Cesium源码下载
Cesium最新版本下载地址:https://cesium.com/downloads/,本次教程用的1.109版本的Cesium,如果当前版本较高,可点击Previous releases找到1.75版本的Cesium下载,下载界面如下图所示:

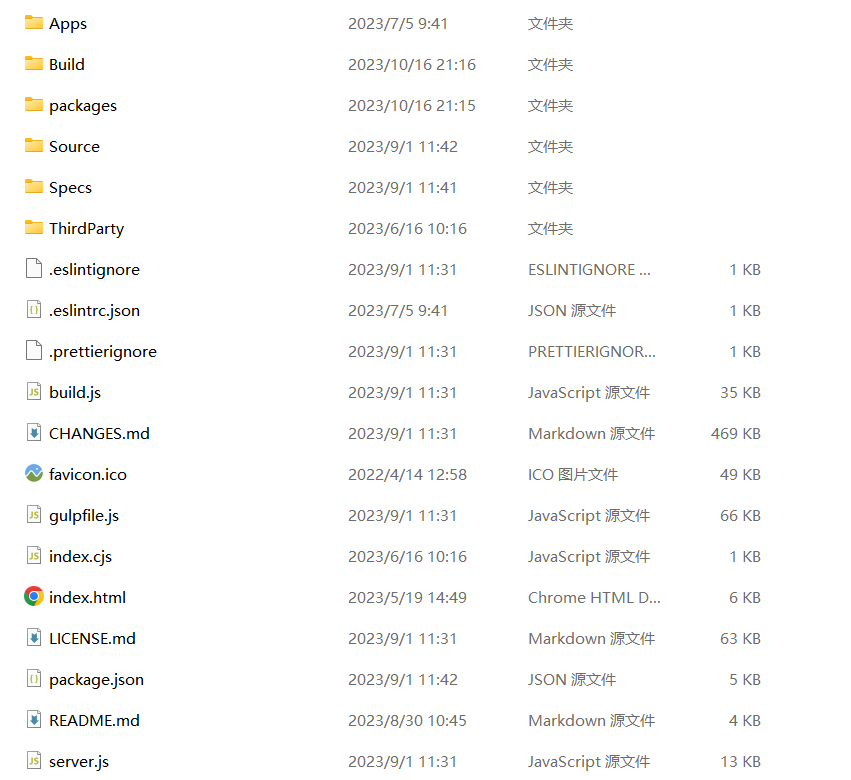
下载完之后进行解压,压缩包主要内容如下图所示

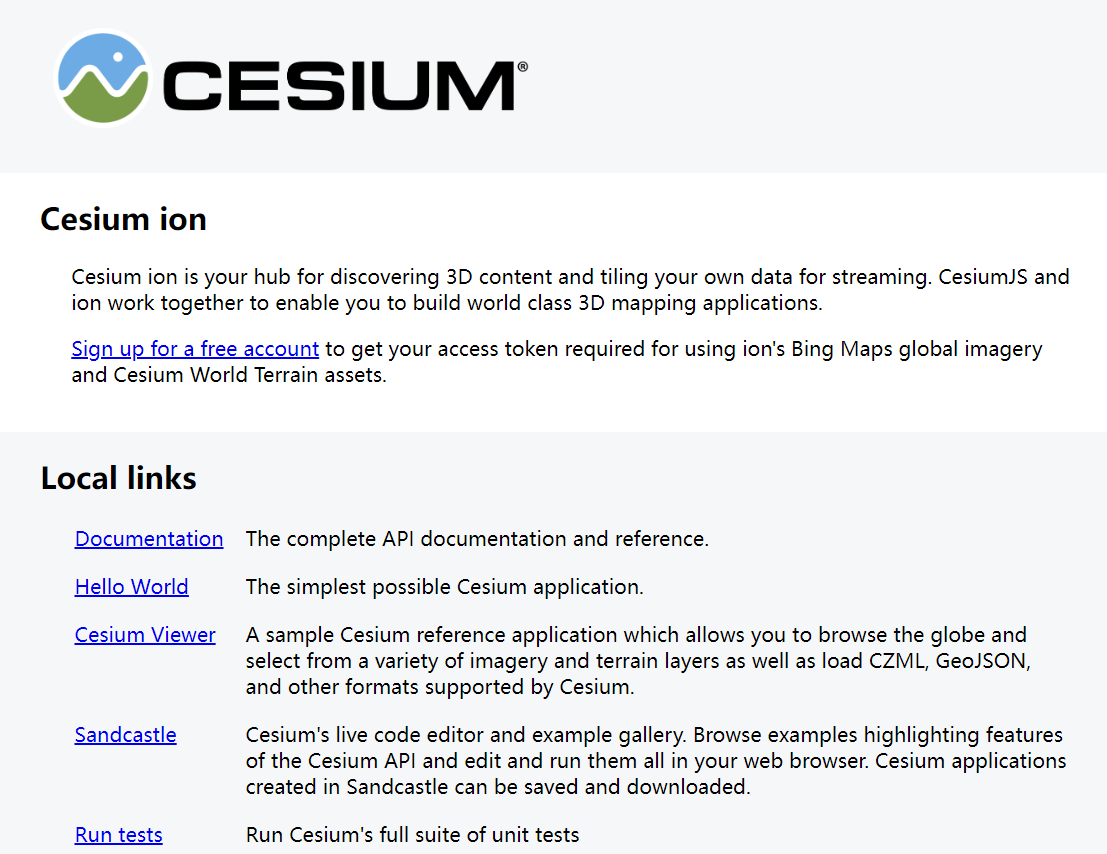
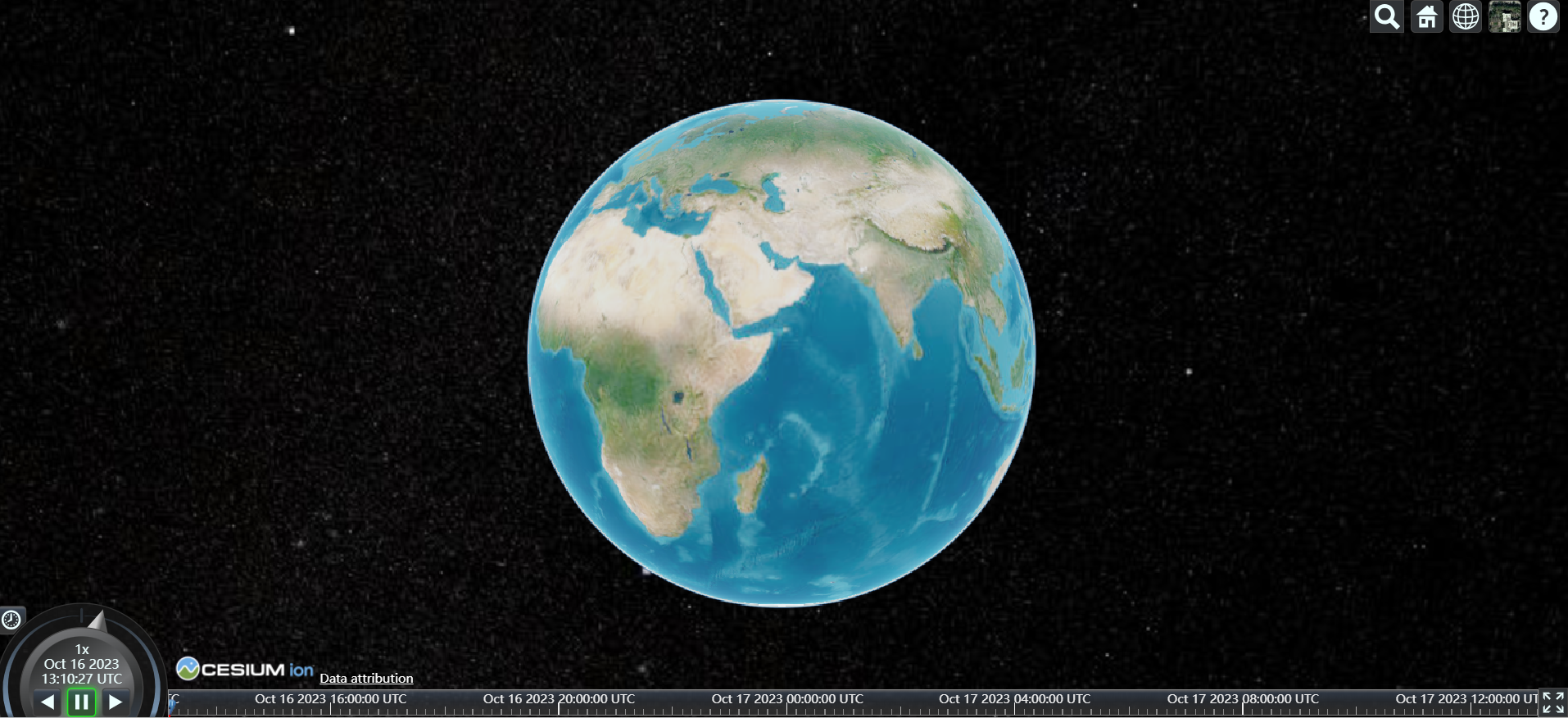
用VS Code打开解压后的文件夹,右击跟路径下的index.html,选“Open with Live Server”,运行界面如下:

环境搭建(纯HTML)
通过在html文件中引用cesium比较简单,新建文件夹(cesium-test),将上面的Build文件夹(只拷贝里面的Cesium)拷贝到cesium-test中,在cesium-test根路径下创建examples文件夹,在examples文件夹下创建html文件,代码如下:
<!DOCTYPE html> <head> <title>Hello World</title> <script src="../Build/Cesium/Cesium.js"></script> <link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet" /> <style> html,body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer("cesiumContainer"); window.viewer = viewer; </script> </body>
选“Open with Live Server”,运行界面如下:

没出现地球的解决办法:
1,注册cesium账号,获取token
- 打开 https://cesium.com/ion/ 然后注册一个新的账户。
- 点击"Access Token",跳转到Access Tokens page页面。
- 选择Default默认的access token拷贝到contents中。

2,更换数据源
<script> var viewer = new Cesium.Viewer("cesiumContainer", { baseLayerPicker: false, imageryProvider: new Cesium.ArcGisMapServerImageryProvider({ url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer", }), }); </script>