el-cascader
Vue使用el-cascader实现地区选择器组件
1. 使用组件-效果展示(推荐) 1.2 安装组件依赖(默认是V6版本,旧版本V5.02) 官方文档地址(二级联动,三级联动包含教程):https://www.npmjs.com/package/element-china-area-data npm install element-china-ar ......
el-cascader 最后一级不显示出来
1、业务背景 业务需要做一个父级查询,父级查询的级联组件不显示最后一级,其他层级均显示 2、解决办法 1、页面设计见上文 TypeError: Cannot read properties of null (reading ‘level‘) 2、代码实现 // 获取父子层级列表 async pare ......
Vue3 element-plus el-cascader后缀图标更改(svg)
概述 今天用element-plus写通用表单的时候,发现了它的el-cascader组件竟然不支持改后缀图标,主要它的普通下拉el-select组件都能随便改suffix-icon,级联的下拉就不支持了,令人疑惑。 然后,找了好多办法,包括直接取原生的Component改它的arrowDown属性 ......
vue el-select/el-cascader获取选中的对象label值
1.el-select获取选中对象label值 <el-form-item label="车辆配置" prop="sales_name"> <el-select v-if="!showSaleNameInput" v-model="form.sales_name" clearable ref="it ......
element 的 el-cascader 控件,去掉空子集
后端返回的树结构数据: template: <el-cascader v-model="ruleForm.columnAll" :options="allColumnData" :props="{ value: 'columnId', label: 'columnName', children: ' ......
element中的<el-cascader>组件当值是0时不选中问题
在element中的组件中,如果当前值是0时,无法显示。 解决方法:将为0的值转换成字符串的0,即 "0"。 ......
element plus --- el-cascader 省市区三级 子集全部选中返回父级label
### 代码如下: ``` ``` #### js方法 ``` const areaCascader = ref(null) // 获取统计区域城市名 const handleCityChange = val => { queryForm.value.checkAraeList = val quer ......
【Element】el-cascader 级联选择,点击文本直接选中
 ```css .el-cascader-panel { .el-radio { width: 100%; ......
关于 Vue2.0 中 element-ui@2.15.7 中使用 vue-final-modal@2.4.3 弹窗库 出现了 el-cascader 点击外部,popover不隐藏的问题
原因:element-ui 是在 document 上通过监听 mousedown 和 mouseup 事件-来组合判断是否点击的外部【可查看 element-ui 的自定义指令 v-clickoutside】 vue-final-modal 在 .vfm__content dom 上使用 e.st ......
限制 el-select 和 el-cascader 下拉框宽度
# 需求 `el-select`、`el-cascader` 等下拉选项字符过多时,下拉框会自动边长,有时甚至会超出屏幕宽度,不美观。 因此,需要限制下拉框宽度,选项内容过长则以省略号显示,鼠标悬浮显示完整内容。 # `el-select` 解决方案 加 `popper-class` 和 `titl ......
如果关闭el-cascader弹框
<el-cascader ref="cascaderRef" style="width:100%" :options="area" v-model="ruleForm.area" change-on-select clearable @change="areaChange" placeholder= ......
el-cascader鼠标滑动很快时有时无法选中
全局文件加上如下代码: /* 修改 el-cascader 文字无法选中 */ .el-cascader-node__label { z-index: 10; position: relative; } ......
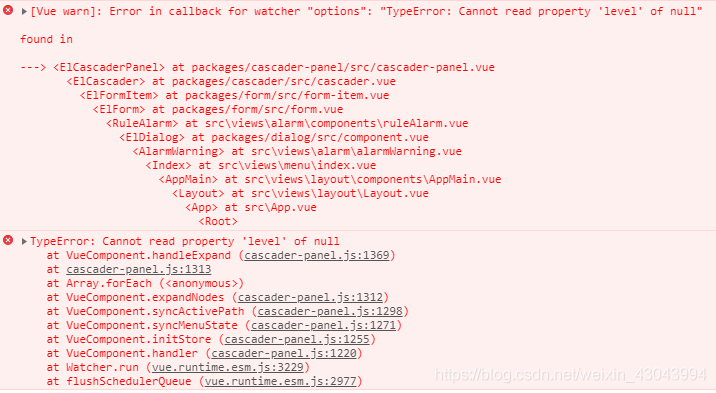
el-cascader 切换数据源时报错
# 问题 根据属性类型加载 `el-cascader` 不同的数据源选项,会报错如下:  # 尝试 猜测是 ......
(elementUI)el-cascader级联多选,高宽样式的处理(一行显示)
一、问题:当级联选择器设置多选属性时,输入框的高度会被撑开,如下图所示 二、解决办法1.给el-cascader设置multiple和collapse-tags属性(多选模式下折叠Tag),如下 <el-cascader :options="options" :props="{multiple: t ......
el-cascader编辑回显问题
定义props中的键值对应关系 定义好之后了解后台传递过来的值是什么类型 当点编辑之后进行数据回显 蓝色为number类型 最后通过this.$refs['ref名称'].checkedValue进行回显。注意:回显额值是数组形式。但是数组中的每一项的类型需要对应props中自定义的键值对的值类型 ......