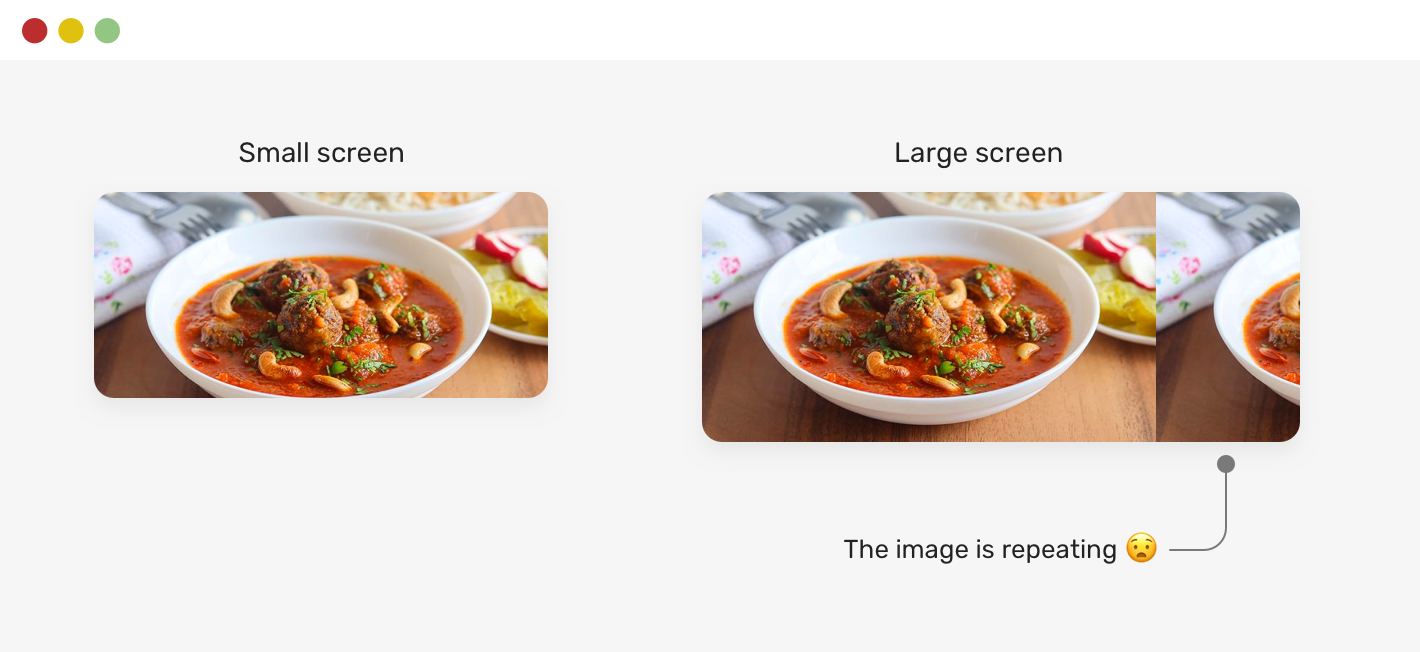
通常情况下,当使用大图像作为背景时,我们往往会忘记考虑在大屏幕上查看设计时的情况。默认情况下,该背景将重复。
这在笔记本电脑屏幕上基本上看不到,但在更大的屏幕上可以清楚地看到。

要提前避免这种行为,请确保重置 background-repeat
.hero {
background-image: url('..');
background-repeat: no-repeat;
}
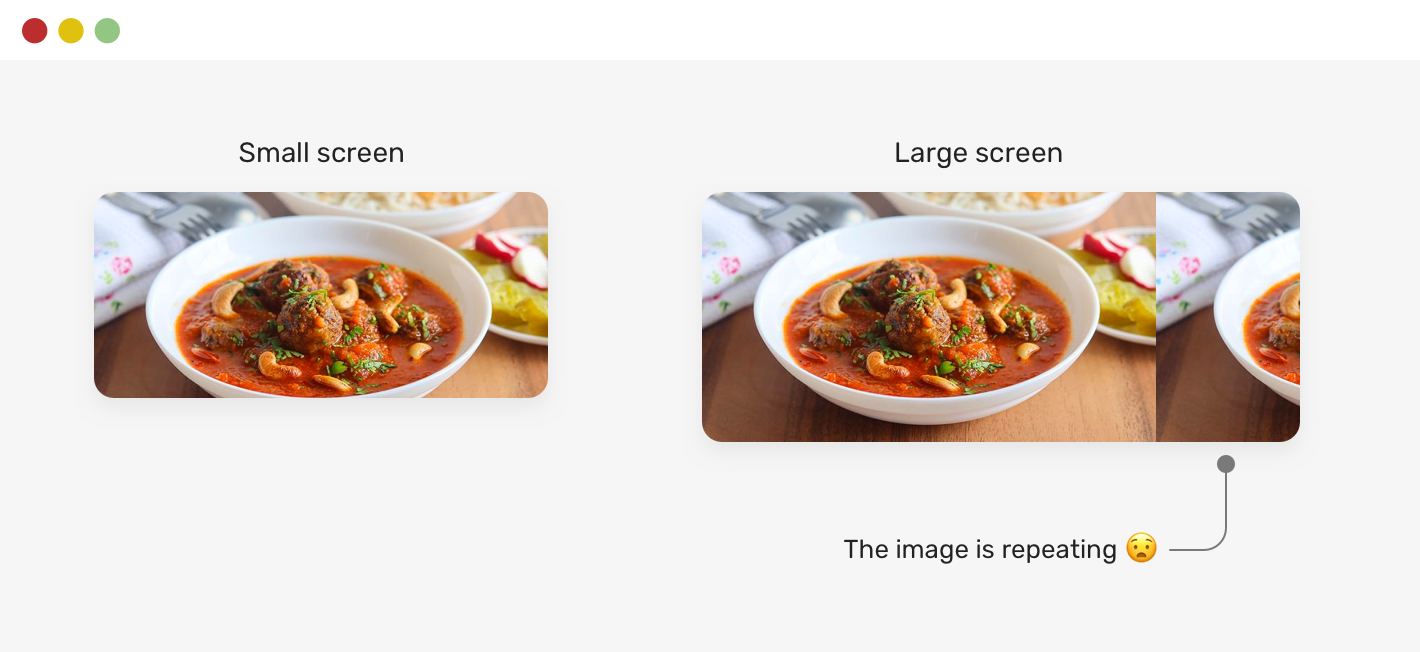
通常情况下,当使用大图像作为背景时,我们往往会忘记考虑在大屏幕上查看设计时的情况。默认情况下,该背景将重复。
这在笔记本电脑屏幕上基本上看不到,但在更大的屏幕上可以清楚地看到。

要提前避免这种行为,请确保重置 background-repeat
.hero {
background-image: url('..');
background-repeat: no-repeat;
}