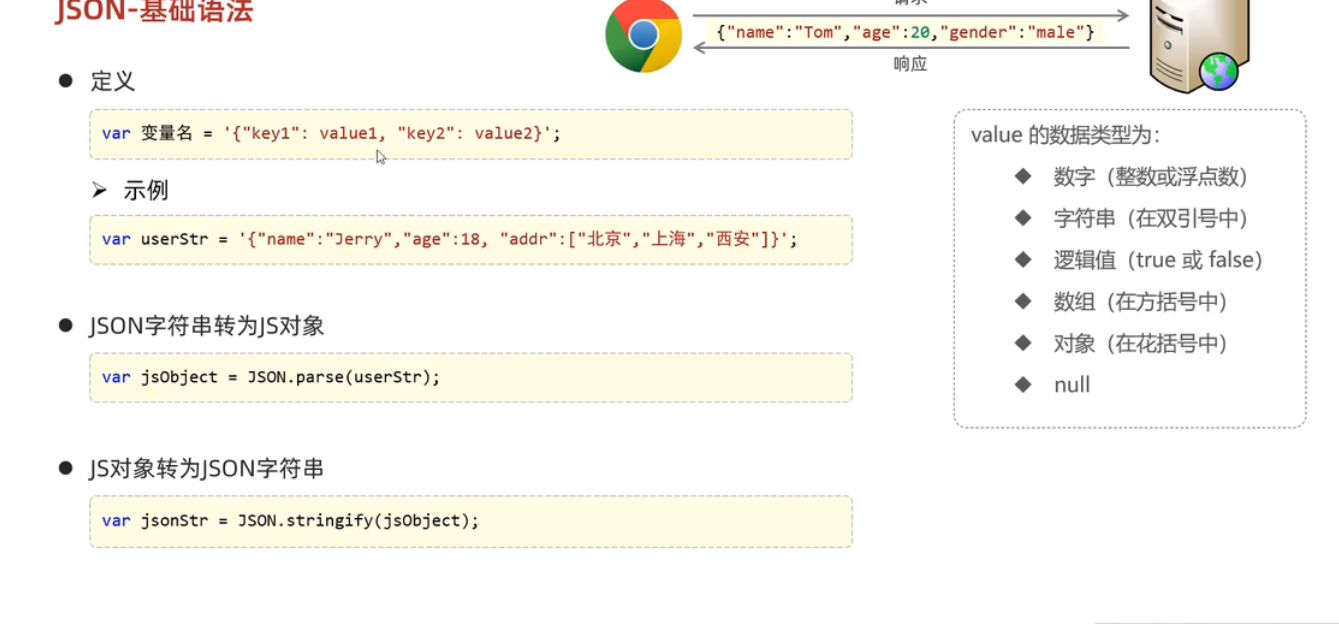
JSON
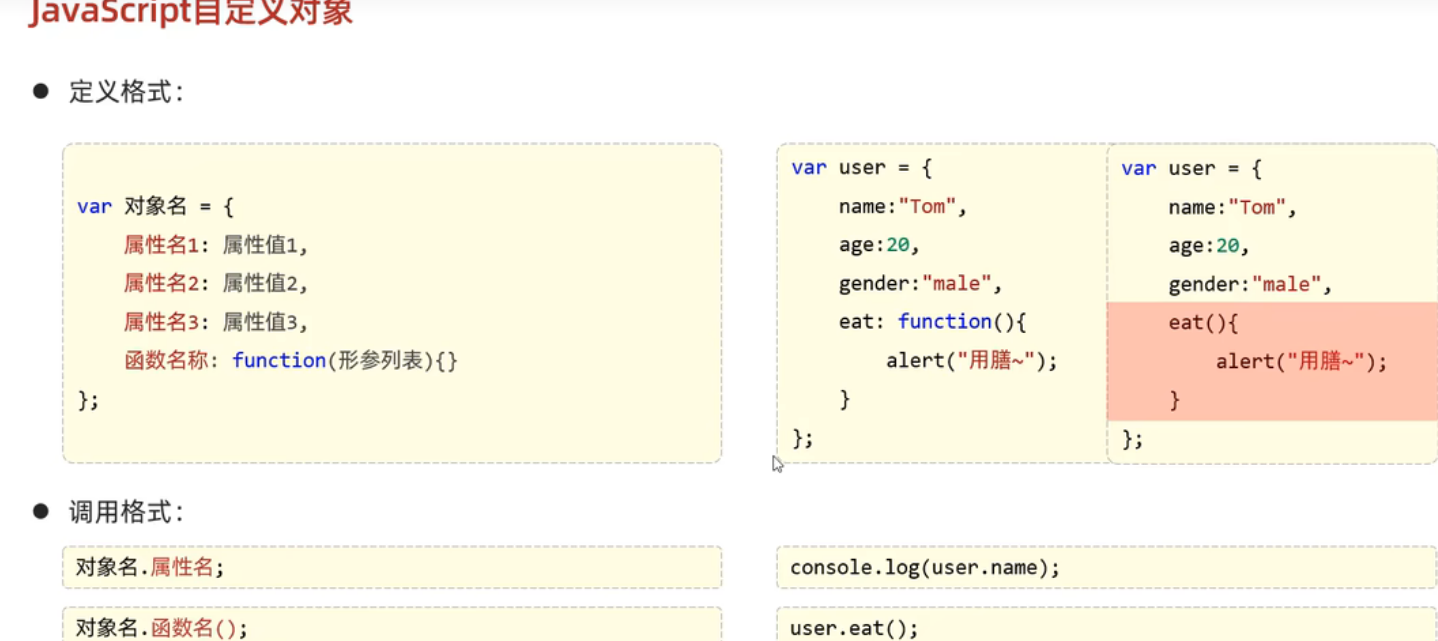
js中的自定义对象


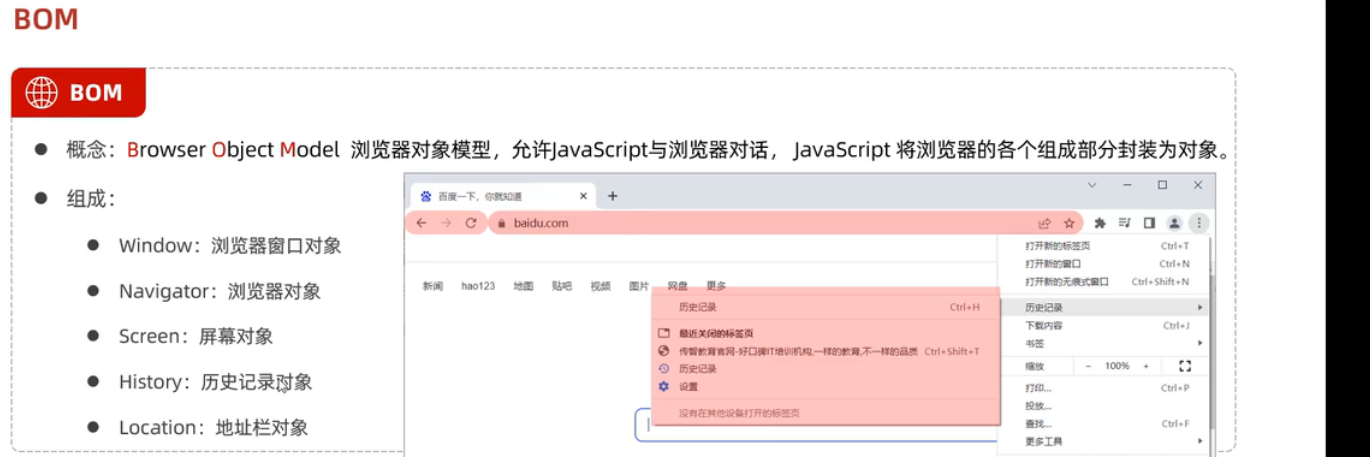
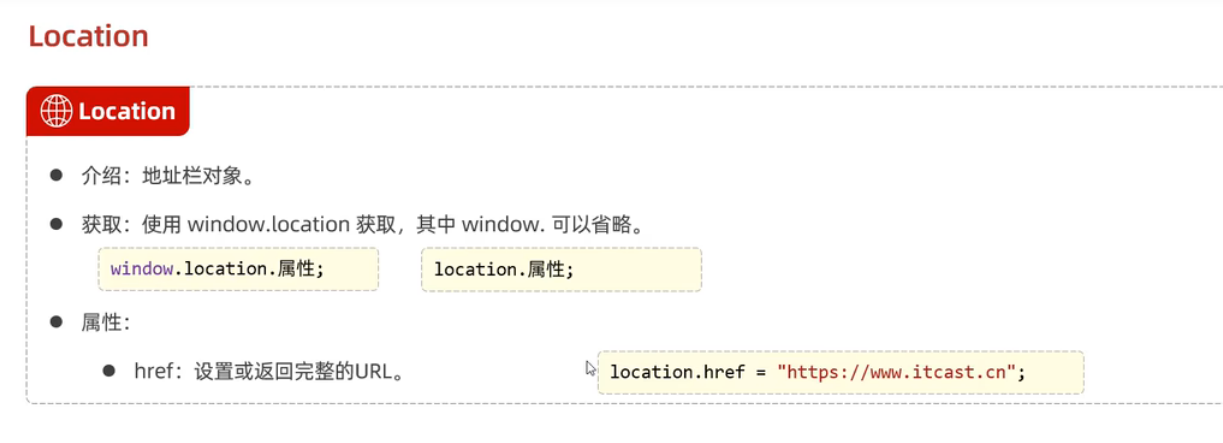
BOM


confirm可以返回true和false

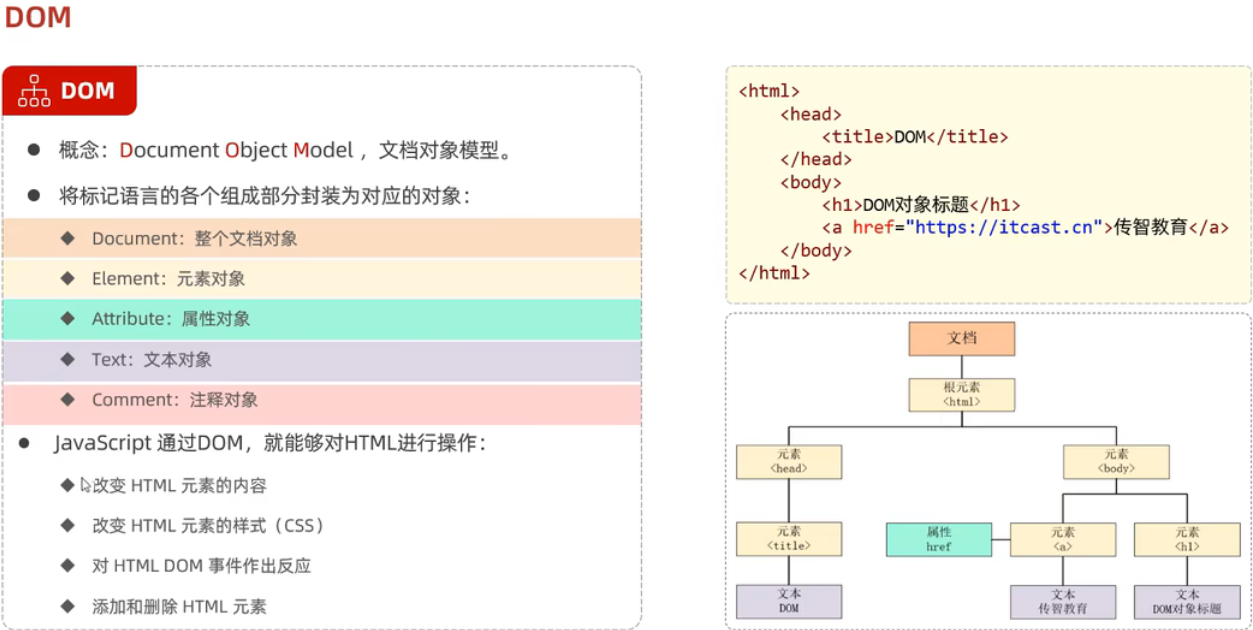
DOM

获取DOM对象
