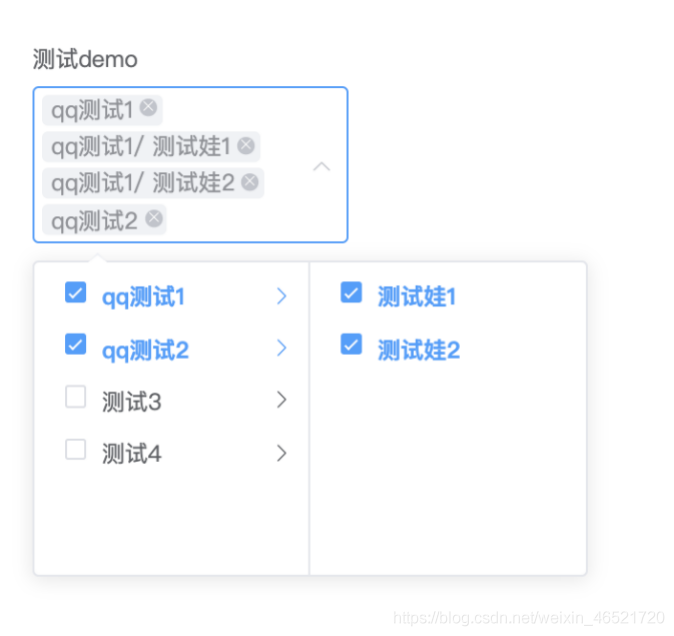
一、问题:当级联选择器设置多选属性时,输入框的高度会被撑开,如下图所示

二、解决办法
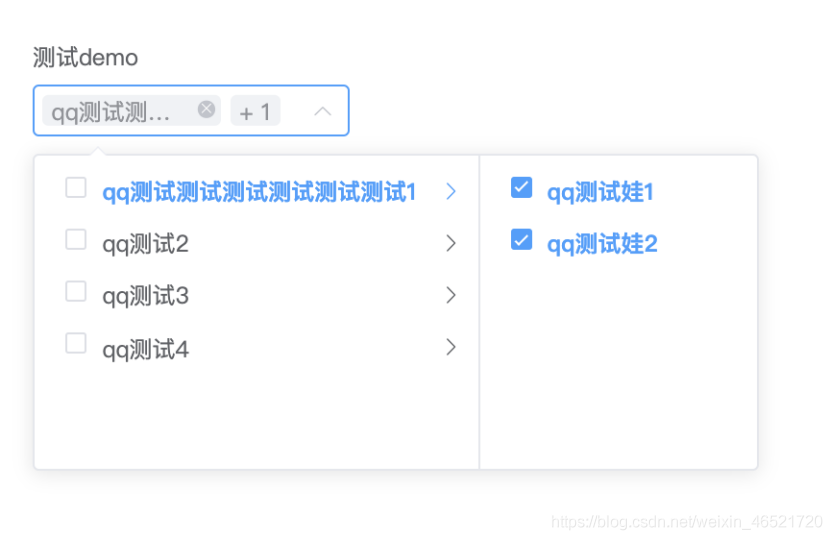
1.给el-cascader设置multiple和collapse-tags属性(多选模式下折叠Tag),如下
<el-cascader :options="options" :props="{multiple: true }" collapse-tags>
</el-cascader>

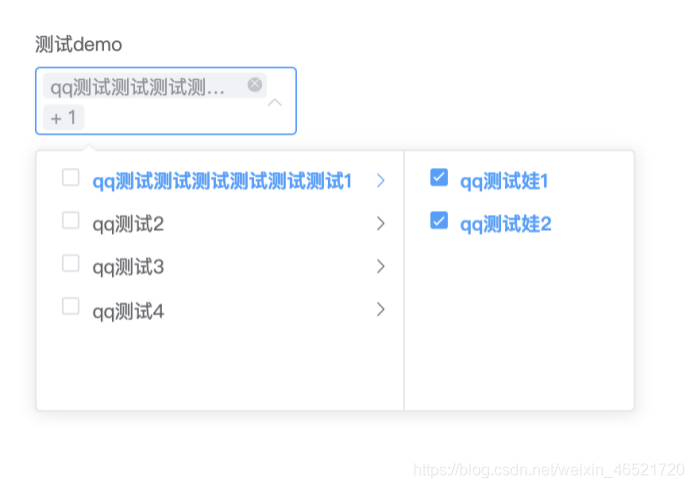
3.修改css,将input框内的文本调整为一行显示
代码:
.el-cascader .el-input .el-input__inner:focus, .el-cascader .el-input.is-focus .el-input__inner{ height: 33px; //这里高度根据需求自己设定 } .el-cascader__tags { display: inline-flex; margin-right: 60px; flex-wrap: nowrap; }