问题
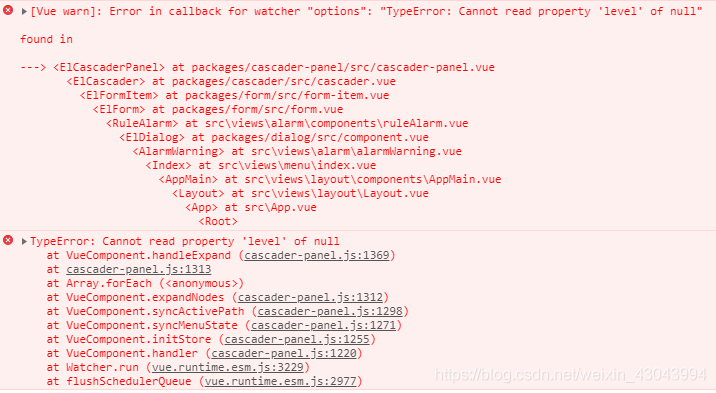
根据属性类型加载 el-cascader 不同的数据源选项,会报错如下:

尝试
猜测是:el-cascader 上次的绑定值没有清空,而切换属性类型导致数据源选项不同,以致于无法在新的选项中找到绑定值,从而报错。
于是,设置了切换属性类型时,把 el-cascader 的绑定值重置为 []。但仍然存在这个报错。
解决办法
参考网上找到了原因:
根据报错信息点进去看了一下,发现cascader有选中项的绑定值checkedValue和点击的父节点(高亮)activePath , 即便设置了this.cascaderValue= [] ,cascader中的activePath还是有值,也就是点击的父节点会被记录下来,再次加载cascader找不到就会报错。
————————————————
版权声明:本文为CSDN博主「大橙子额」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43043994/article/details/100303097
解决方法就是重新加载组件。两个方法一个加v-if,一个加key
这里我使用了绑定 key 的办法:
<!-- 此处 relateOptions 会变动,需要加 key,否则会报错-->
<el-cascader
:key="relateOptions.length"
v-model="form.relateField"
:options="relateOptions"
filterable
clearable
separator=" - "
placeholder="请选择(可搜索)"
:props="{ expandTrigger: 'hover' }"
>
<template slot-scope="{ node, data }">
<span class="opt-left">{{ data.label }}</span>
<span v-show="node.isLeaf" class="opt-right">{{
data.dataType
}}</span>
</template>
</el-cascader>
参考链接
- [Error in callback for watcher "options": "TypeError: Cannot read property 'level' of null TypeError](https://blog.csdn.net/qq_36802726/article/details/103129744 "Error in callback for watcher "options": "TypeError: Cannot read property 'level' of null TypeError")
- el-cascader的使用以及报错解决
感悟
报错时,要点进源码中看看什么原因。