概述
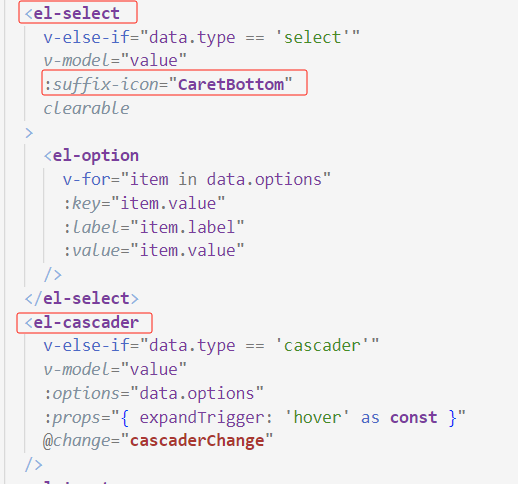
今天用element-plus写通用表单的时候,发现了它的el-cascader组件竟然不支持改后缀图标,主要它的普通下拉el-select组件都能随便改suffix-icon,级联的下拉就不支持了,令人疑惑。


然后,找了好多办法,包括直接取原生的Component改它的arrowDown属性,发现也不支持了。
没办法,只能直接取dom硬操作了。
实现
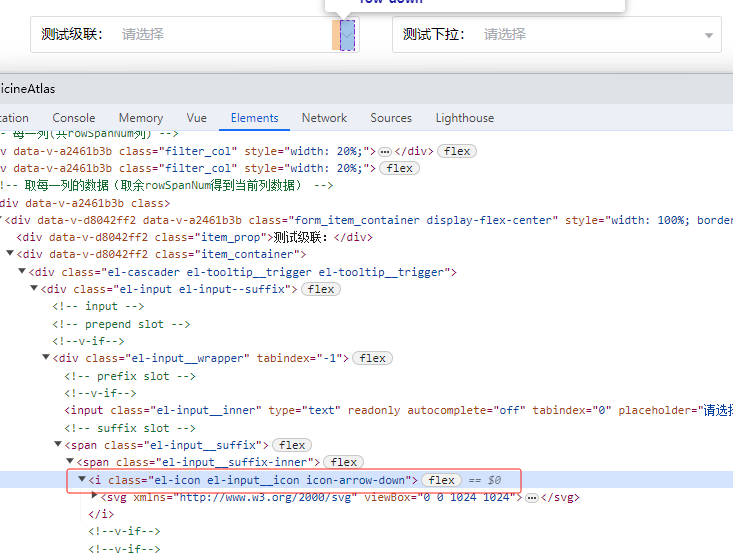
- 步骤一:找到后缀图标svg外层的对应dom对象

发现外层没有唯一标识id,那就只能根据class找了(幸运的是找出来发现只有级联下拉的图标用的这个className,找到dom数组中全是el-cascader的下拉图标,如果有自定义或者别的组件className干扰,请自行筛选):
// 获取cascader中包含了icon的svg的dom let cascaderIcons = document.getElementsByClassName('icon-arrow-down')
- 步骤二:直接更改找到对象的innerHtml,将自己的svg代码塞进去替换原来的;也可以直接删除原来的,创建新node塞进去。
if(cascaderIcons?.length > 0) { cascaderIcons.forEach(element => { // 插入自己的svg代码 element.innerHTML = '<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path fill="currentColor" d="m192 384 320 384 320-384z"></path></svg>' }); }
希望element-plus官方注意到这个问题,早日跟el-select一样加个suffix-icon属性。不然不如自己用popover写一个级联。如果有更好的解决方案后续更新。