一、背景
出去旅游之后,想将旅游的地点串起来。查了很多资料,终于用python基本实现了想法。
二、参考资料
- 基本代码:https://gallery.pyecharts.org/#/Geo/geo_lines_background
- 官方文档:https://pyecharts.org/#/zh-cn/geography_charts?id=geo%ef%bc%9a%e5%9c%b0%e7%90%86%e5%9d%90%e6%a0%87%e7%b3%bb
- 渲染图片:https://pyecharts.org/#/zh-cn/render_images
- 回调函数,https://blog.csdn.net/weixin_43982422/article/details/109315338
- 回调函数也可以看旧版官方:https://05x-docs.pyecharts.org/#/zh-cn/advanced?id=%e4%bd%bf%e7%94%a8-javascript-%e5%9b%9e%e8%b0%83%e5%87%bd%e6%95%b0
三、代码展示
from pyecharts import options as opts from pyecharts.charts import Geo from pyecharts.globals import ChartType, SymbolType from pyecharts.commons.utils import JsCode from snapshot_selenium import snapshot from pyecharts.render import make_snapshot # 创建一个 Geo 对象 g,Geo 是 pyecharts 库中用于生成地理坐标图的类 g = Geo(init_opts=opts.InitOpts(width='2000px', height='1500px')) #图表大小 # 使用 add_schema 方法添加地图的 schema,指定了地图类型为“中国”以及相关的样式选项 # color为地图背景,border_color为地区分界线 g.add_schema(maptype="china", itemstyle_opts=opts.ItemStyleOpts(color="#323c48", border_color="white")) # 使用 add 方法向地图添加数据,第一部分数据为散点图,显示的是各个城市的标记点 g.add( "", [("上海", '上海'), ("阜阳", "阜阳"), ("西安", "西安"), ("兰州", "兰州"), ("武威", "武威"), ("张掖", "张掖"), ("酒泉", "酒泉-敦煌-玉林"), ("乌鲁木齐", "乌鲁木齐"), ("喀什", "喀什"), ("阿克苏", "阿克苏"), ("阿拉尔", "阿拉尔"), ("成都", "成都"), ("甘孜", "甘孜"), ("合肥", "合肥")], type_=ChartType.EFFECT_SCATTER, label_opts=opts.LabelOpts(position="top", color='white',font_size=13, is_show=True, #is_show是否显示标签,点上面的内容 formatter=JsCode( # formatter为标签内容格式器{a}:系列名;{b}:数据名;{c}:数值数组也可以是回调函数 # return params.data.value 中有三个值,依次为经度,维度,说明 # ("泰安", "泰山") 泰安的经度,泰安的维度,泰安的说明:泰山 """function(params) { if ('value' in params.data) { return params.data.value[2]; } }""" )), color="red", # 城市的标记点颜色为红色 ) # 使用 add 方法向地图添加另一部分数据,显示的是连接各个城市的线,箭头指向的方向表示行程的起点和终点 g.add( "西部环线", [("上海", "阜阳"), ("阜阳", "西安"), ("西安", "兰州"), ("兰州", "武威"), ("武威", "张掖"), ("张掖", "酒泉"), ("酒泉", "乌鲁木齐"), ("乌鲁木齐", "喀什"), ("喀什", "阿克苏"), ("阿克苏", "阿拉尔"), ("阿拉尔", "成都"), ("成都", "甘孜"), ("甘孜", "成都"), ("成都", "合肥"), ("合肥", "阜阳")], type_=ChartType.LINES, effect_opts=opts.EffectOpts( symbol=SymbolType.ARROW, symbol_size=6, color="red"), # 线条效果选项,箭头大小为6,颜色为红色 linestyle_opts=opts.LineStyleOpts(curve=0.2), # 线条样式选项,曲线值为0.2 ) # 使用 set_series_opts 方法设置系列选项,不显示标签 # g.set_series_opts(label_opts=opts.LabelOpts(is_show=True)) # 使用 set_global_opts 方法设置全局选项,设置地图标题为“行程轨迹地图” g.set_global_opts(title_opts=opts.TitleOpts(title="西部环线地图")) # 渲染图表 # g.render("西部环线地图.html") # 将图表渲染为HTML文件 make_snapshot(snapshot, g.render("西部环线地图.html"), "西部环线地图.png")
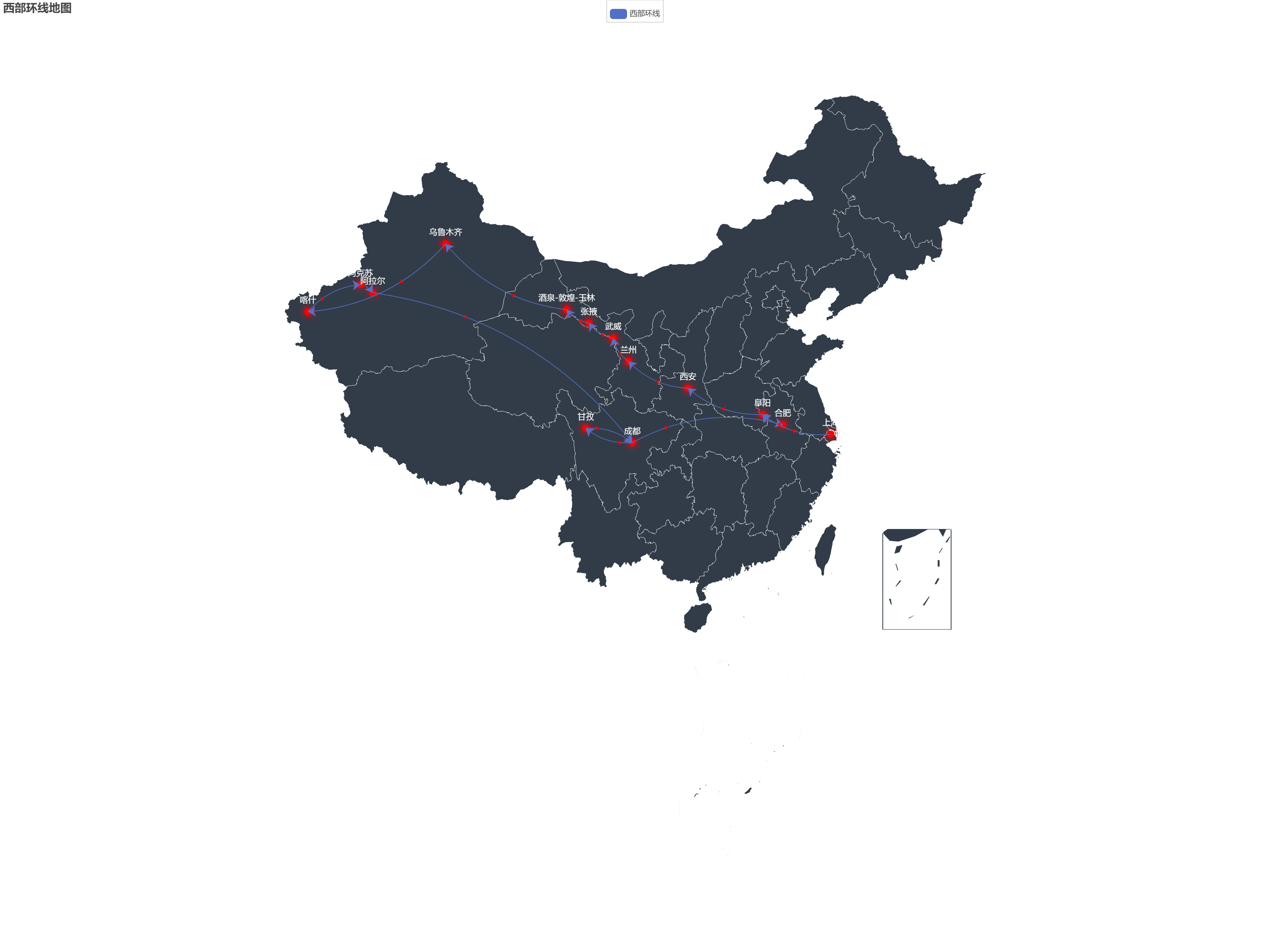
四、结果展示
应该是个动图,可是渲染的时候还是变成非动图了。
html文件打开是个动图。