progress元素的基本属性
progress元素有max,value,position.labels四个属性max:设置了进度条的最大数值,其用作分母的效果。返回进度条max属性的值。value:设置了进度条的当前的值,其用作分子的效果。返回进度条vaue属性的值。labels:返回进度条的标签的列表。position:返回当前进度条的位置。(返回的是一个小数,其值是value / max的值,如果不设置value值,返回的是-1)
为progress元素设置样式

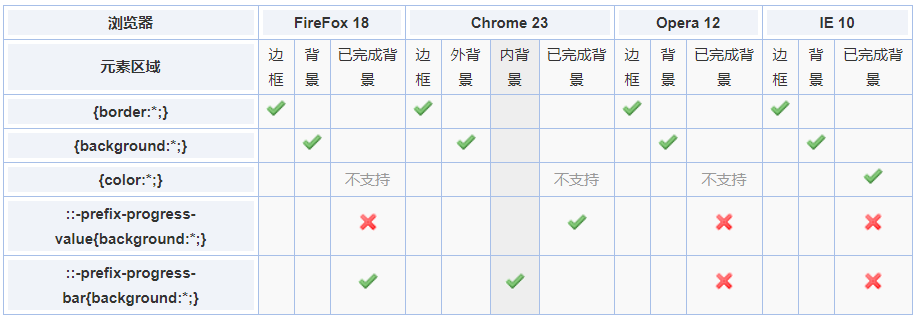
对progress元素在不同浏览器下的最大兼容
progress {
width: 160px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10下已完成进度的颜色*/
}
progress::-moz-progress-bar { background: #0064B4; }/*表示在Firefox下已完成进度的颜色*/
progress::-webkit-progress-bar { background: #e6e6e6; }/*表示在chrome下全部进度的颜色*/
progress::-webkit-progress-value { background: #0064B4; }/*表示在chrome下已完成进度的颜色*/