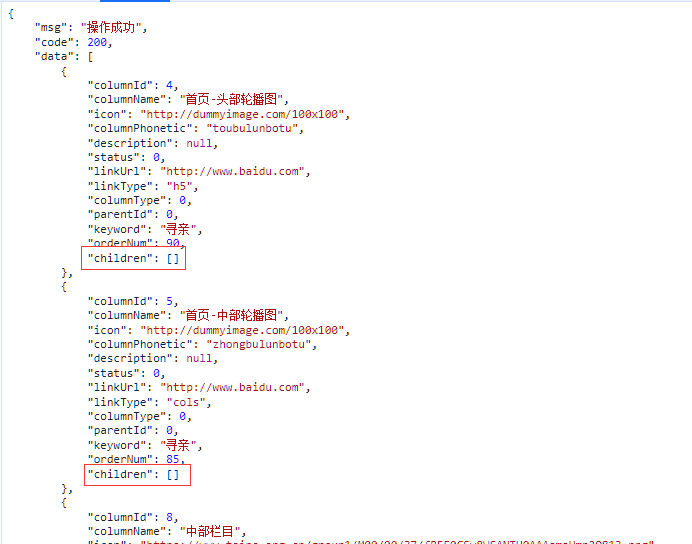
后端返回的树结构数据:


template:
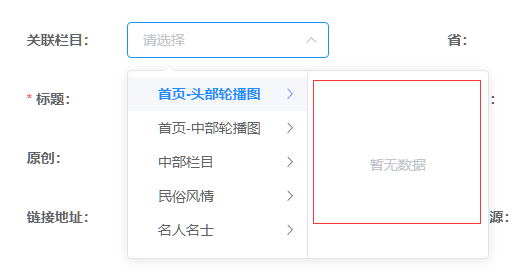
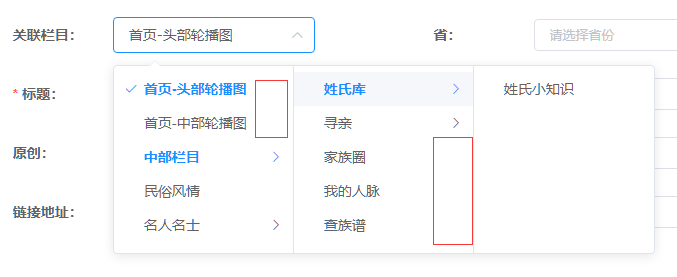
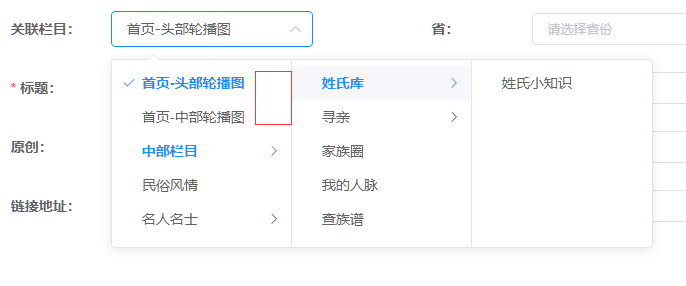
<el-cascader v-model="ruleForm.columnAll" :options="allColumnData" :props="{ value: 'columnId', label: 'columnName', children: 'children' }" />
methods:
// 获取栏目树列表集合 getColumnTrees() { this.ruleForm.columnId = parseInt(this.$route.query.columnId); this.allColumnData = []; getColumnTree().then(res => { this.allColumnData = this.getTreeData(res.data); }).catch(_ => { }) }, getTreeData(data) { // 循环遍历json数据 for (var i = 0; i < data.length; i++) { if (data[i].children.length == 0) { data[i].children = undefined; } } return data; },


- 空子 控件 el-cascader cascader element空子 控件el-cascader cascader el-cascader cascader element标签 el-cascader cascader文本element el-cascader组件cascader element 后缀element-plus el-cascader图标 vue-final-modal el-cascader element-ui cascader el-cascader el-cascader cascader el el-cascader组件cascader地区 el-cascader样式elementui一行