1.ref 和 $refs
ref 被用来给元素或子组件注册引用信息, 引用信息将会注册在父组件的 $refs 对象上,如果是在普通的DOM元素上使用,引用指向的就是DOM元素,如果是在子组件上,引用就指向组件的实例。
$refs 是一个对象,持有已注册过 ref 的所有的子组件。
ref用法:
- ref 加在普通的元素上,用 this.$refs.(ref值) 获取到的是 dom 元素;
- ref 加在子组件上,用 this.$refs.(ref值) 获取到的是组件实例,可以使用组件的所有方法;
- 如果利用 v-for 和 ref 获取一组数据或 dom 节点
- 当 v-for 用于元素或者组件的时候,引用信息将是包含 dom 节点或组件实例的数组;
- 如果 ref 是循环出来的,有多个重名,那么 ref 的值会是一个数组 ,此时要拿到单个的 ref 只需要循环就可以了。
- 关于 ref 注册时间的重要说明:因为 ref 本身是作为渲染结果被创建的,需要在dom渲染完成后才会有,在使用的时候要确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
- $refs 也不是响应式的,因此不应该用它在模板中做数据绑定。(指Vue.js中的refs属性)不是响应式的,它不能像data或props一样自动更新视图,因此在模板中不能通过数据绑定的方式来使用它。refs主要用于访问组件或DOM元素的引用,例如在组件中获取子组件的引用或获取某个DOM元素的引用,但是它的更新需要手动触发。因此,在使用$refs时,需要注意它的局限性,不能将它用作数据绑定的一种方式。
ref 加在普通的元素上 代码如下:
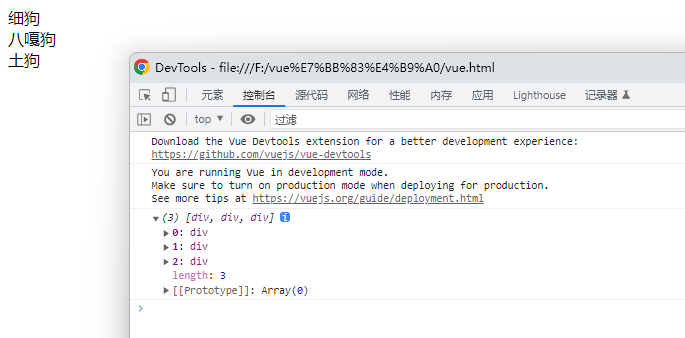
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-for="(item,index) in list" :key="index" ref="nnd">{{ item }}</div> </div> </body> <script src="vue.js"></script> <script> var app = new Vue({ el: '#app', data: { list: ["细狗", "八嘎狗", "土狗"] }, mounted() { console.log(this.$refs.nnd) }, }) </script> </html>
效果如下:

ref 加在子组件上 代码如下:
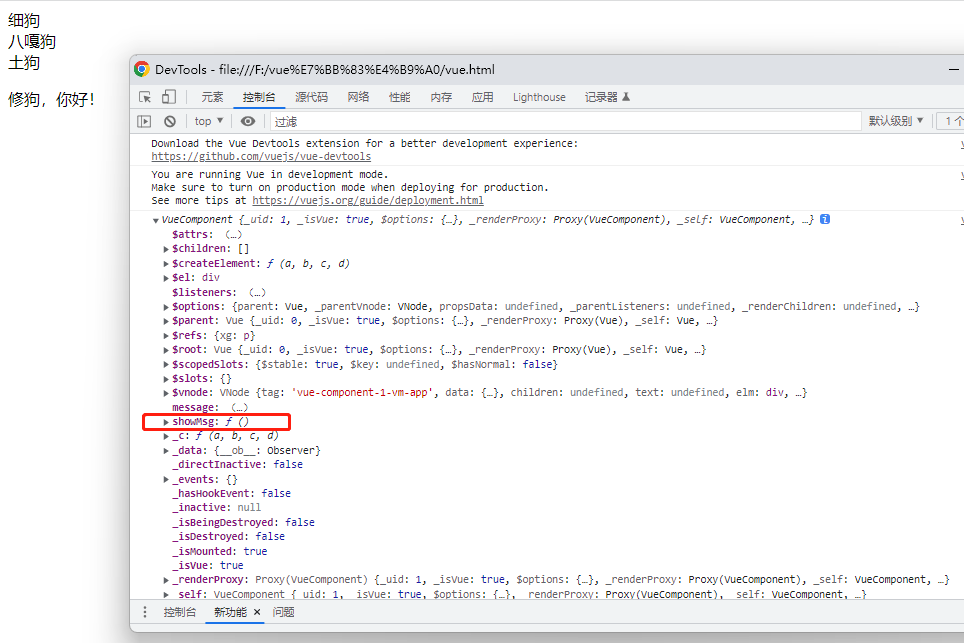
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 父组件 --> <div id="app"> <div v-for="(item,index) in list" :key="index">{{ item }}</div> <!-- 子组件 --> <vm-app ref="nnd"> </vm-app> </div> <template id="son"> <div> <p ref="xg">你好,修狗!</p> </div> </template> </body> <script src="vue.js"></script> <script> var vmApp = { template: '#son', data() { return { message: 'hello world!' } }, methods: { showMsg() { this.$refs.xg.innerHTML = "修狗,你好!" } } } var app = new Vue({ el: '#app', //定义组件 components: { vmApp }, data: { list: ["细狗", "八嘎狗", "土狗"] }, mounted() { this.getElement() }, methods: { getElement() { console.log(this.$refs.nnd) this.$refs.nnd.showMsg() } }, }) </script> </html>
效果如下:

vue中父子组件通过ref传值【dialog组件】、父子传值
1.父组件中点击按钮吊起模态框 dialog 进行内容设置,并传递 id 给子组件
this.$nextTick(() => { //此函数执行时所有的DOM挂载和渲染都已完成
this.$refs.dialogRef.init(this.fatherId); //获取子组件中init方法并将父组件id传递给子组件
});
或父组件可以单个向子组件传值-------------------------------------------------------------------
this.$refs.dialogRef.name1=this.fatherName1;
this.$refs.dialogRef.name2=this.fatherName2;
2.子组件接收 id 并查询内容详情
init (val) {
this.activityId = val //接收父组件传递的id值
}
3.子组件 dialog 内容编辑后将数据通过 $emit 传递给父组件
this.$emit("setOverBtn", this.SetForm); //setOverBtn为父组件接收的方法,将参数传给父组件
//子组件中可以通过数组的形式向父组件传递多个参数
this.$emit("setOverBtn", [this.SetForm1,this.SetForm2]);
4.父组件接收后提交
setOverBtn(data) { //获取子组件传来的值
let params = data
},
父子传值方法二:
在父组件中子组件模板上使用v-bind绑定传递数据,子组件中使用props接收,并在return中定义要改变传给父组件的属性
vue2 写法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 父组件 --> <div id="app"> <p>早上好,{{ fasDog.dog }} -------- {{ fasDog.date }}</p> <!-- 子组件 --> <vm-app @re-back-data="backData" :fas-dog="fasDog"></vm-app> <p>回来的 -- {{ receiveData }}</p> </div> <template id="son"> <div> <p>{{ name }}是在{{ time }}年从父组件过来的</p> <p>你好,修狗!</p> <button v-on:click='select()'>点击传值给父组件</button> </div> </template> </body> <script src="vue.js"></script> <script> const vmApp = { template: '#son', props: { fasDog: { type: Object, // default () { //dafault可修改传递的内容 // return { // dog: "细狗儿", // date: "2022" // } // } } }, data() { return { name: this.fasDog.dog, time: this.fasDog.date } }, mounted() {}, methods: { select() { this.$emit('re-back-data', { dog: '哈哈', date: '2023' }); } } } var app = new Vue({ el: '#app', //定义组件 components: { vmApp }, data: { fasDog: { 'dog': "耶耶", 'date': "2023", }, receiveData: {} }, mounted() {}, methods: { backData(data) { console.log(data) this.receiveData = data } }, }) </script> </html>
效果:

下班了下班了
待续。。。。。。