我们平常要涉及很多居中,现在这个要理解
一、文字内容居中
如下,其宽度居中采用text-align,但其高度居中,则让块高度,和行高度保持一致,此时就可以实现宽度居中

二、图片居中于浏览器,img作为行内块元素是无法实现的!
img作为行内块元素,其有行的性质,此时 margin 是没有效果的,如下图。

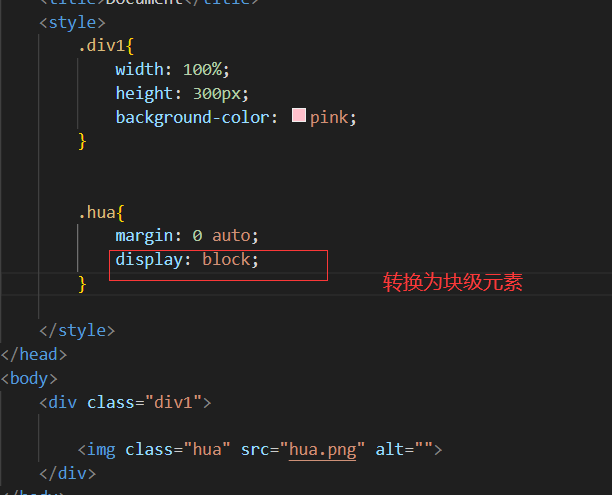
此时正确的选择是将其转变为块元素,这个要理解,这种本质上不难,margin没有相关效果!!
margin对img无效!!!!!
margin对img无效!!!!!
margin对img无效!!!!!
其解决办法很简单,将其转变为块元素!!

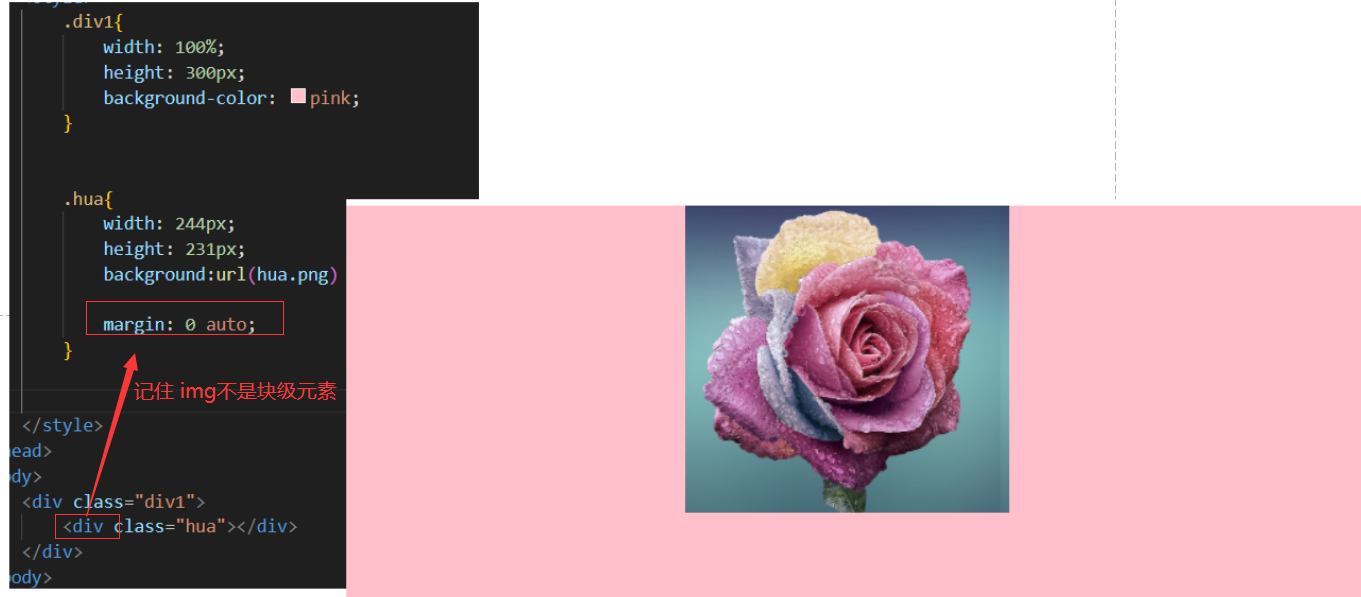
三、对于图片,可以使用div+background来进行居中
在前面 div 与 img 已经聊过很久了,这个本身不难理解。
div是块级元素,直接采用 margin:0 auto 即可

四、总结
这个是文字居中和图片居中,尤其对于图片居中,其对于 img,行内块元素 margin: 0 auto,这个是不管用的,必须要转换为block
至于其余的内容,本身很简单,掌握好这个,不难理解的!!
另外注意:外层的div不是必须的,其默认body整个浏览器,这个你一定要注意,不难理解!!